ФОТО НА СТРАНИЦЕ ТОВАРА
ЛУЧШИЕ ПРАКТИКИ UX/UI В E-COMMERCE
136
ГАЙДЛАЙНОВ
В этой статье мы разберем UX/UI фотографий на странице товара в интернет-магазине: внешний вид, типы контента, расположение, функциональность и интересные нестандартные кейсы. Как всегда, детально (чек-лист на 130+ пунктов) и с примерами.
Как и в предыдущих статьях, помимо позитивных референсов, здесь будет и много негативных примеров – учимся на чужих ошибках, чтобы не допускать их у себя. Есть идеи по дополнениям – обязательно пишите, буду рад обсудить. Подписывайтесь на выход новых статей в Telegram и делитесь этим постом с друзьями и коллегами.
Как и в предыдущих статьях, помимо позитивных референсов, здесь будет и много негативных примеров – учимся на чужих ошибках, чтобы не допускать их у себя. Есть идеи по дополнениям – обязательно пишите, буду рад обсудить. Подписывайтесь на выход новых статей в Telegram и делитесь этим постом с друзьями и коллегами.
СТРУКТУРА СТАТЬИ
Для удобства разобьем весь чек-лист на этапы взаимодействия клиента с блоком фото товара. Внутри каждого из этапов все моменты будут структурированы по смысловым блокам. Итак, как клиент, я захожу на страницу товара и...
1. ЗАМЕЧАЮ ФОТО ТОВАРА
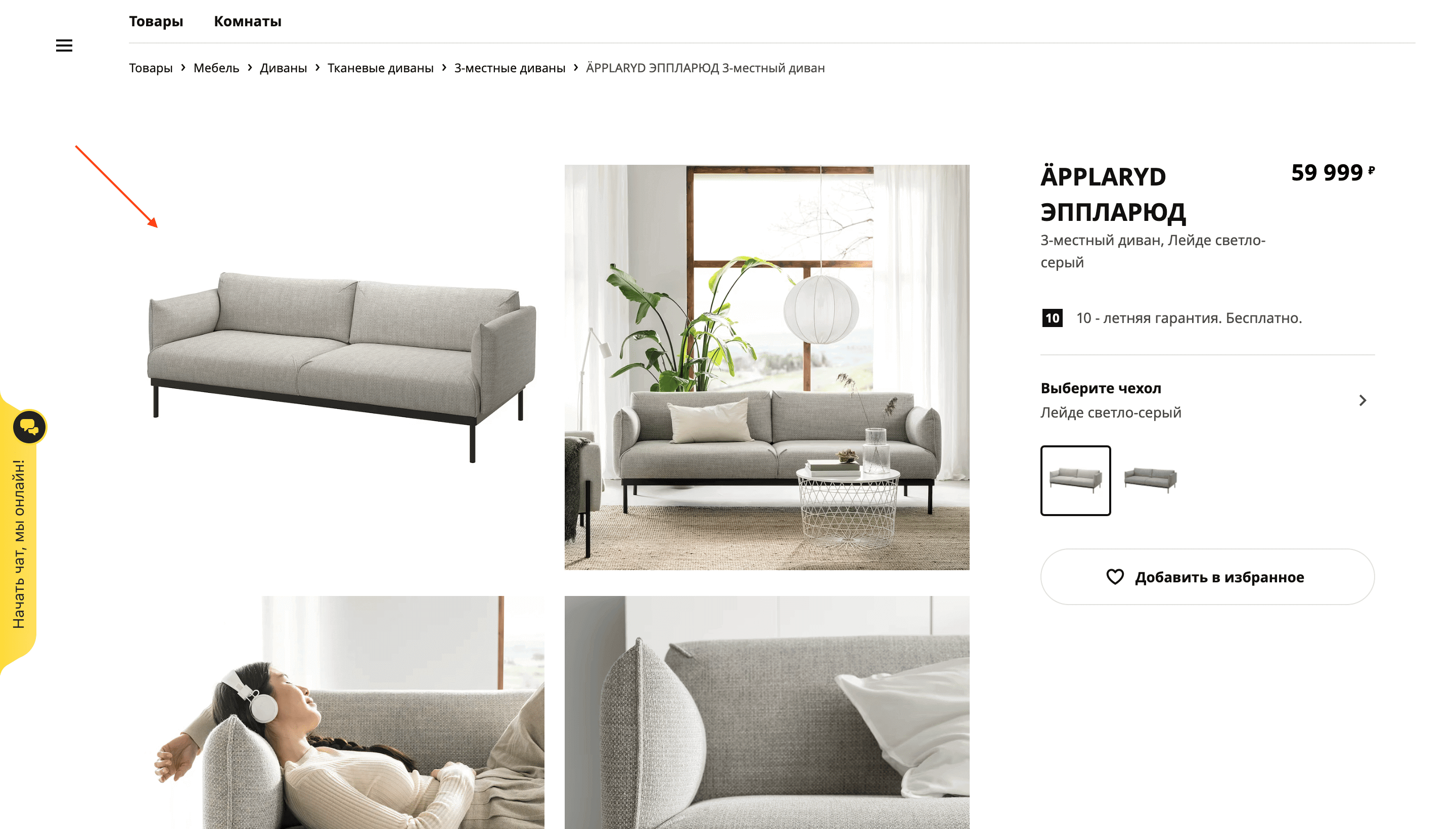
ОСНОВНОЕ ИЗОБРАЖЕНИЕ





































КОНТЕНТ БЛОКА






















МИНИАТЮРЫ













ВИДЕО ОБЗОР








ОБЗОР 360




ПОЛЬЗОВАТЕЛЬСКИЙ КОНТЕНТ






2. ПЕРЕКЛЮЧАЮ ФОТО В СЛАЙДЕРЕ
ПЕРЕКЛЮЧЕНИЕ ФОТО






КНОПКИ ПРОКРУТКИ







3. НАВОЖУ КУРСОР НА ФОТО




4. ОТКРЫВАЮ ГАЛЕРЕЮ
ГАЛЕРЕЯ













5. ПРИБЛИЖАЮ ФОТО В ГАЛЕРЕЕ






6. ПЕРЕКЛЮЧАЮСЬ МЕЖДУ ФОТО В ГАЛЕРЕЕ
Базовые требования
Все требования к кнопкам прокрутки и методам переключения сохраняются. Здесь выведем только дополнения.













7. ЗАКРЫВАЮ ГАЛЕРЕЮ
КНОПКА ЗАКРЫТИЯ










TO BE CONTINUED...
Итак, сегодня мы разобрали фотографии на странице товара. Казалось бы, простой элемент. Но, как показывают негативные примеры, многое здесь может быть реализовано далеко не лучшим образом – даже у крупных игроков. Детали не стоит недооценивать: в совокупности они и формируют клиентский опыт, влияя на то, совершит клиент покупку у вас или у конкурентов.
Следующие статьи буду выпускать с таким же уровнем детализации. Не забудьте подписаться на канал в Telegram и поделиться постом с друзьями и коллегами. Будем на связи.
Все статьи по e-commerce