Как в разы сократить время на анализ конкурентов и поиск лучших практик?
ЧАСТЬ 1
ГАЙД ПО ОФОРМЛЕНИЮ СТРАНИЦЫ ПРИЛОЖЕНИЯ В APP STORE
ЧЕК-ЛИСТ: 270+ ПУНКТОВ ДЛЯ ПРОВЕРКИ
Если у компании есть свое iOS приложение, взаимодействие клиента с его страницей в App Store становится важной частью Customer Journey. Но на что стоит обратить внимание, чтобы при оценке клиентского пути не ограничиться фразой «здесь все нормально»?
Я собрал чек-лист из 270+ пунктов с примерами, который, надеюсь, позволит лучше ответить на вопрос о том, насколько хорошо у вас реализована эта точка контакта с клиентом и в чем есть потенциал для улучшения.
Чек-лист разбит на блоки, соответствующие элементам страницы приложения в App Store и важным моментам взаимодействия с ней. В рамках каждого блока мы обсудим факторы, которые стоит учитывать при оценке:
Я собрал чек-лист из 270+ пунктов с примерами, который, надеюсь, позволит лучше ответить на вопрос о том, насколько хорошо у вас реализована эта точка контакта с клиентом и в чем есть потенциал для улучшения.
Чек-лист разбит на блоки, соответствующие элементам страницы приложения в App Store и важным моментам взаимодействия с ней. В рамках каждого блока мы обсудим факторы, которые стоит учитывать при оценке:
Часть 1
Часть 2
Часть 3
Часть 4
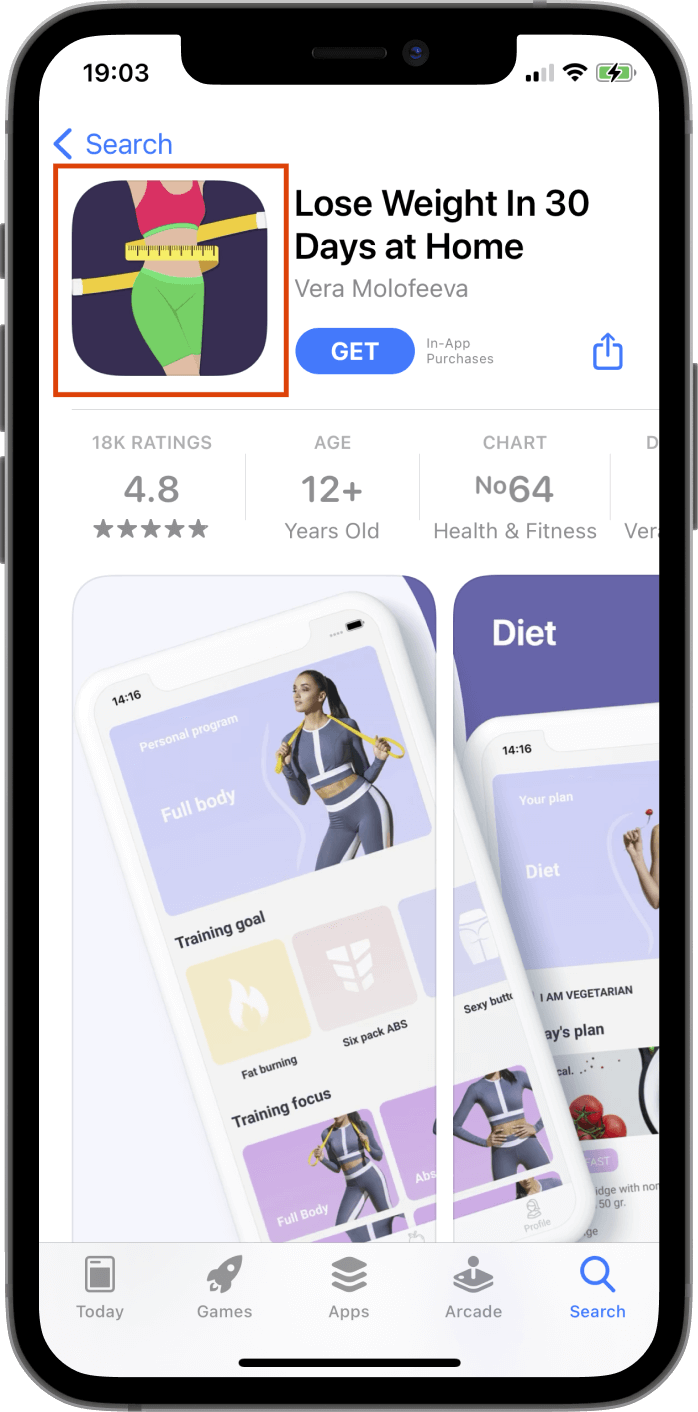
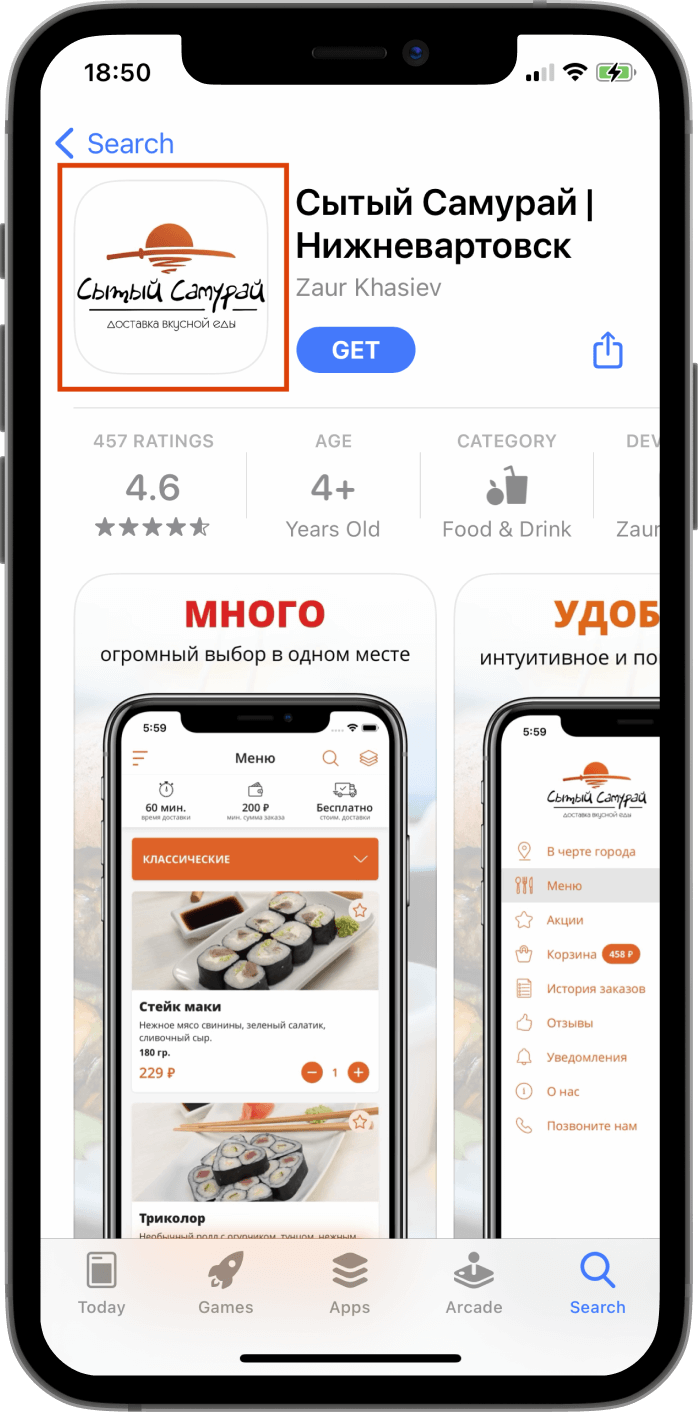
1.
ИКОНКА ПРИЛОЖЕНИЯ
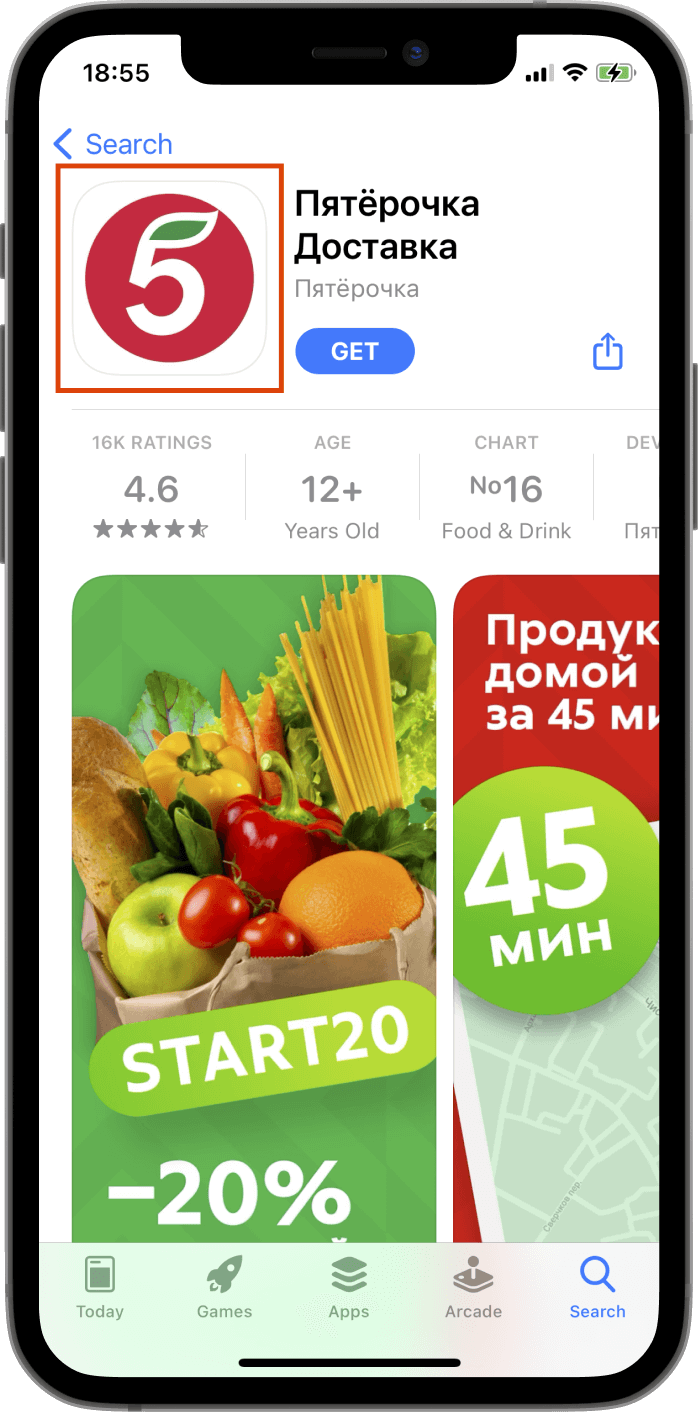
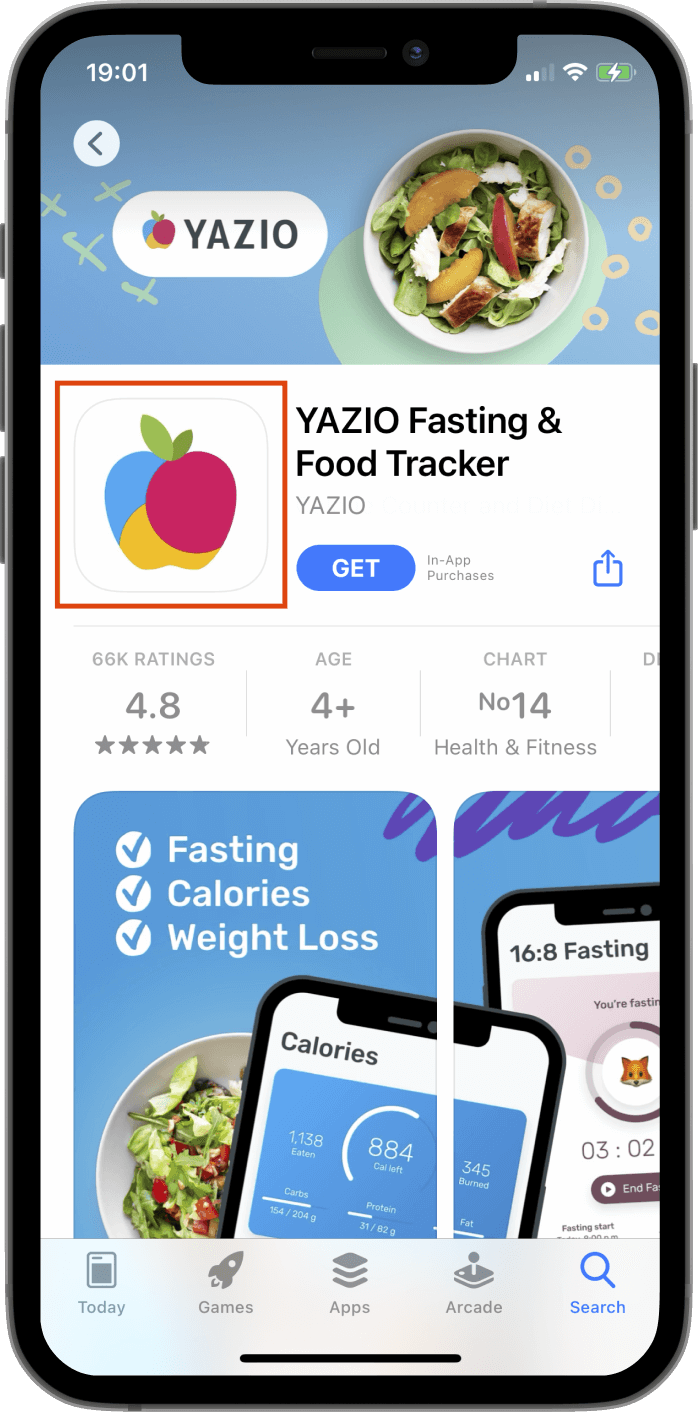
Иконка – один из основных элементов, представляющих ваше приложение как в App Store, так и за его пределами. В рамках клиентского пути в App Store иконка, помимо страницы приложения, также может встречаться в результатах поиска и различных подборках. Поэтому то, насколько хорошо она реализована, может оказывать влияние на клиента на различных стадиях customer journey:

Заметность
Иконка хорошо заметна и притягивает внимание





Суть приложения
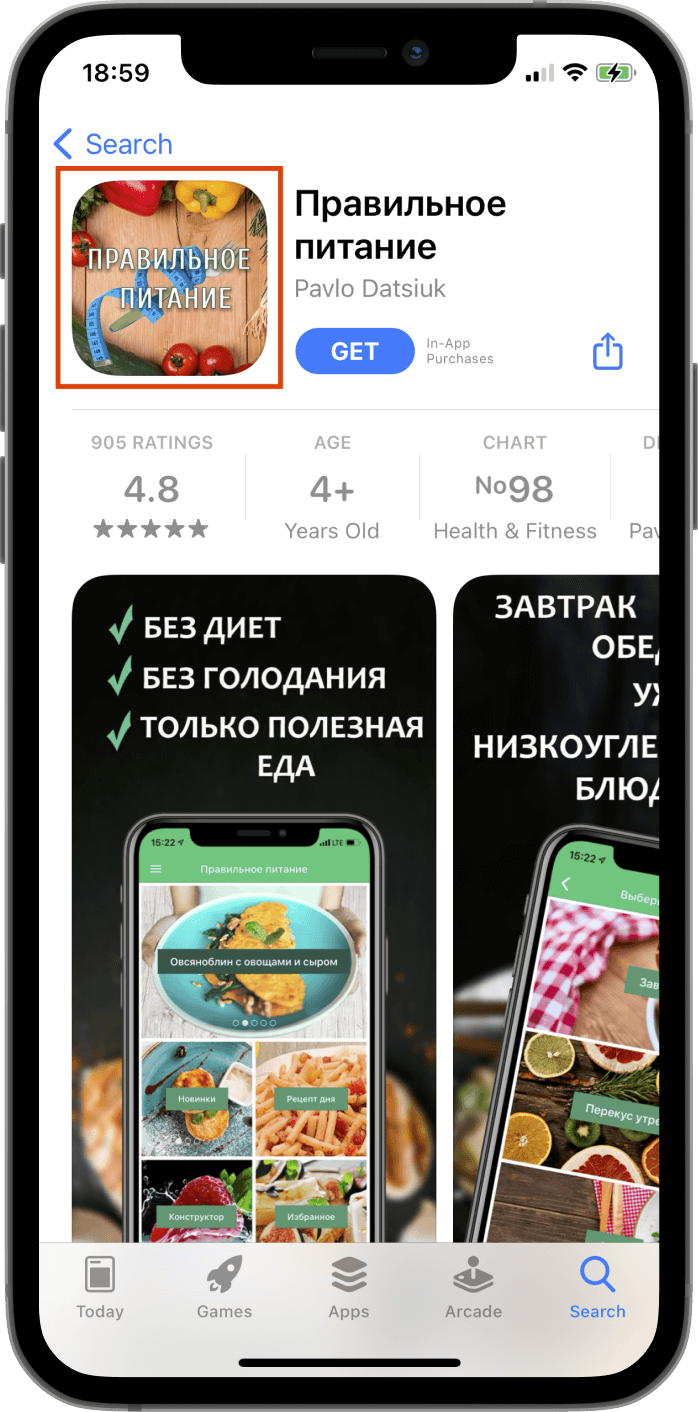
На иконке размещено не абстрактное, а осмысленное изображение, несущее в себе основную его идею и выражающее его суть





Простота
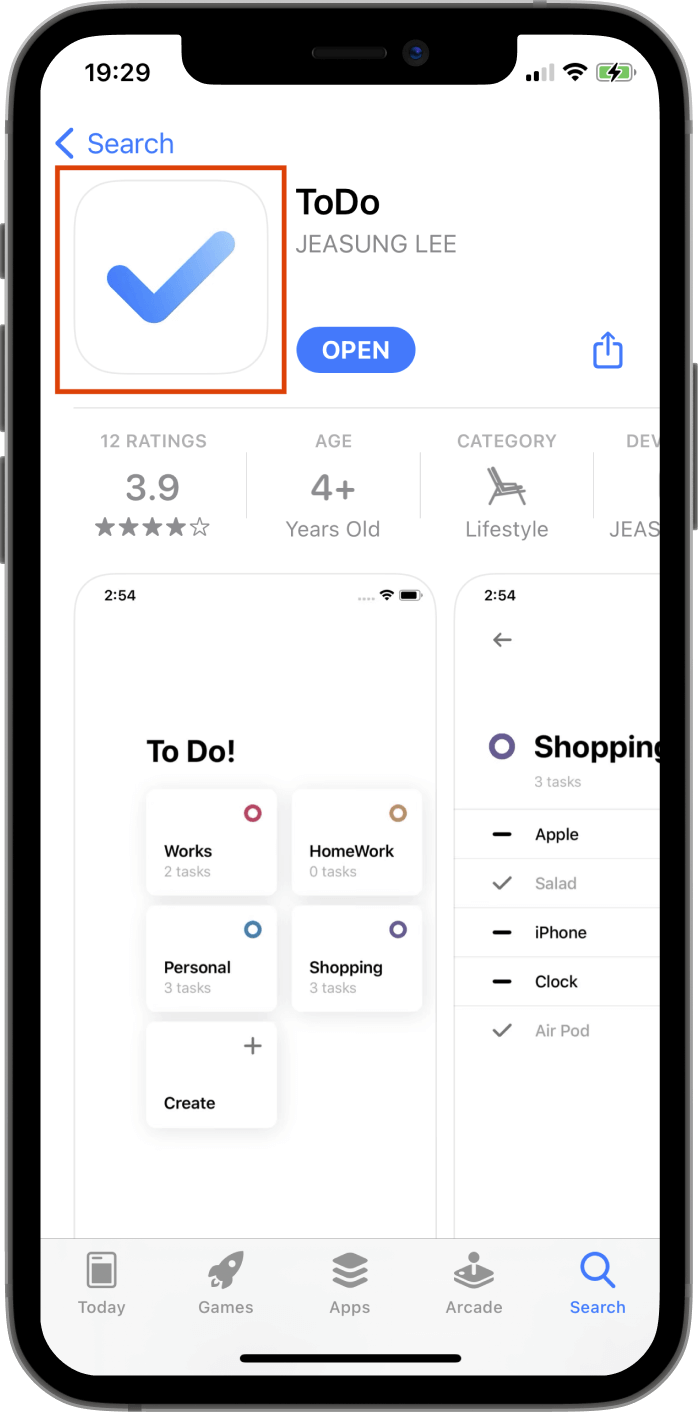
Иконка простая, минималистичная и в ней нет мелких трудно различимых деталей





Единообразие логотипов
Если иконка содержит в себе логотип компании/сервиса, он совпадает с тем, что размещается на других площадках





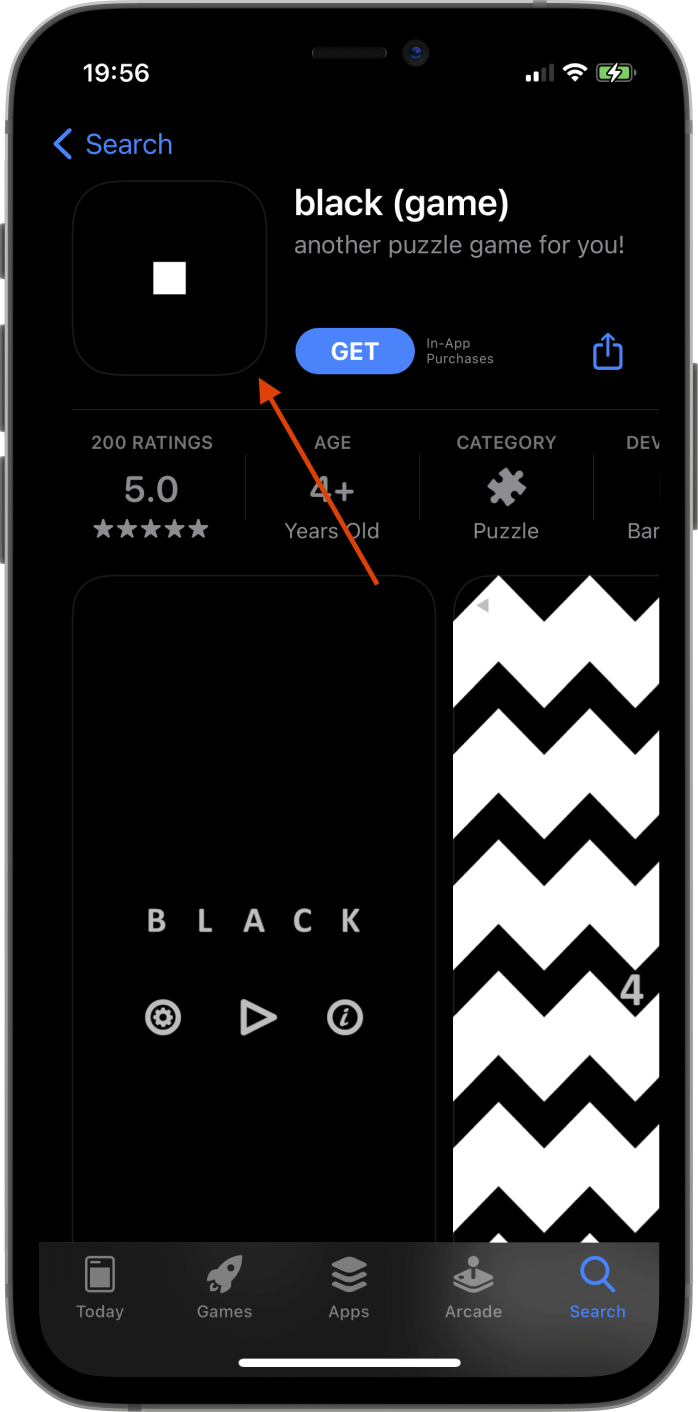
Уникальность
Иконка приложения не похожа на иконки конкурентов и выгодно выделяется на их фоне





Фон иконки
Фон однороден и не оттягивает на себя внимание от основного элемента иконки





Цветовая гамма
В иконке используются цвета из цветовой палитры бренда

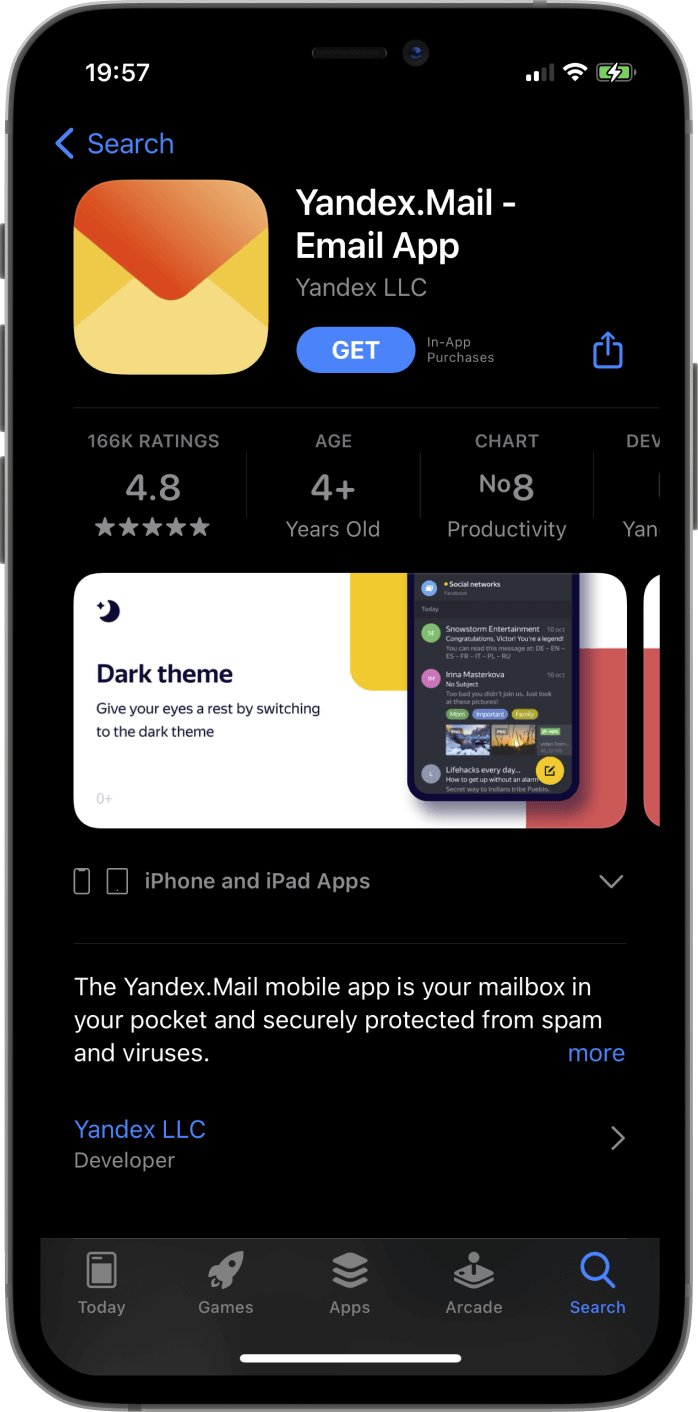
Отображение в темной теме
Иконка корректно отображается в темной теме и хорошо заметна на черном фоне





Использование слов
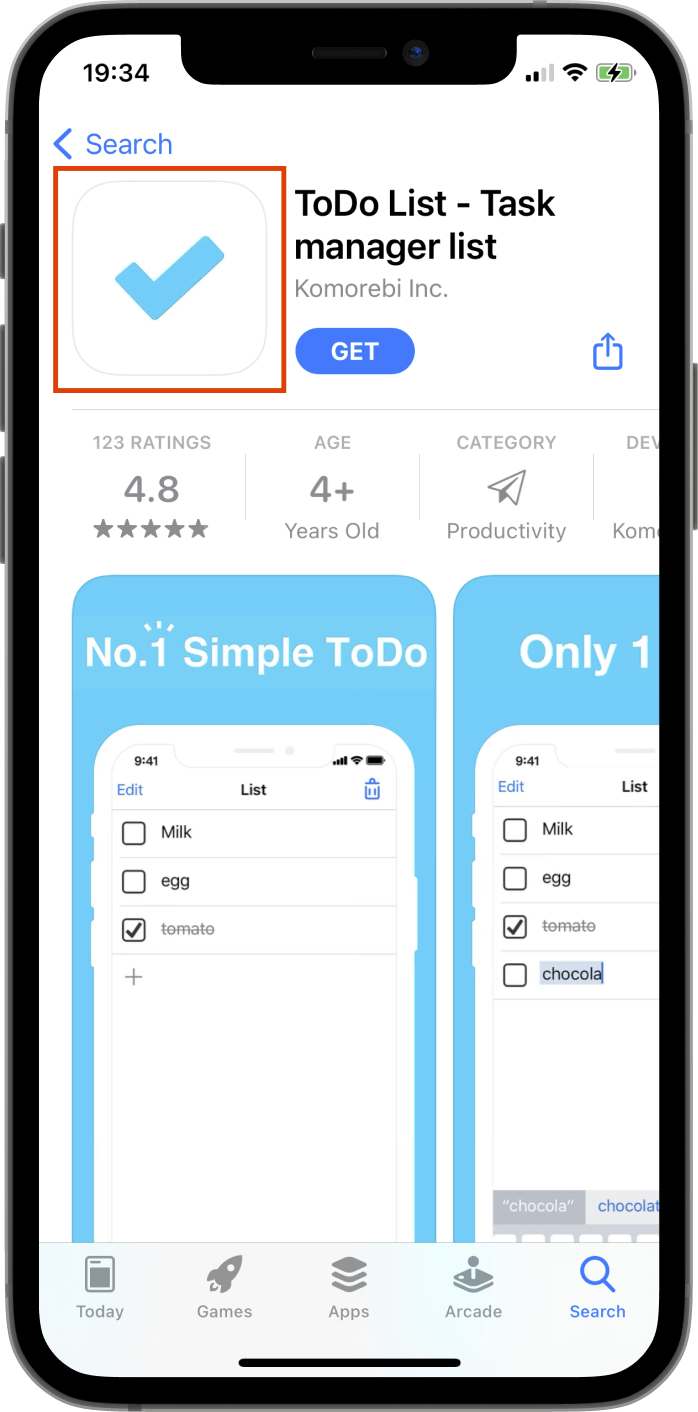
Слова в иконке используются только тогда, когда они являются неотъемлемой частью логотипа (т.к. для названия существует отдельное поле)





Качество изображения
Изображение иконки загружено в хорошем качестве, не размывается и не пикселит

Скругление краев
Края иконки не скругляются на стороне разработчика, т.к. скругление краев происходит автоматически при загрузке иконки в App Store
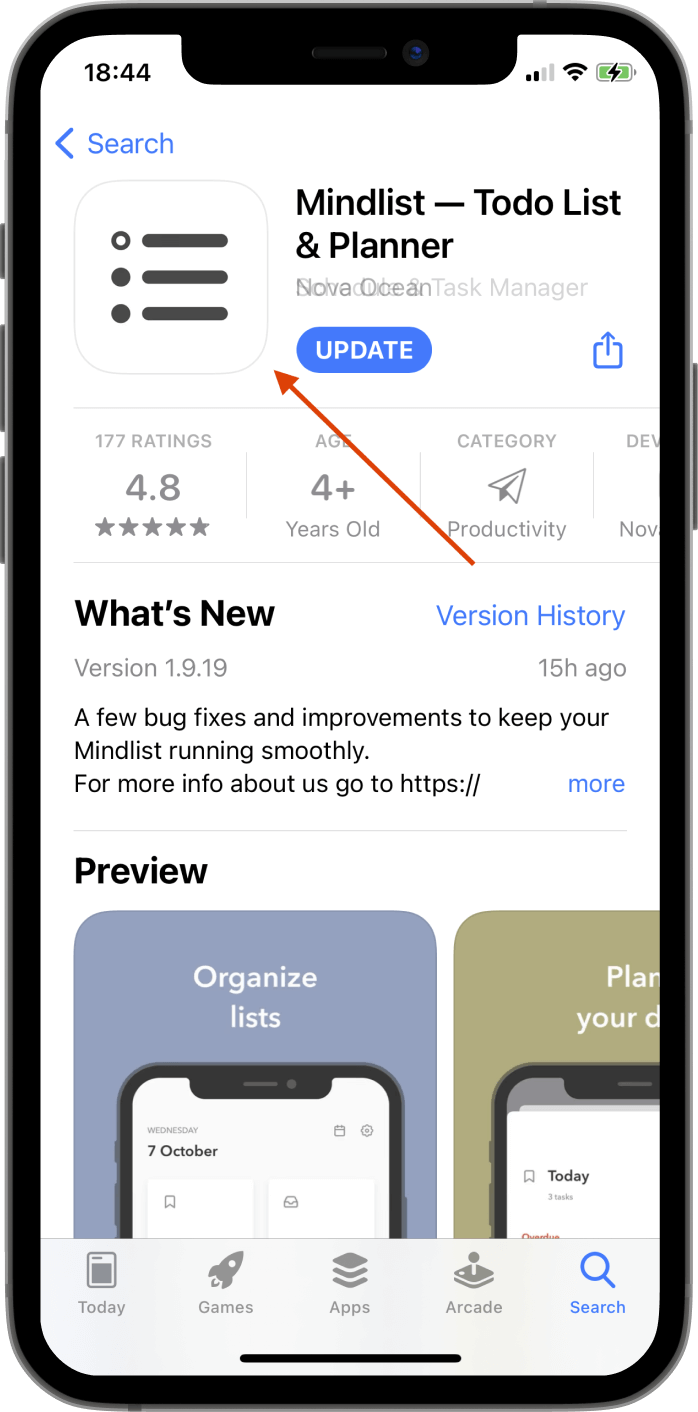
2.
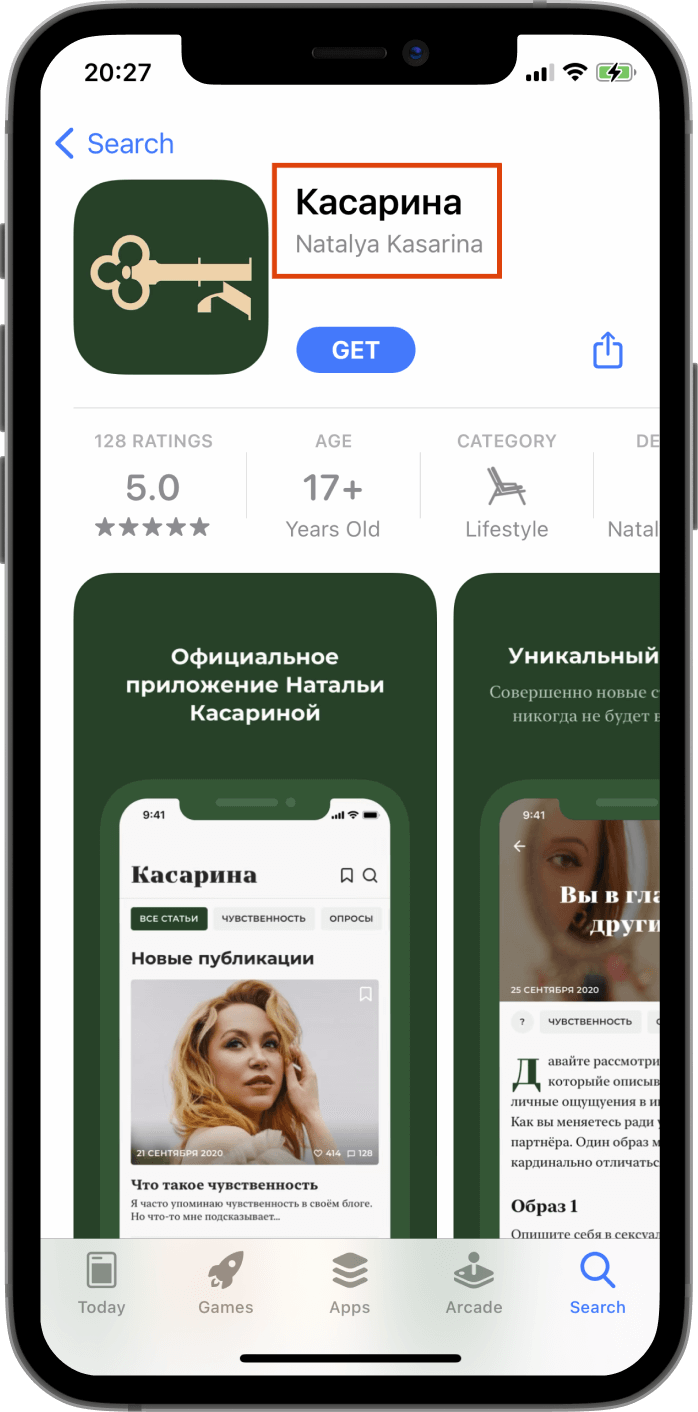
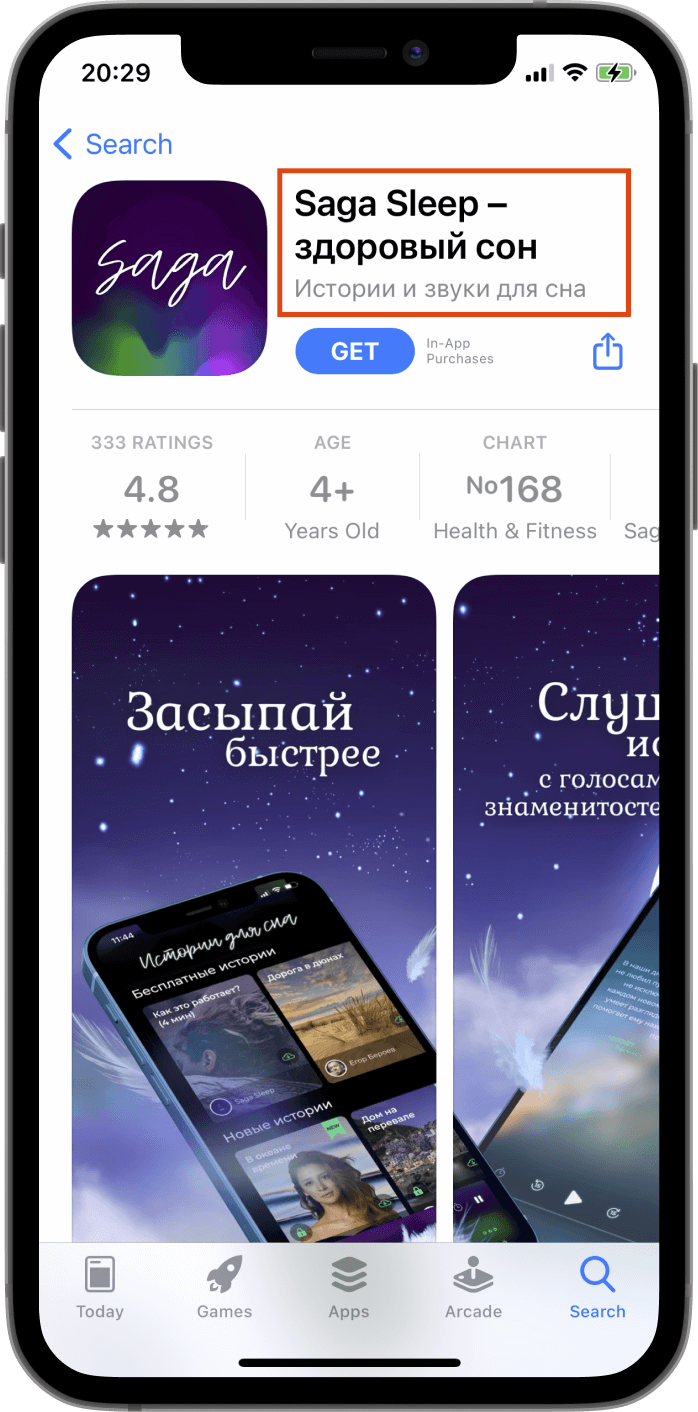
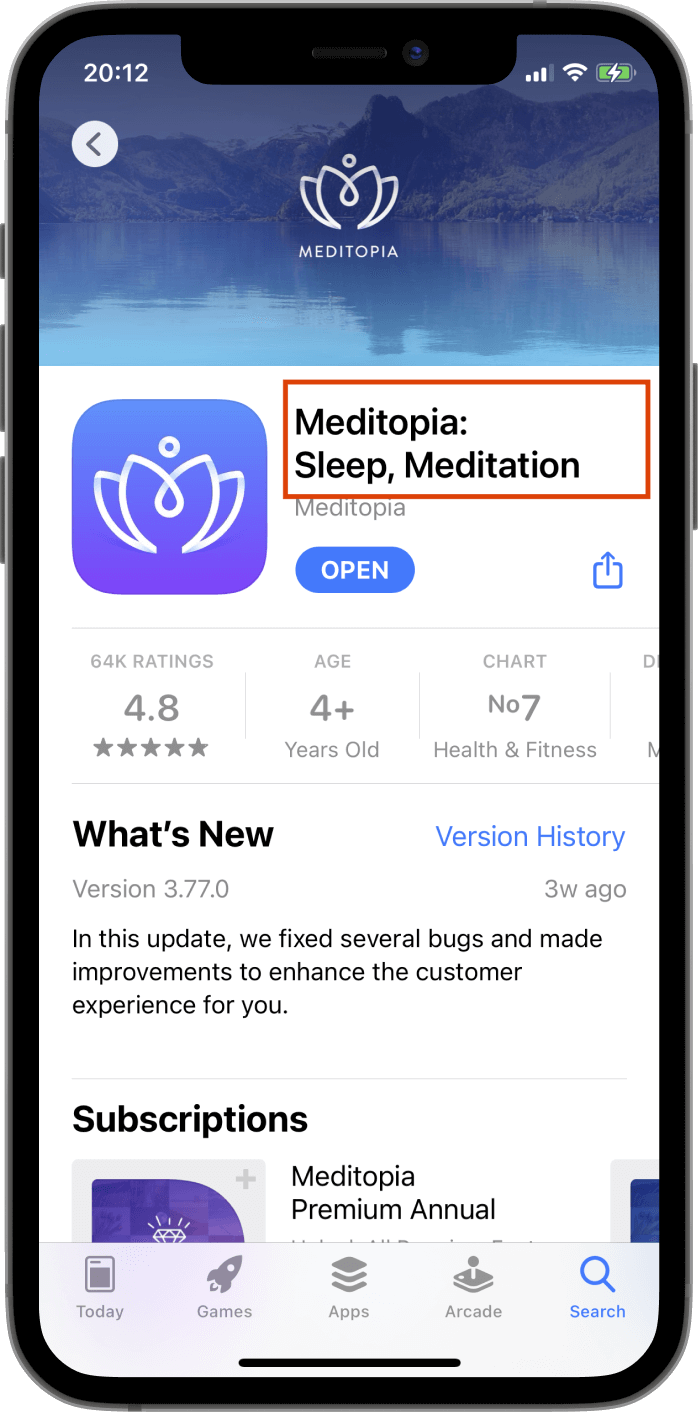
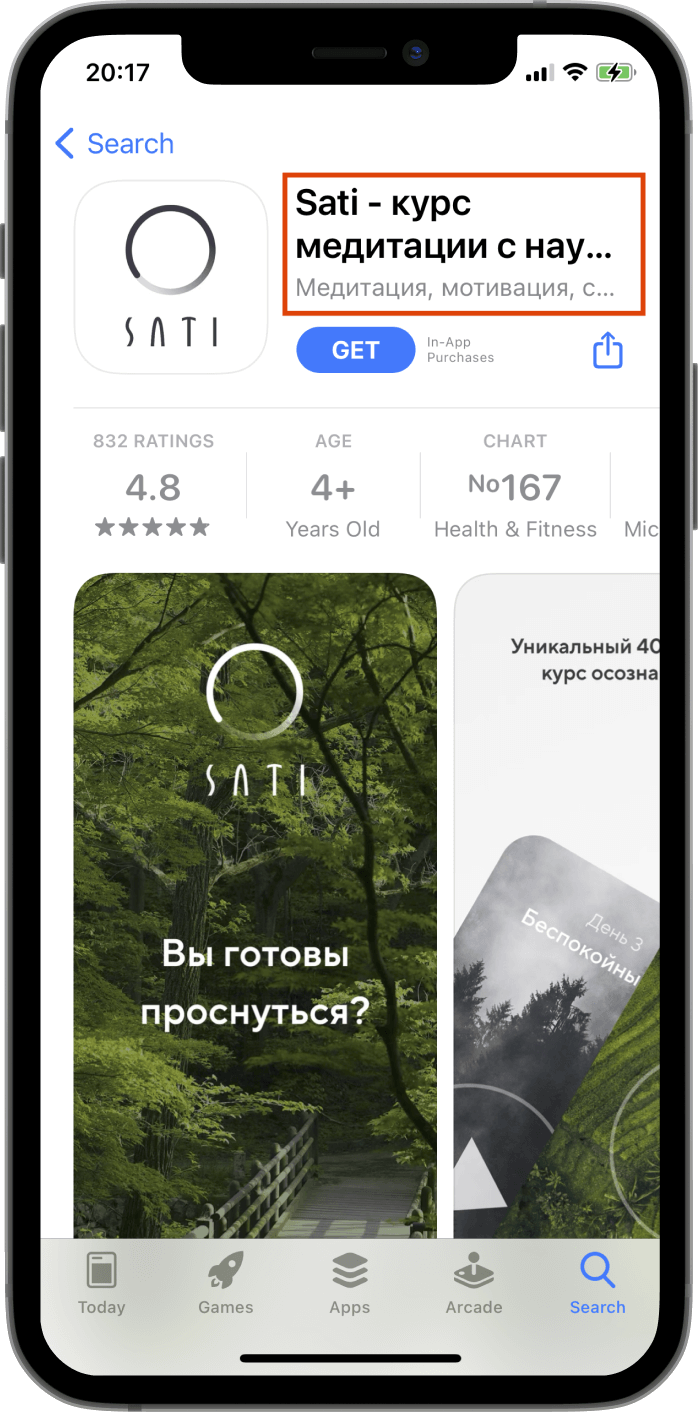
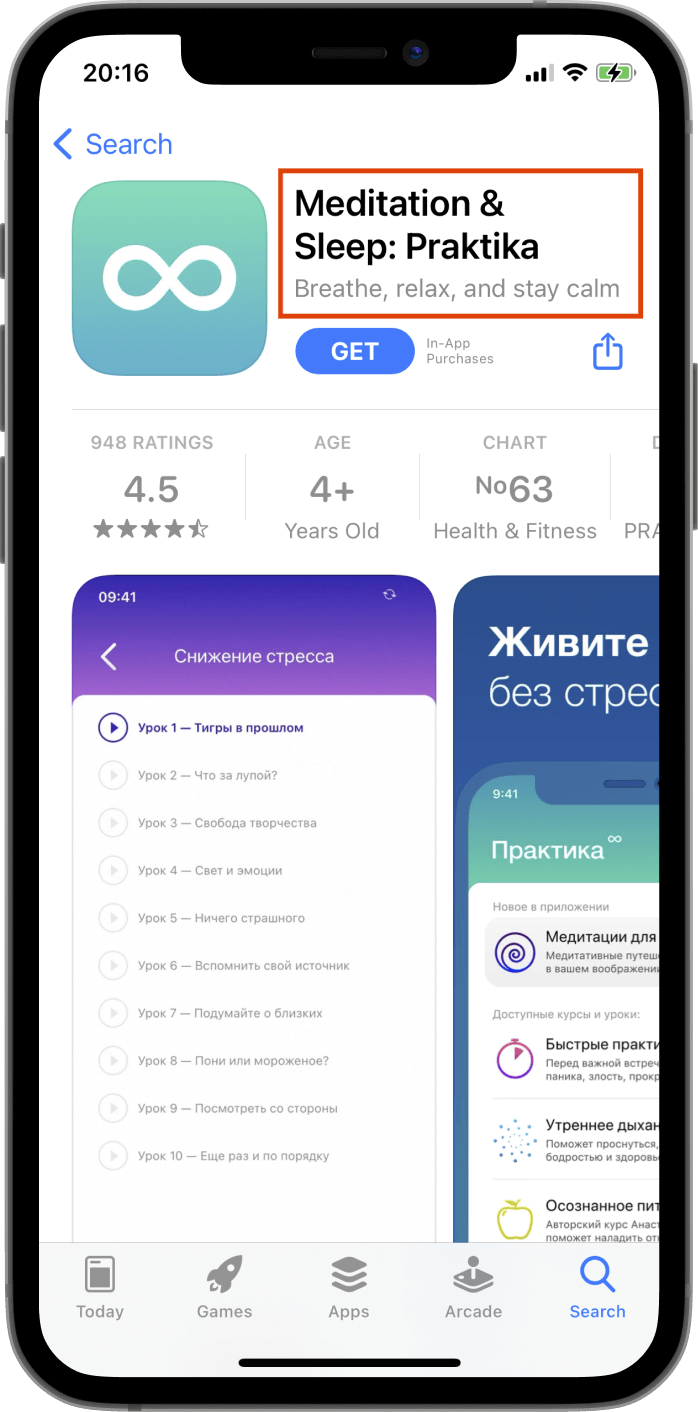
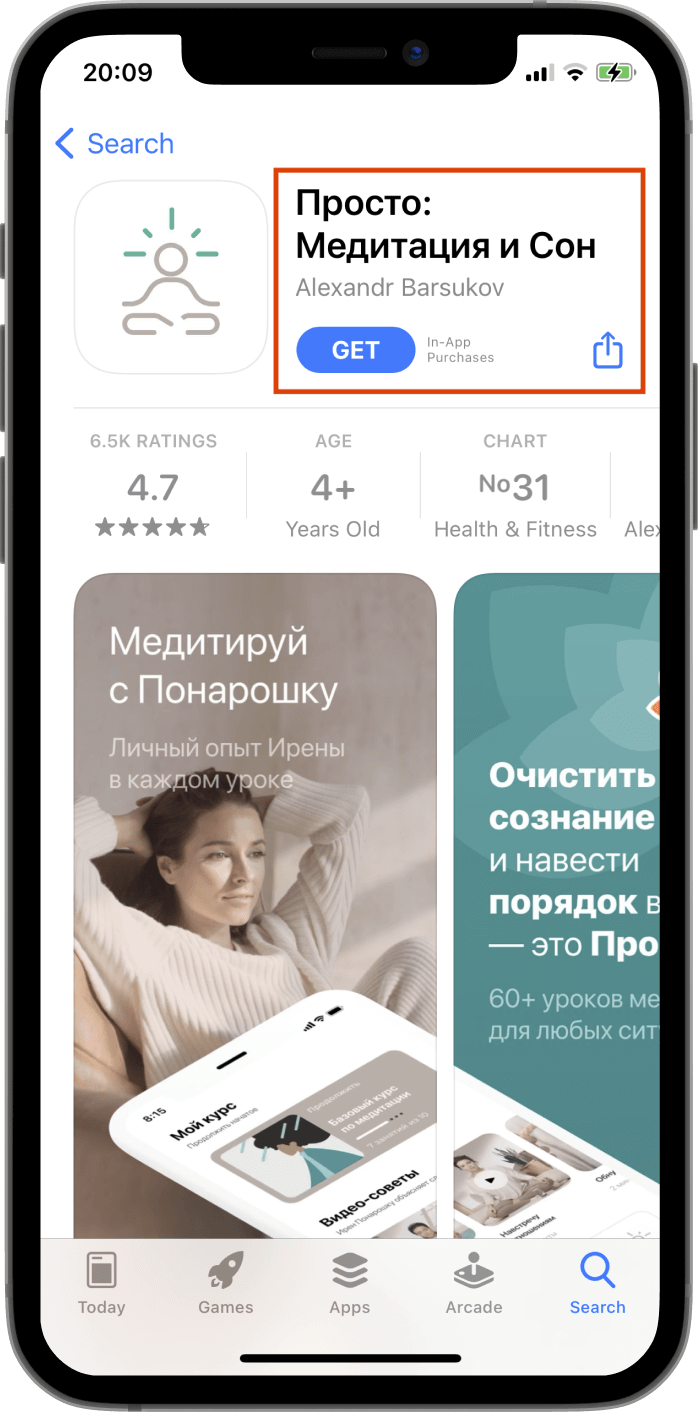
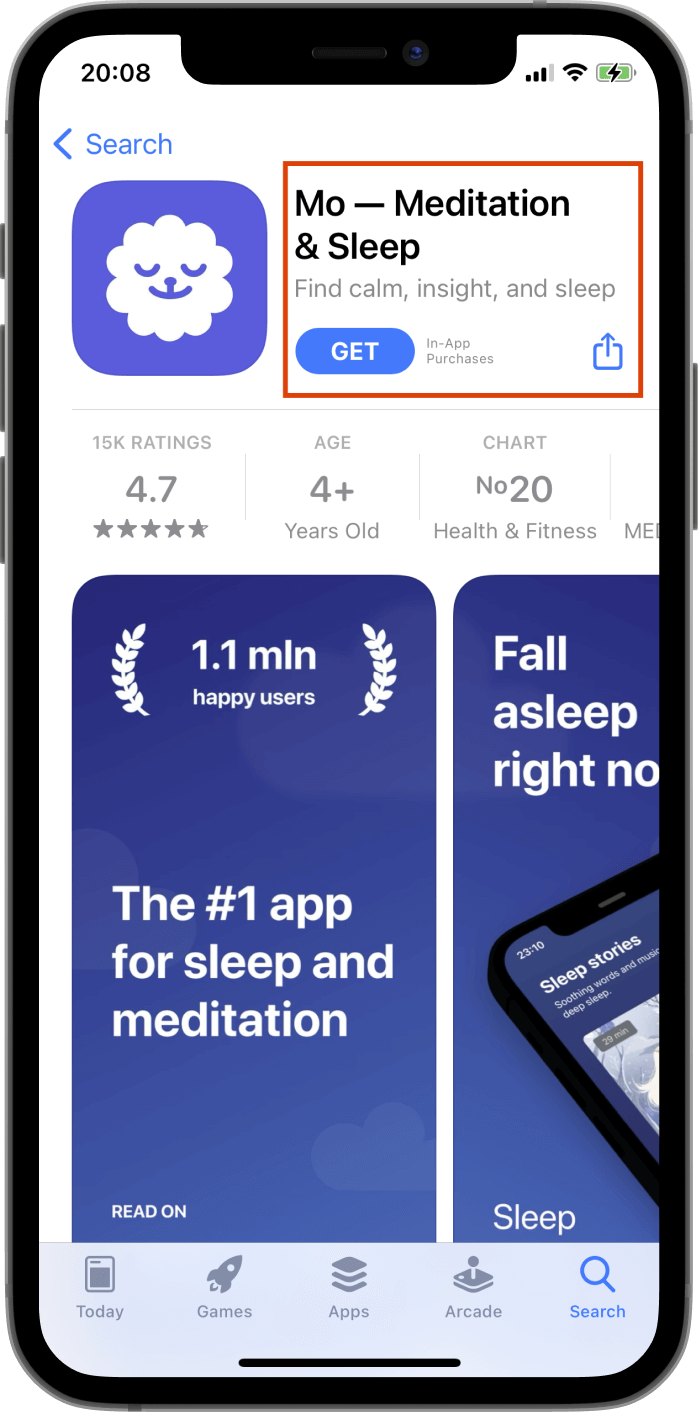
НАЗВАНИЕ И ПОДЗАГОЛОВОК
Название и подзаголовок играют важную роль в том, что ваш клиент найдет приложение в App Store, поймет, в чем его суть, заинтересуется им и, желательно, скачает. Здесь также есть ряд факторов, которые стоит учитывать:

Информативность
Из названия и подзаголовка понятна суть приложения (то, какую задачу оно помогает решить) либо его ключевые преимущества





Уникальность названия
Название приложения уникально, не слишком схоже с названиями прочих приложений и хорошо запоминается

Ключевые слова присутствуют
Название и подзаголовок содержат основные ключевые слова по брендовым и категорийным запросам





Ключевые слова релевантны
Ключевые слова соответствуют тематике приложения и задачам, которые клиент решает с его помощью

Ключевые слова в начале
Ключевые слова размещены как можно ближе к началу текста, т.к. это влияет на их вес при индексации

Подзаголовок дополняет название
Текст подзаголовка используется не просто для размещения ключевых слов, но и позволяет пользователю лучше понять суть приложения, дополняя название

Размер текста
Название и подзаголовок не обрезаются ни в результатах поиска, ни на странице приложения, и пользователь может прочитать их полностью





Без дупликации
Ключевые слова в подзаголовке не дублируют слова, размещенные в заголовке

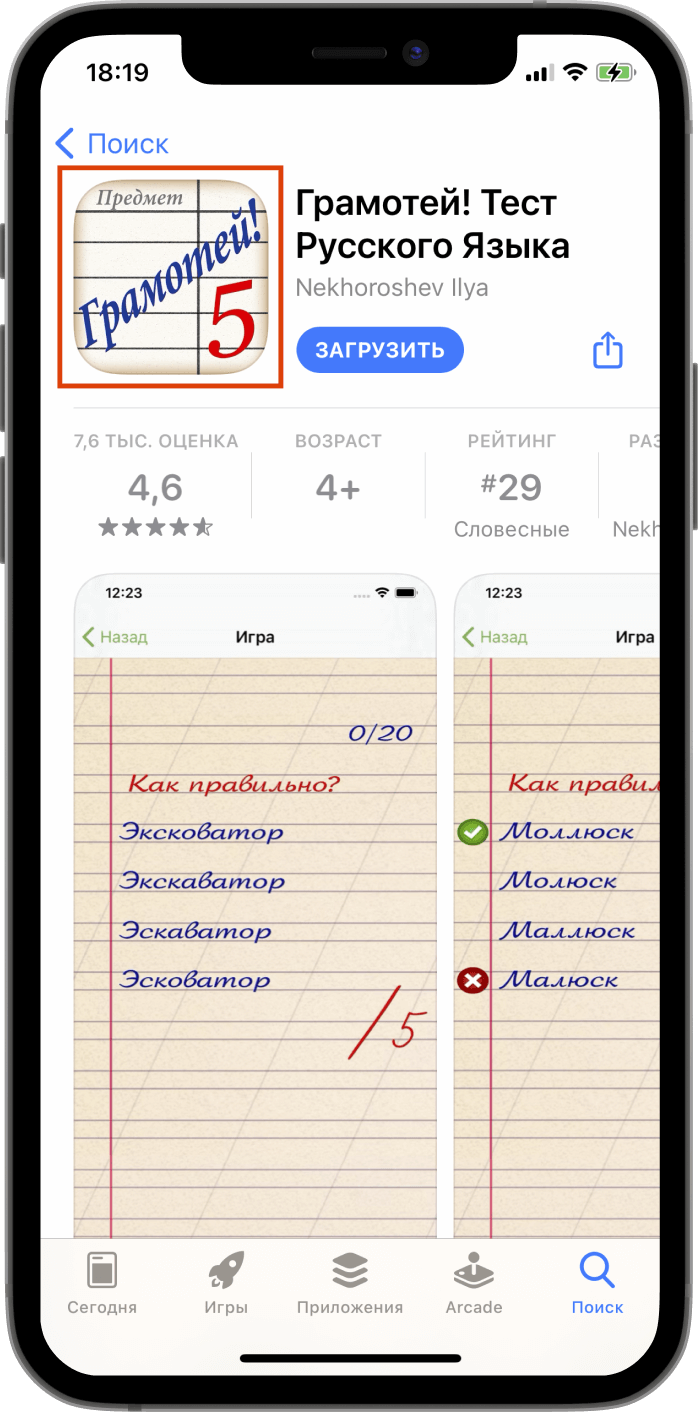
Локализация
Название и подзаголовок локализированы под язык пользователя





Без ошибок
Ни название, ни подзаголовок не содержат каких-либо ошибок (если это не намеренное искажение слова в названии приложения / бренда)
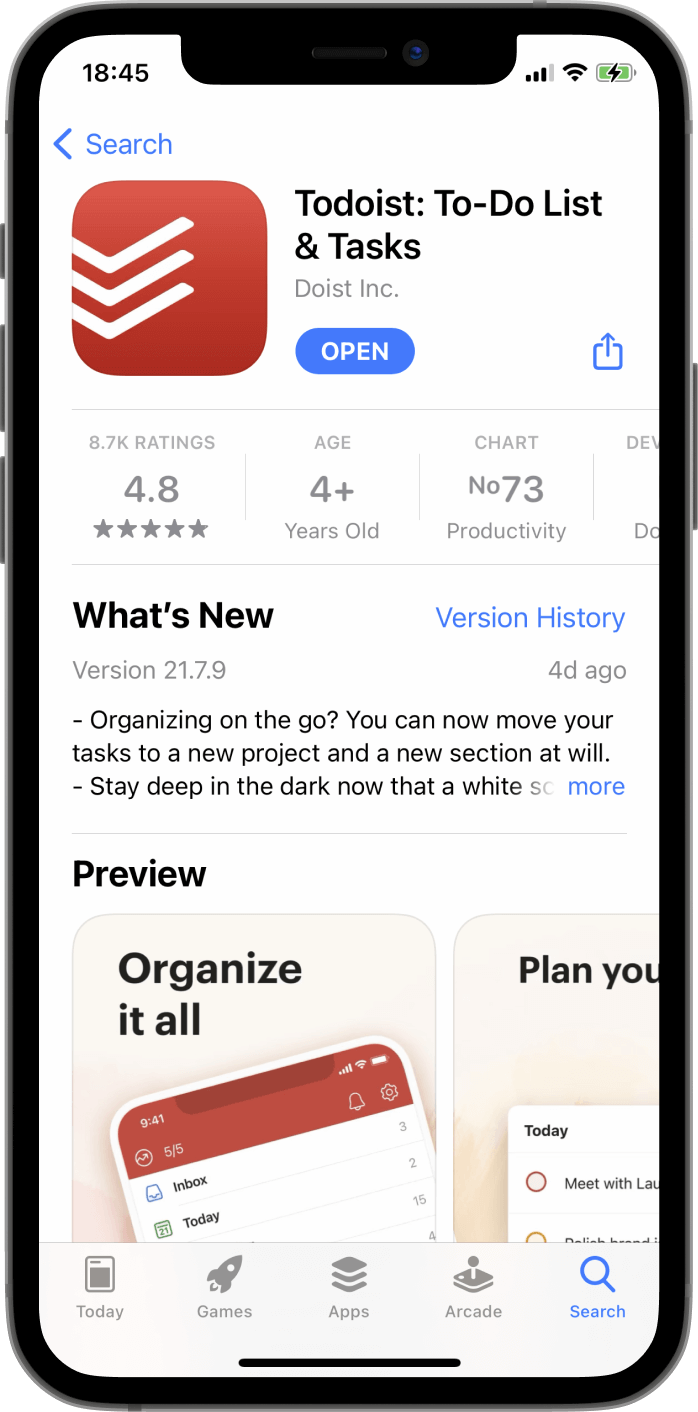
3.
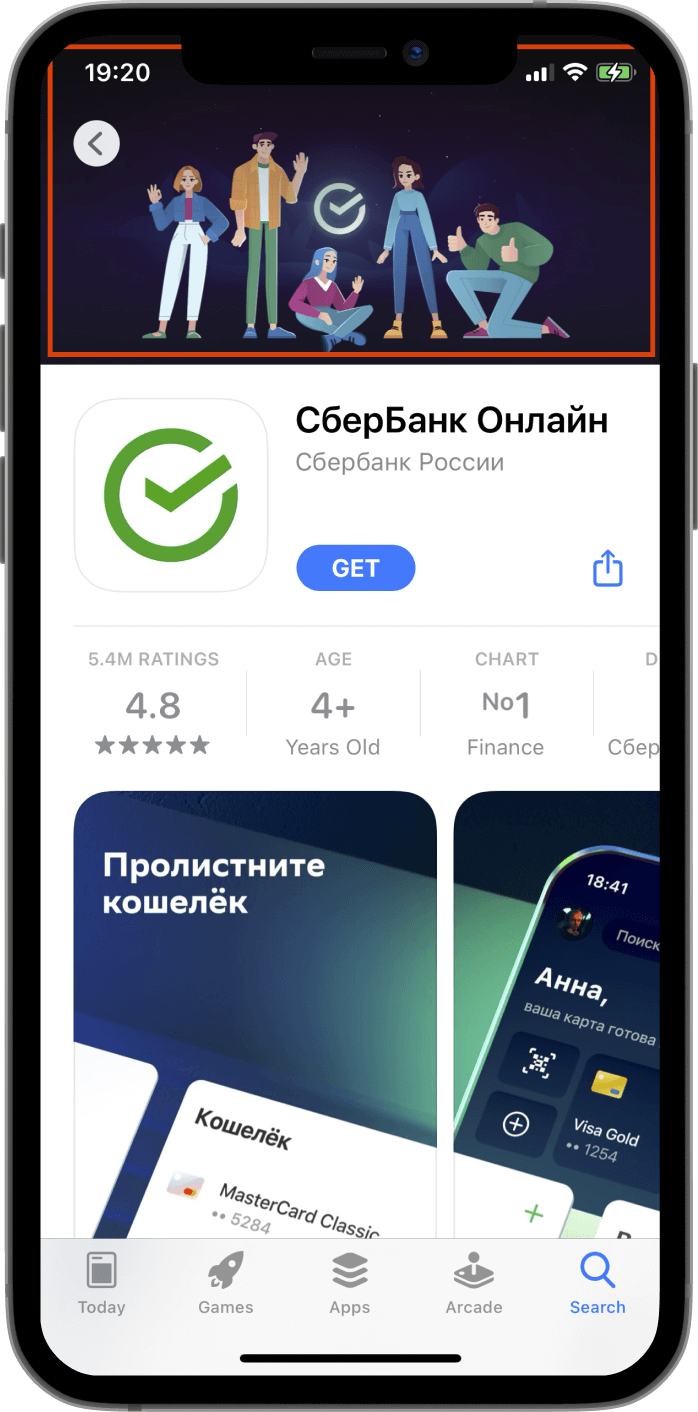
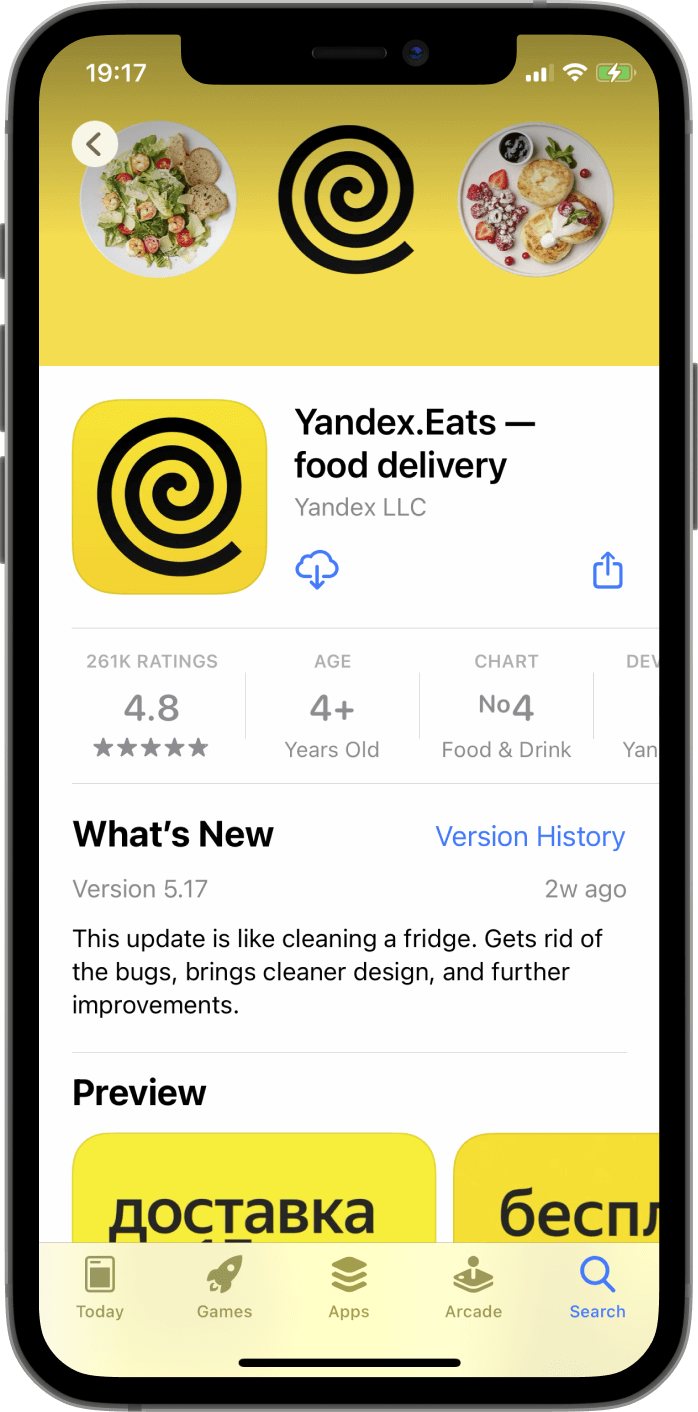
БАННЕР ПРИЛОЖЕНИЯ
Баннер появляется у приложения после первого фичеринга, занимает значимую верхнюю часть экрана на странице приложения и притягивает к себе внимание клиента одним из первых:

Заметность
Изображение в баннере хорошо привлекает внимание

Релевантность
Баннер хорошо отражает специфику, суть и особенности приложения





Не привязан к контексту
Так как баннер трудно заменить, изображение под него выбирается максимально нейтральным относительно контекста и не привязанным к какому-либо поводу

Не обрезается
Ключевой контент в рамках баннера не обрезается и виден полностью

Соответствие айдентике бренда
По дизайну, стилю и цветовой гамме изображение в баннере соответствует гайдлайнам бренда

Согласованность
Изображение в шапке визуально согласуется с иконкой и скриншотами, т.к. все они присутствуют на First Impression Frame (первом экране в рамках страницы приложения)




4.
ИНФОРМАЦИОННАЯ ПАНЕЛЬ
Панель располагается в рамках First Impression Frame под кнопкой скачивания приложения и содержит в себе его ключевые индикаторы, такие как оценки, рейтинг в категории и т.д.
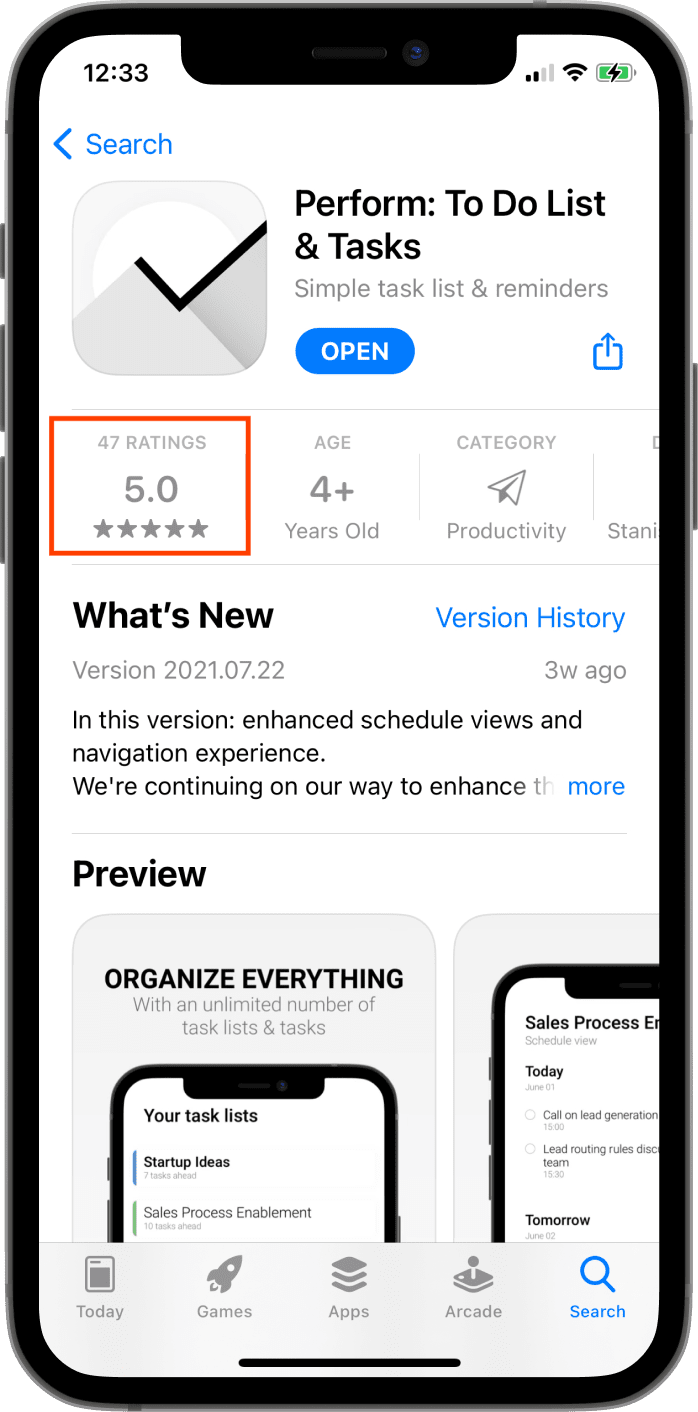
РЕЙТИНГ И ОЦЕНКИ

Наличие рейтинга
По приложению имеется хотя бы одна оценка, поэтому рейтинг отображается





Абсолютный рейтинг
Рейтинг приложения высокий – минимум 4.5 из 5 звезд (в противном случае это может вызвать сомнения в его качестве и дополнительные вопросы)

Относительный рейтинг
Рейтинг приложения заметно выше по сравнению с конкурентами

Абсолютное количество оценок
Количество оценок достаточно внушительное, чтобы не вызвать дополнительных вопросов у пользователя

Относительное количество оценок
Количество оценок значительно больше, чем у конкурентов
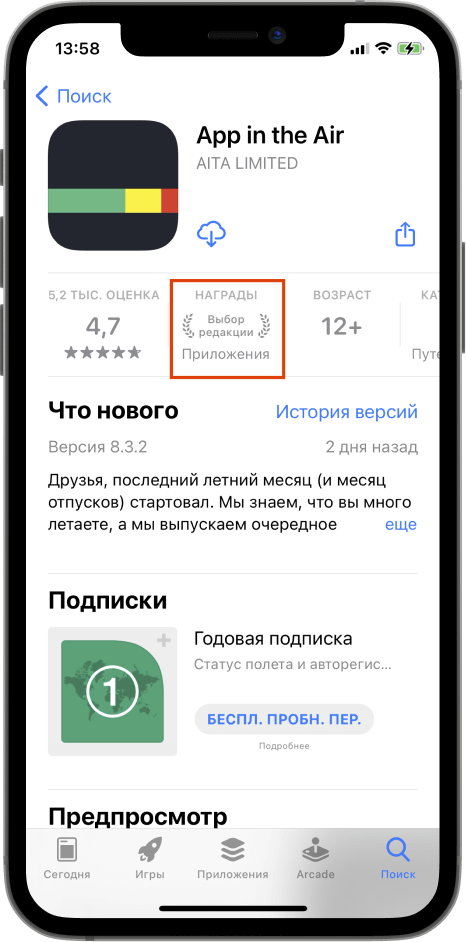
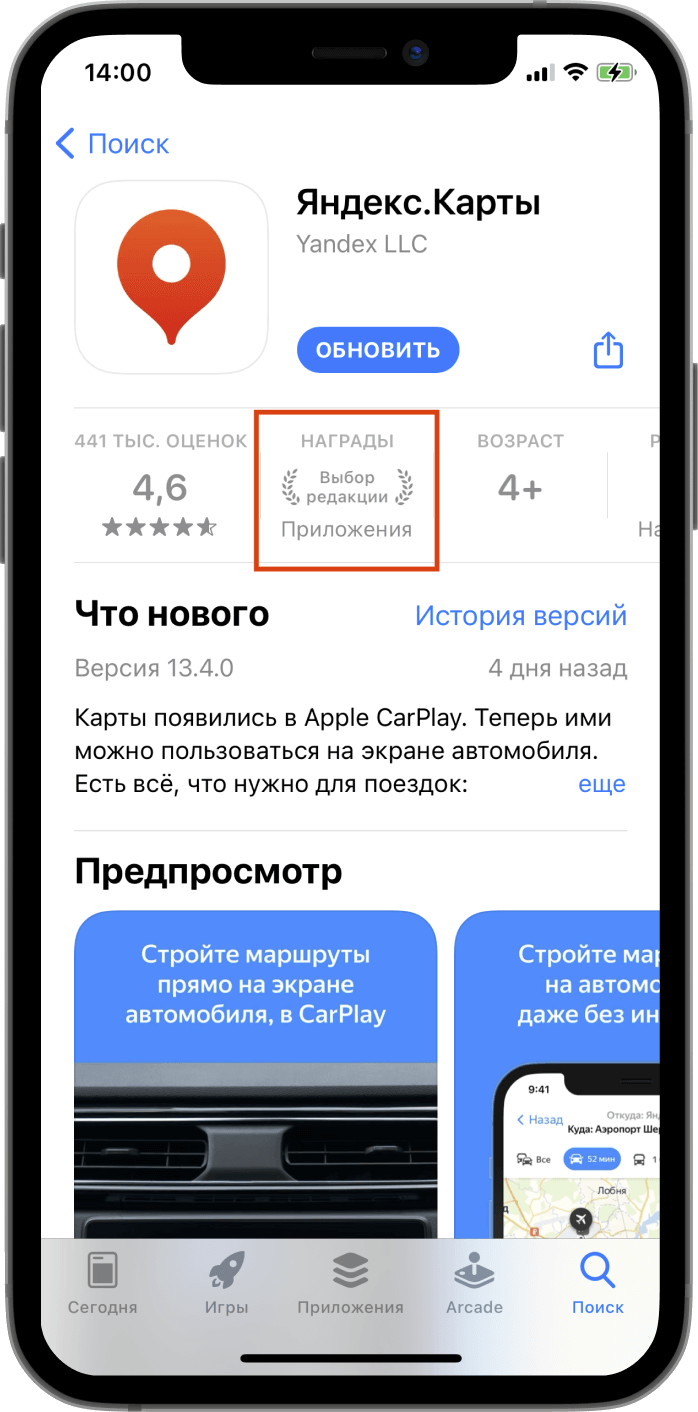
ОТМЕТКИ

Editor's choice
Отметка «Выбор редакции» присутствует




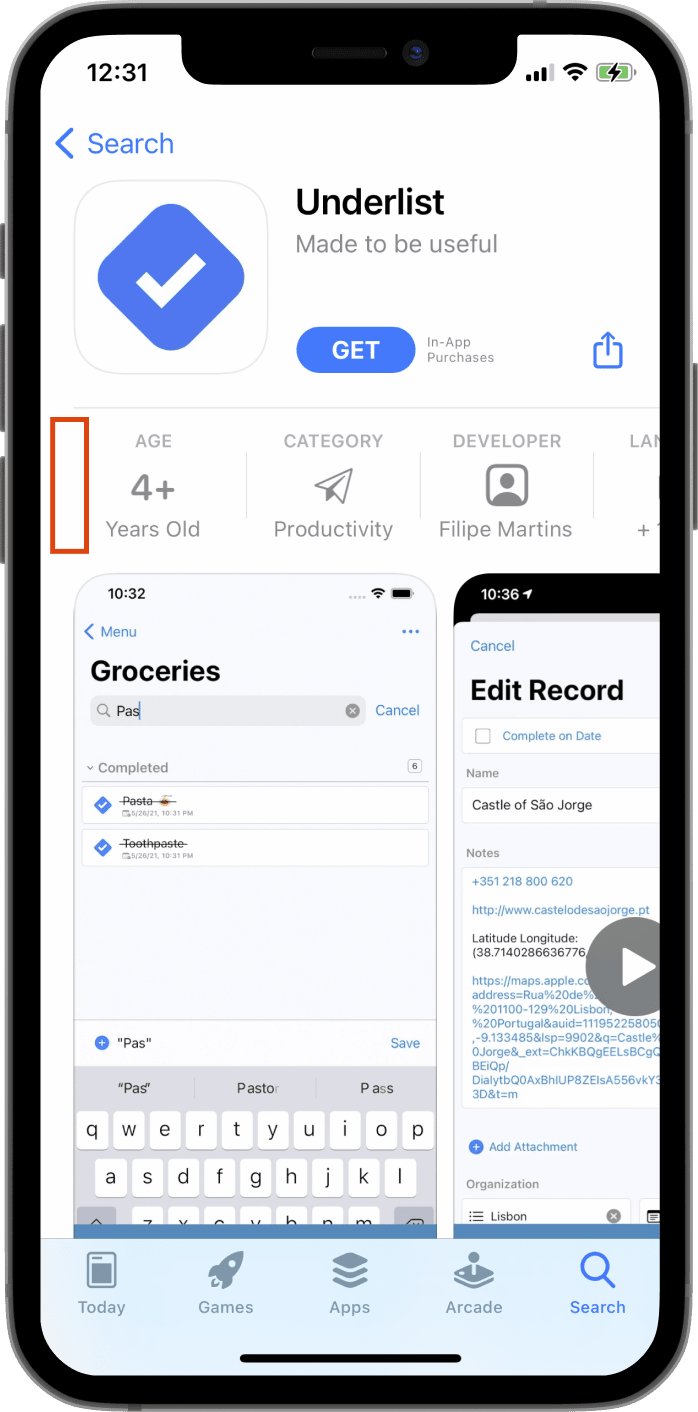
ВОЗРАСТНЫЕ ОГРАНИЧЕНИЯ

Минимальны
Возрастные ограничения минимальны в рамках допустимых значений, чтобы достичь наиболее широкую аудиторию

Не жестче конкурентов
Если кто-то из прямых конкурентов смог установить более слабые возрастные ограничения, по возможности, скопируйте их подход, если нет каких-либо веских причин




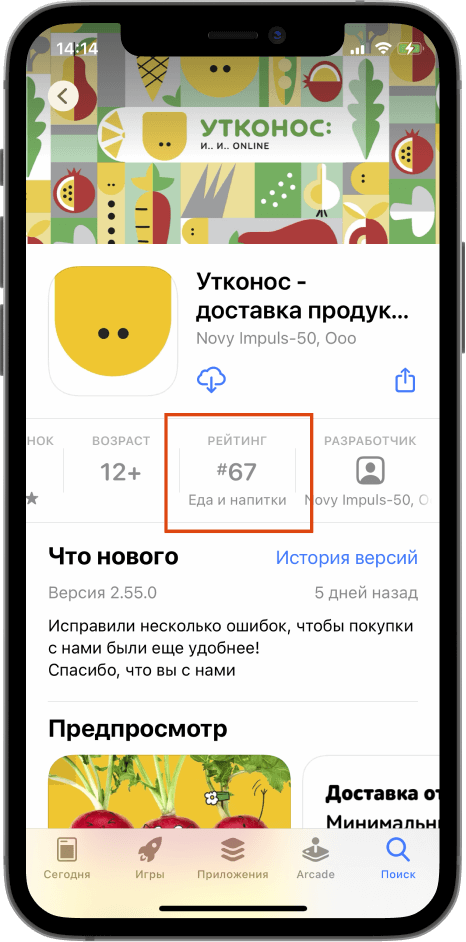
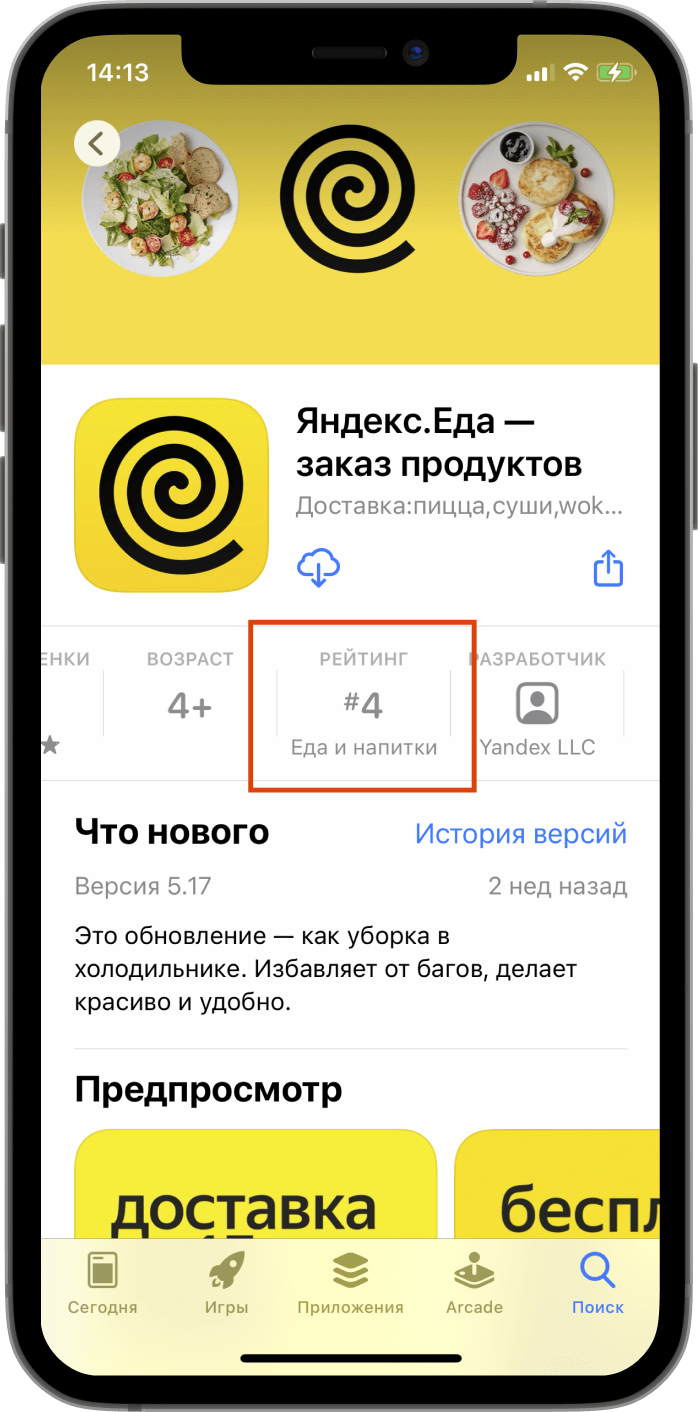
КАТЕГОРИЯ

Релевантна
Категория, выбранная в качестве основной, соответствует специфике приложения и решаемым с помощью него задачам

Рэнкинг отображается
Приложение включено в список Top Apps в рамках категории, из-за чего помимо названия категории также отображается и его позиция в рэнкинге

Абсолютный рэнкинг
Приложение располагается на первых позициях / в первой части рэнкинга

Относительный рэнкинг
Позиция приложения в списке топовых приложений категории выше по сравнению с основными конкурентами




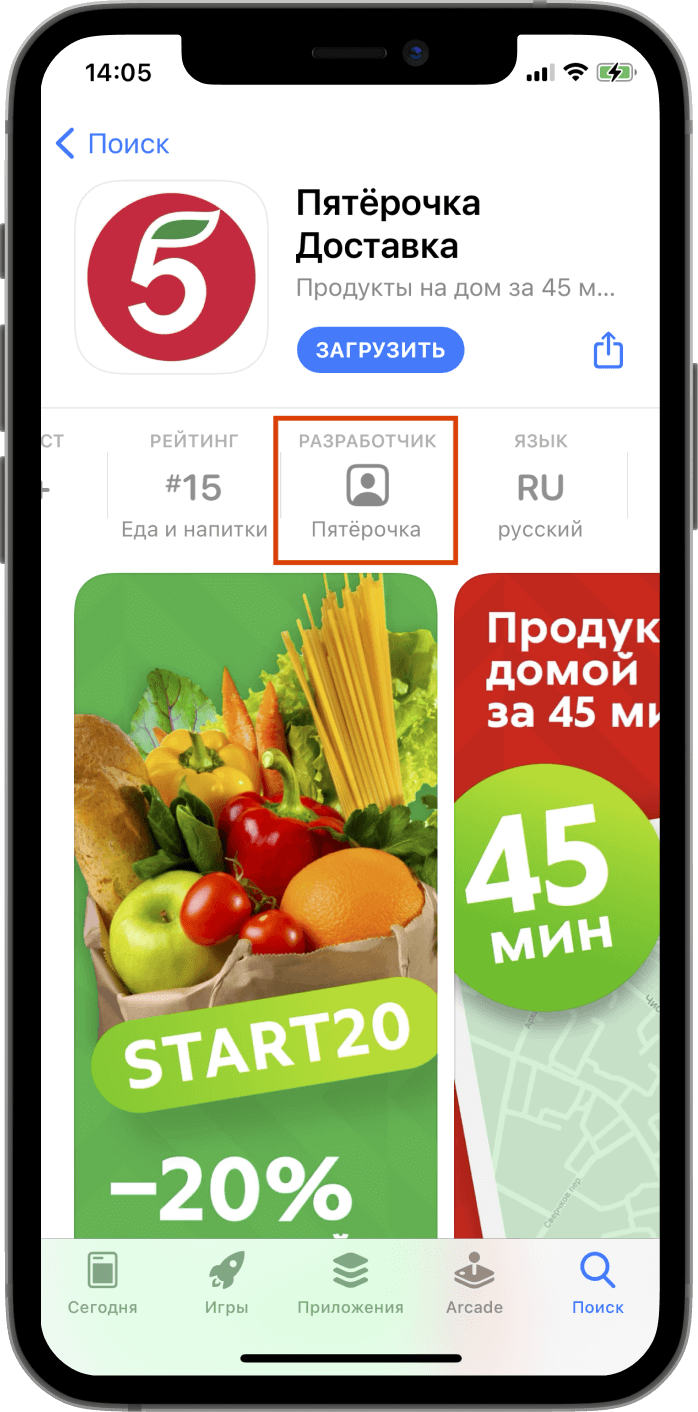
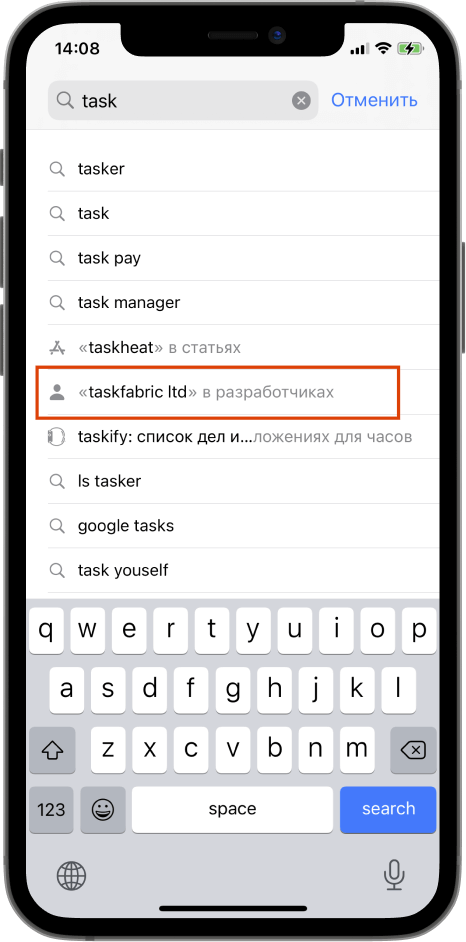
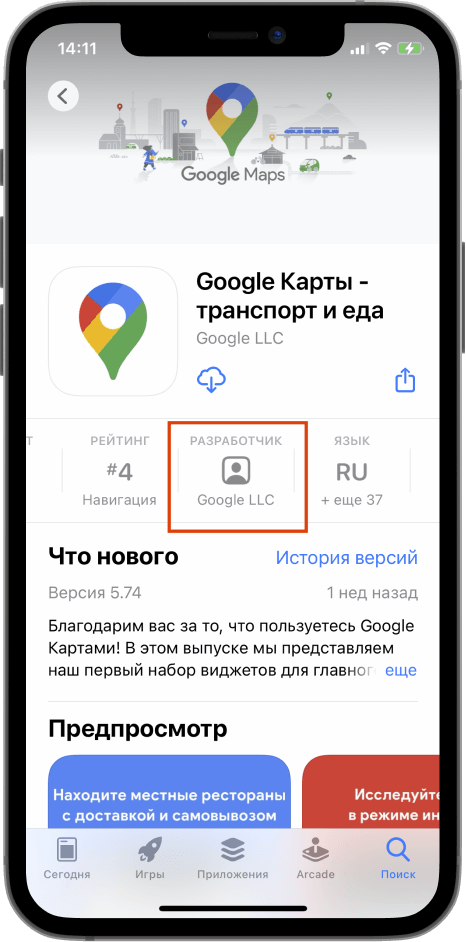
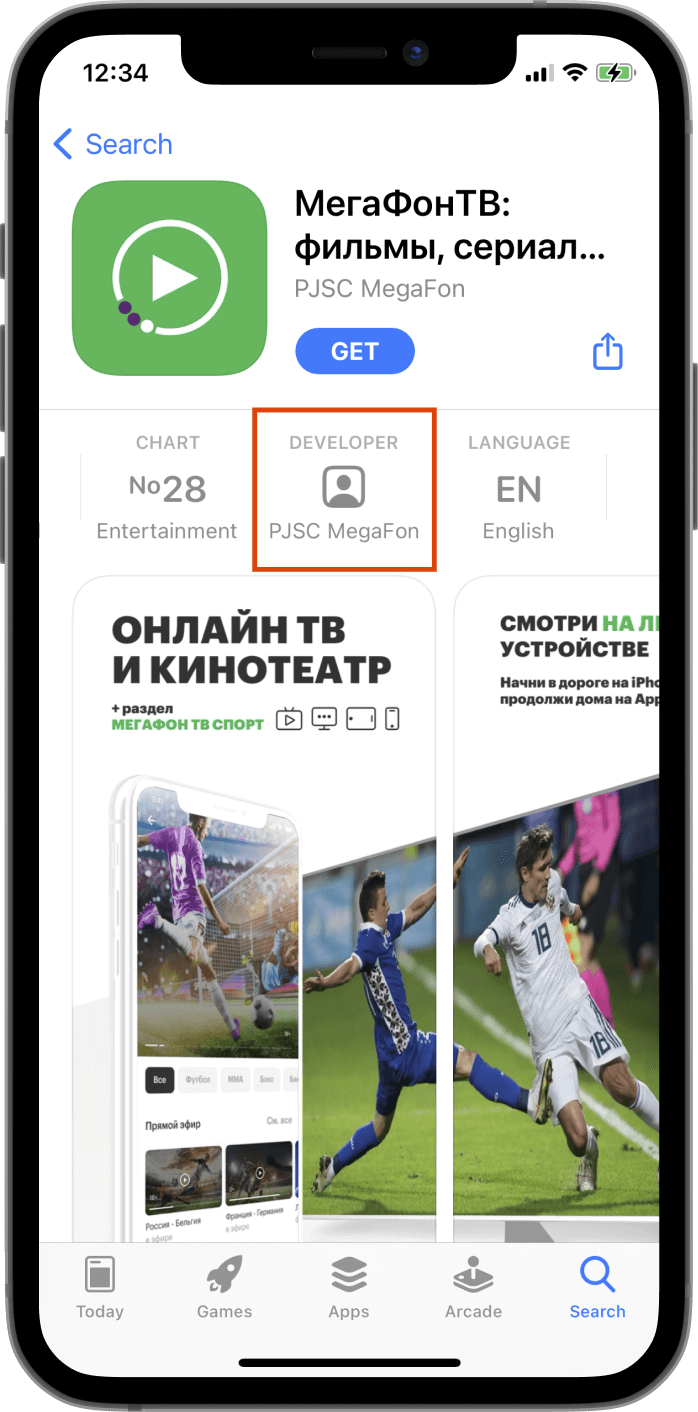
РАЗРАБОТЧИК

Соответствует названию бренда / приложения
Название разработчика приложения в App Store соответствует названию бренда, который это приложение представляет / названию самого приложения





Знаком пользователю
Пользователь знает компанию / разработчика, и это повышает его доверие к приложению

Содержит ключевые слова
Название разработчика индексируется и в случае содержания ключевых слов по категорийному/брендовому запросу также будет отображаться в результатах поиска





Компания vs. индивид
В качестве разработчика указана компания, а не физ.лицо. Это может внушать большее доверие и повысить вероятность установки приложения





Не обрезается
Название разработчика не обрезается и видно полностью




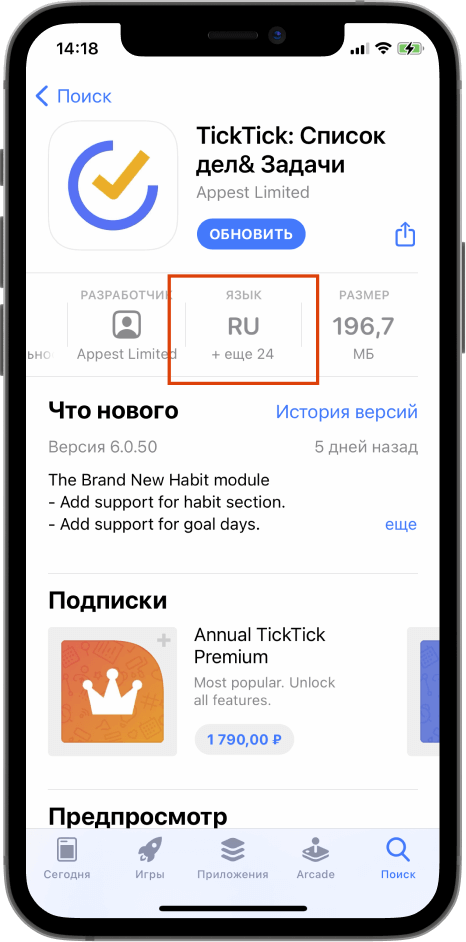
ЛОКАЛИЗАЦИЯ

Максимально широкая
На текущий момент локализовать приложение можно на 40 языков

Конкурентная локализация
Приложение переведено на большее количество языков по сравнению с ключевыми конкурентами





Релевантна пользователю
Приложение локализовано под язык, на котором говорит пользователь, знакомящийся со страницей
РАЗМЕР ПРИЛОЖЕНИЯ

Относительный размер
Размер приложения меньше по сравнению с конкурентами, оно быстрее скачивается, ниже риск каких-либо сбоев при установке

Абсолютный размер
Размер меньше 200мб. В противном случае при скачивании через мобильный трафик Apple будет предупреждать клиента о слишком большом размере приложения
В следующей части мы разберем наиболее важный элемент страницы приложения – экраны предпросмотра, поговорим о том, как должны быть оформлены описание и промо-текст, а также проработаем моменты, связанные с выходом обновлений приложения.
TO BE CONTINUED...
Если материал оказался вам полезен – подписывайтесь и делитесь им, а если есть что добавить – пишите, буду рад обсудить. Сделаем этот материал лучше вместе.

















