КАРТОЧКИ ТОВАРОВ В ЛИСТИНГЕ
ЛУЧШИЕ ПРАКТИКИ UX/UI В E-COMMERCE
ГАЙДЛАЙНА
173
Мы часто сталкивается с листингом товаров, совершая покупки онлайн. И от того, как спроектированы карточки товаров, зависит, купим мы их или нет. Как сделать карточки информативными, функциональными и привлекающими внимание, чтобы обеспечить лучший клиентский опыт? Обсудим в этой статье.
Помимо позитивных референсов, в статье будет и много негативных примеров – того, как делать не стоит. Ни в коем случае здесь я не ставлю целью выставить напоказ чьи-то недостатки. Подсвечивание ошибки одного может помочь избежать ее многим. Есть идеи по дополнениям – обязательно пишите, буду рад обсудить. Подписывайтесь на выход новых статей в Telegram и делитесь этим постом с друзьями и коллегами по цеху.
Помимо позитивных референсов, в статье будет и много негативных примеров – того, как делать не стоит. Ни в коем случае здесь я не ставлю целью выставить напоказ чьи-то недостатки. Подсвечивание ошибки одного может помочь избежать ее многим. Есть идеи по дополнениям – обязательно пишите, буду рад обсудить. Подписывайтесь на выход новых статей в Telegram и делитесь этим постом с друзьями и коллегами по цеху.
О ЧЕМ ПОГОВОРИМ
В этой статье мы разобьем карточки товаров на составные части и обсудим каждую из них в деталях:
1. ОБЩИЕ МОМЕНТЫ



2. ФОТОГРАФИИ ТОВАРА











СЛАЙДЕР






PLACEHOLDER


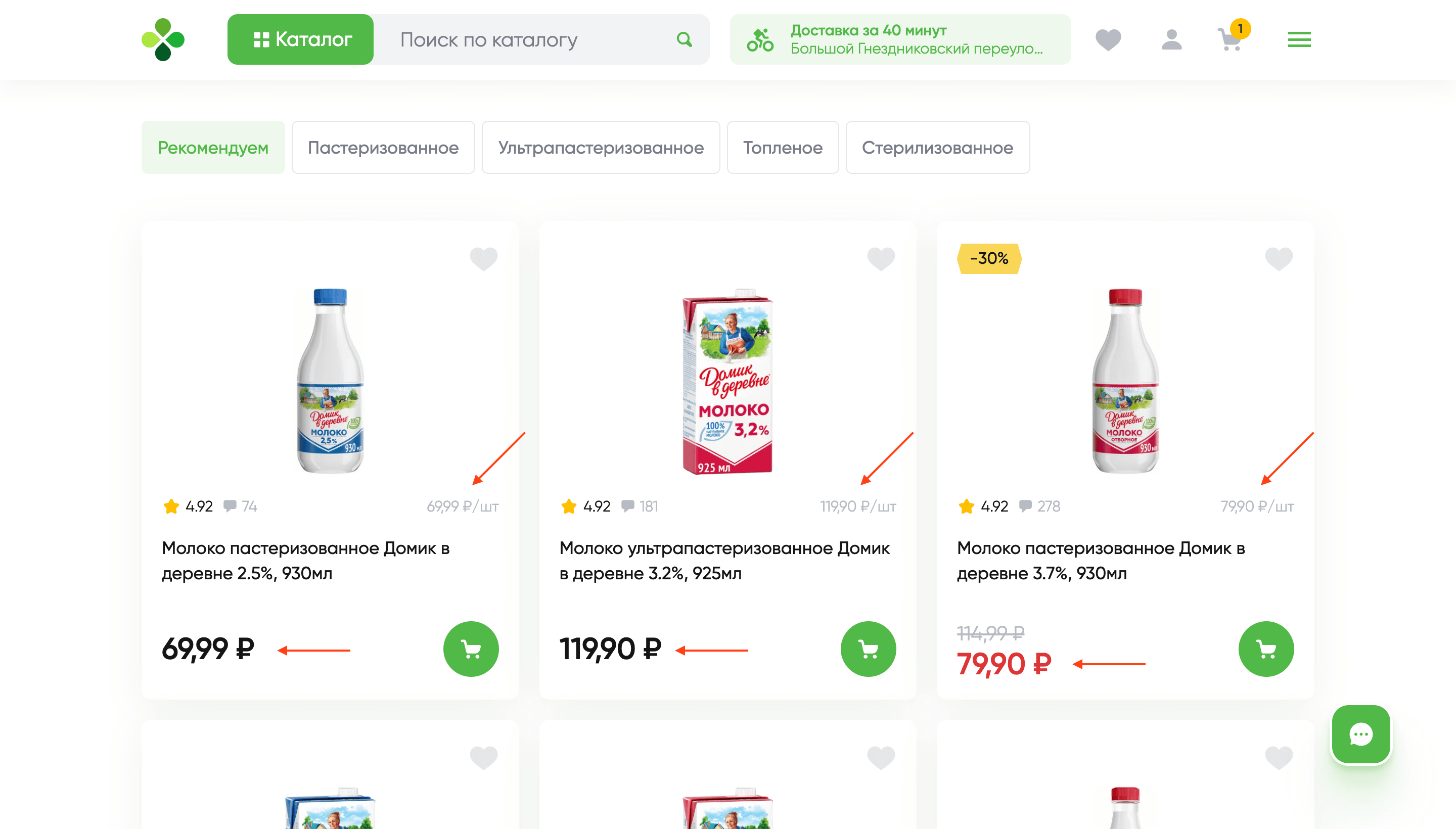
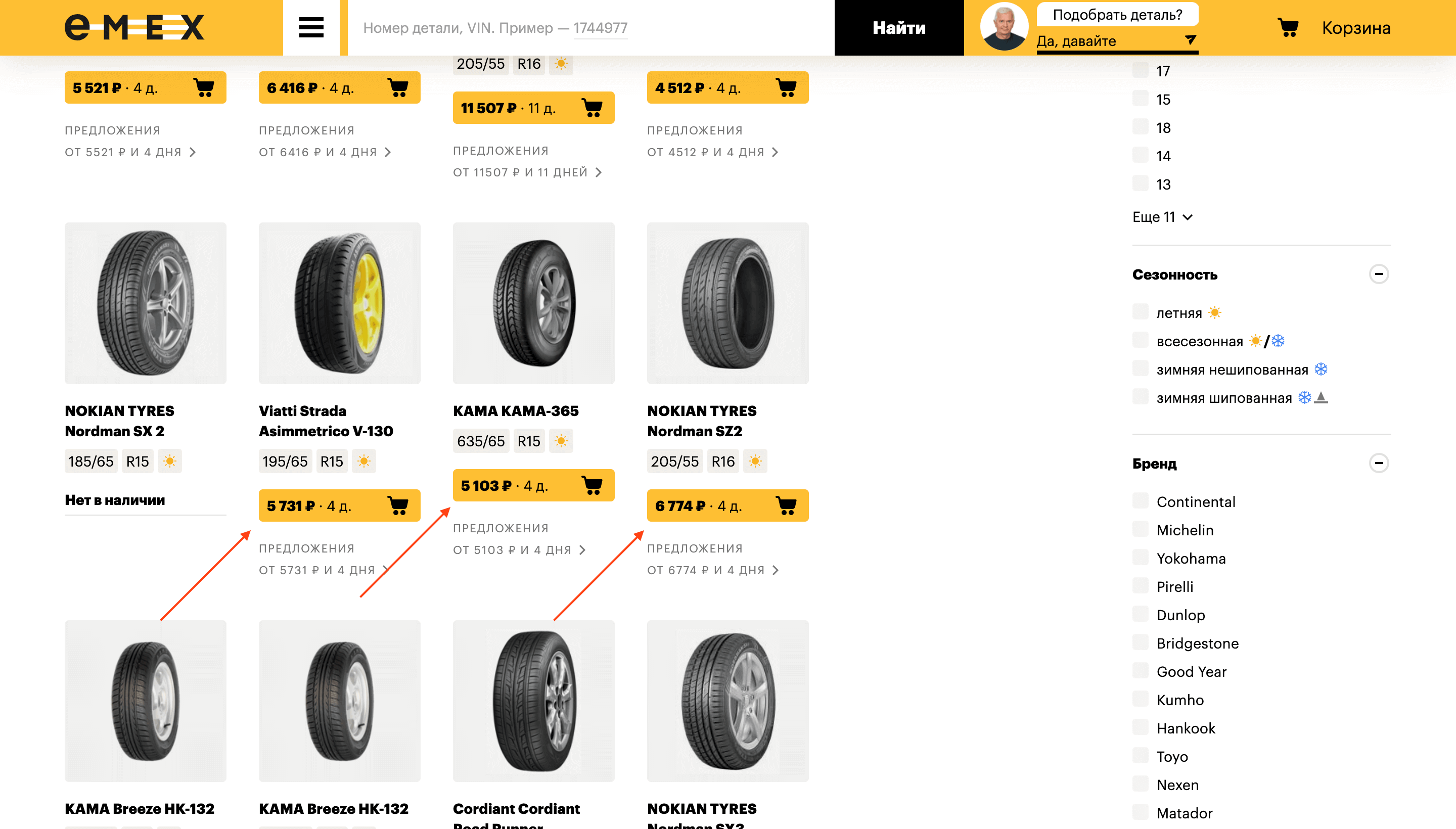
3. ЦЕНА ТОВАРА










РАСПОЛОЖЕНИЕ




ВАЛЮТА






СКИДКИ


















4. КНОПКА КОРЗИНЫ










ИКОНКА


ТЕКСТ КНОПКИ


РЕАКЦИЯ НА НАВЕДЕНИЕ КУРСОРА





РЕАКЦИЯ НА КЛИК






ИЗМЕНЕНИЕ ЧИСЛА ТОВАРОВ






5. НАЗВАНИЕ ТОВАРА








6. ИЗБРАННОЕ И СРАВНЕНИЕ
ВИД И РАСПОЛОЖЕНИЕ








РЕАКЦИЯ НА НАВЕДЕНИЕ

РЕАКЦИЯ НА НАЖАТИЕ








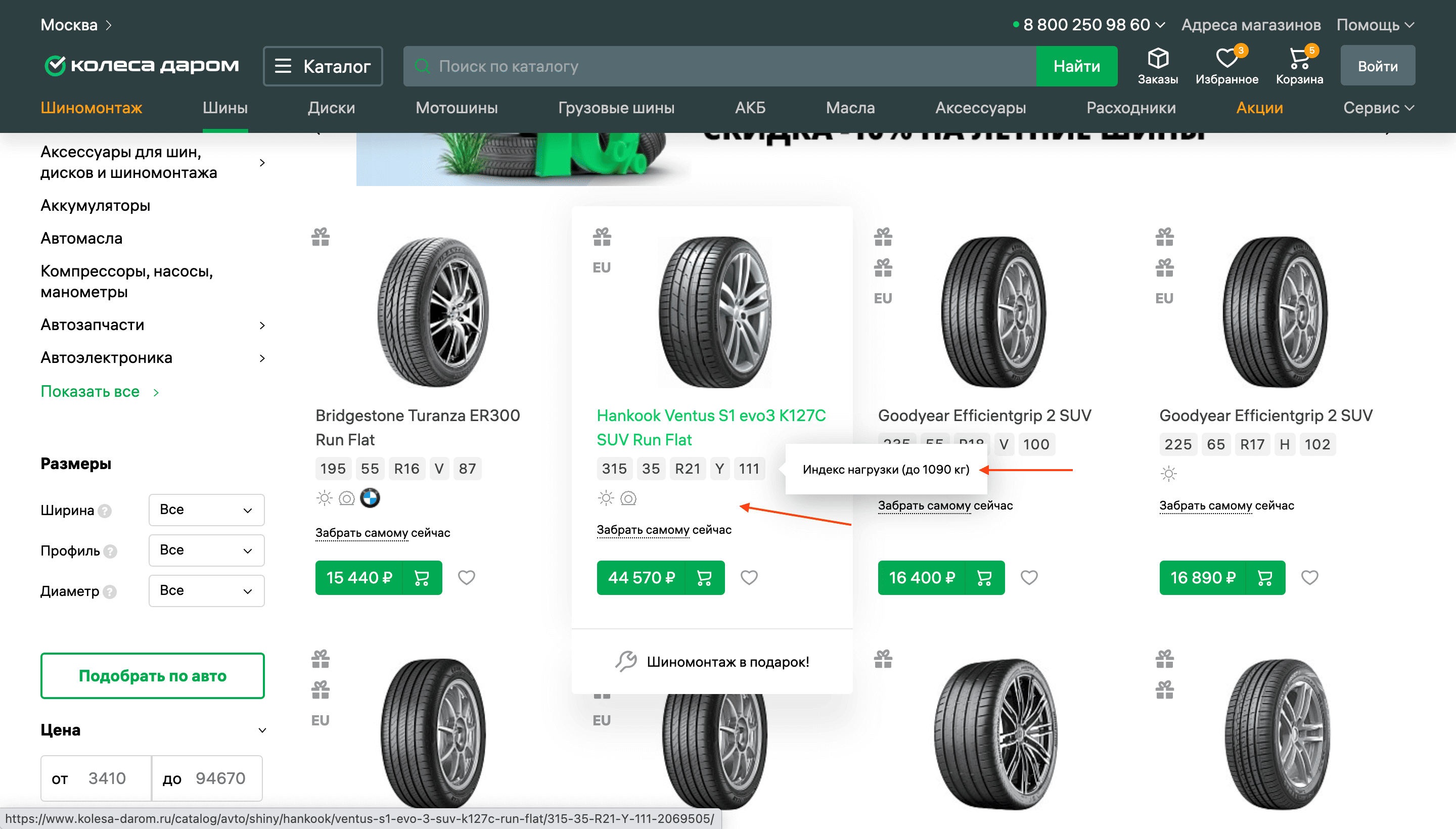
7. МАРКЕРЫ




















КОНТЕКСТНАЯ ПОДСКАЗКА






8. РЕЙТИНГ И ОТЗЫВЫ
ОТОБРАЖЕНИЕ


ВНЕШНИЙ ВИД ЭЛЕМЕНТА






ФУНКЦИОНАЛЬНОСТЬ

9. ВАРИАНТЫ ТОВАРА



















10. НАЧИСЛЯЕМЫЕ БОНУСЫ












11. ХАРАКТЕРИСТИКИ ТОВАРА






12. КОЛИЧЕСТВО ТОВАРА






13. ИНФОРМАЦИЯ О ДОСТАВКЕ










14. ОБЗОРЫ ТОВАРОВ




TO BE CONTINUED...
Карточки товара – важные элементы на пути клиента к покупке, и от них многое зависит. Несмотря на кажущуюся простоту, как и в случае с поисковой строкой, дьявол здесь кроется в деталях. Сегодня мы разобрали много факторов удовлетворенности клиента, которые в сумме могут значительно изменить ситуацию к лучшему, повышая шансы покупки товара.
Следующие статьи будут выходить с таким же уровнем детализации. Не забудьте подписаться на канал в Telegram и поделиться постом с друзьями и коллегами по цеху. Будем на связи.
Все статьи по e-commerce