Как в разы сократить время на анализ конкурентов и поиск лучших практик?
ЧАСТЬ 2
ГАЙД ПО ОФОРМЛЕНИЮ СТРАНИЦЫ ПРИЛОЖЕНИЯ В APP STORE
ЧЕК-ЛИСТ: 270+ ПУНКТОВ ДЛЯ ПРОВЕРКИ
Привет, это вторая часть чек-листа по странице приложения в Apple App Store. Здесь мы разбиваем эту важную точку контакта с клиентом на атомы, обсуждаем факторы, влияющие на customer experience и разбираем примеры того, как стоит делать, а как – нет.
Статья разделена на части из-за большого объема материала, но оглавление ниже позволит быстро перейти к нужной теме:
Статья разделена на части из-за большого объема материала, но оглавление ниже позволит быстро перейти к нужной теме:
Часть 1
Часть 2
Часть 3
Часть 4
5.
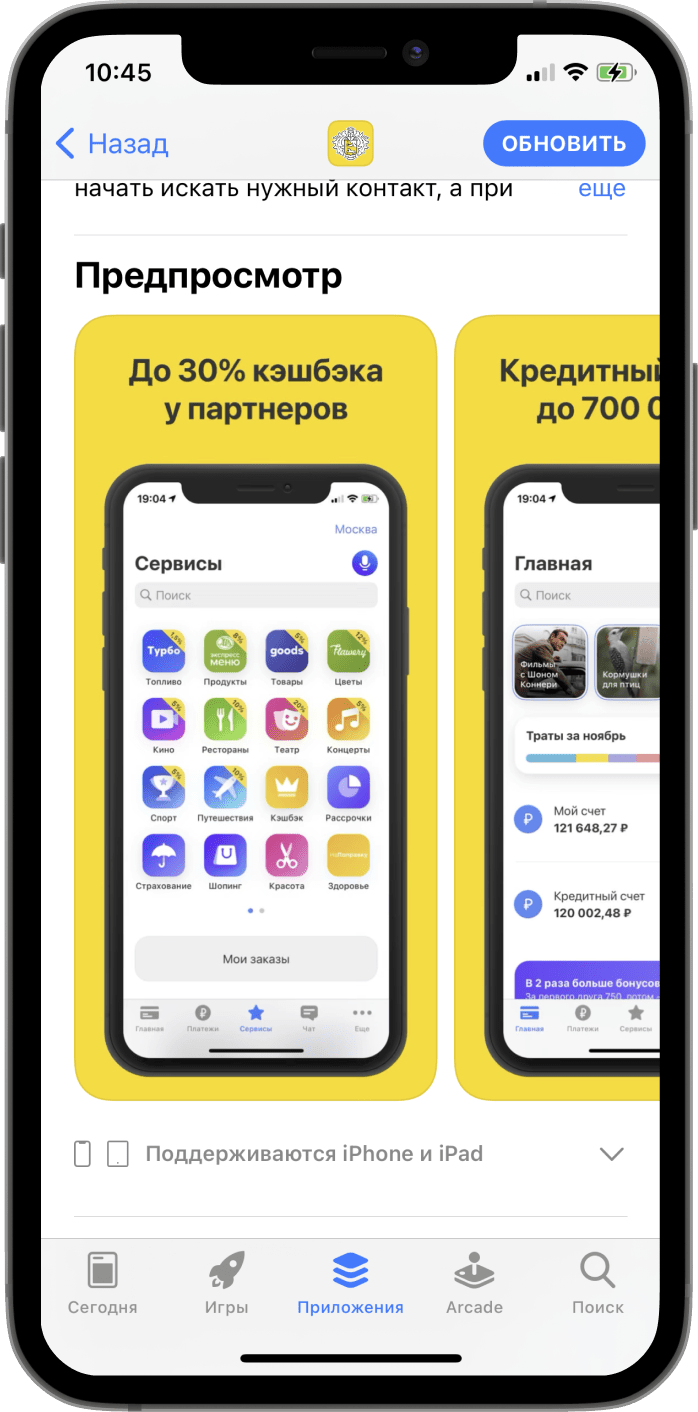
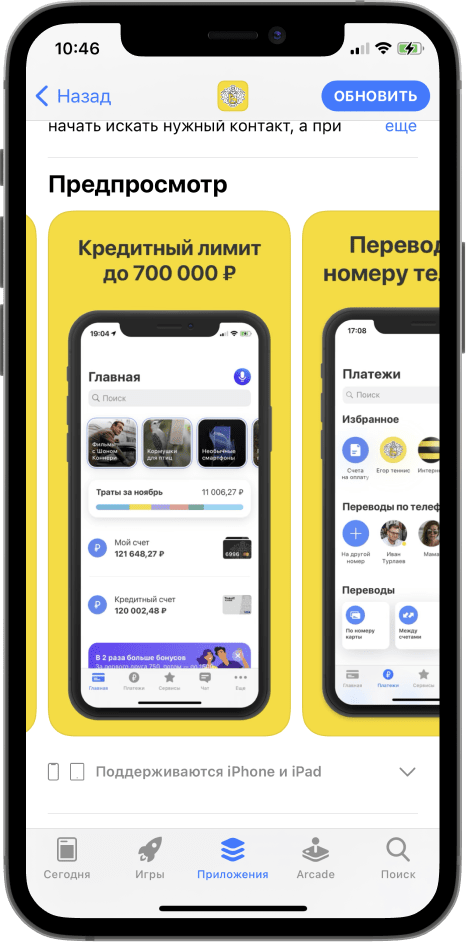
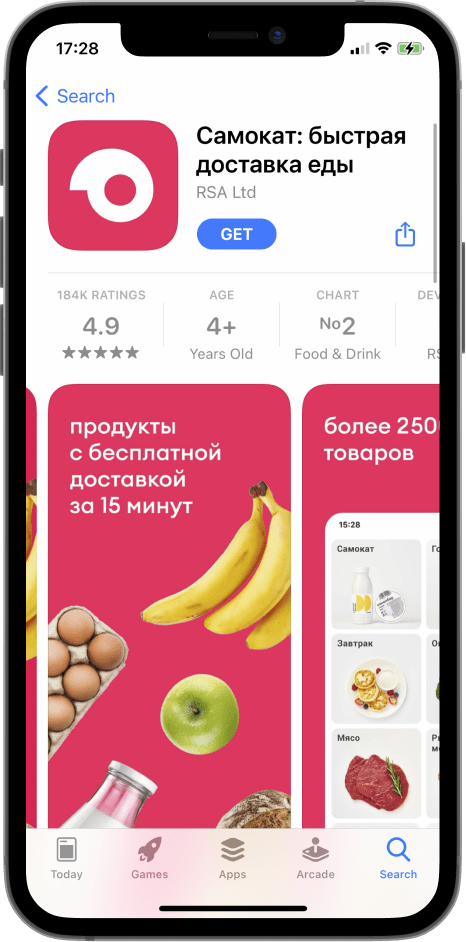
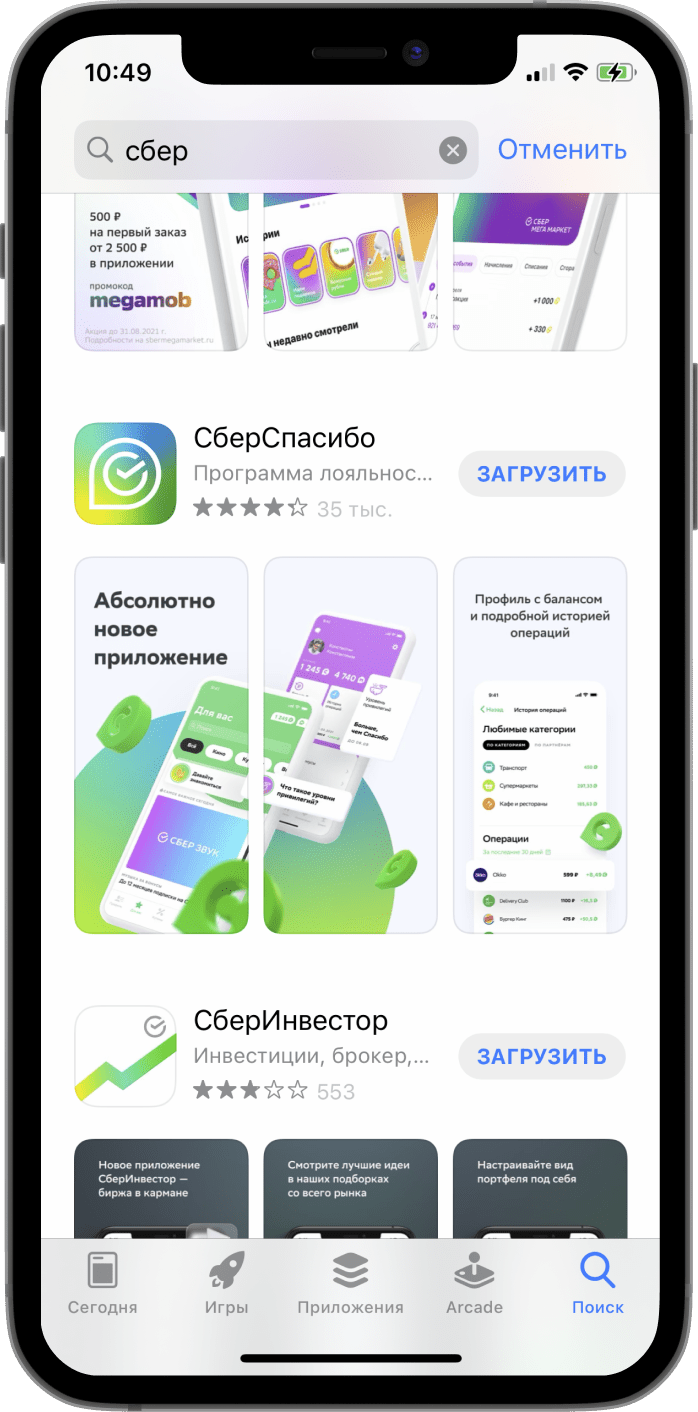
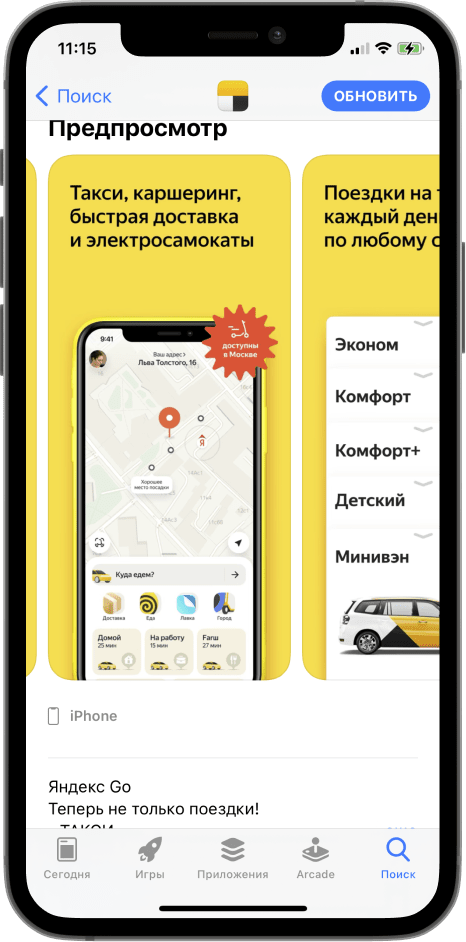
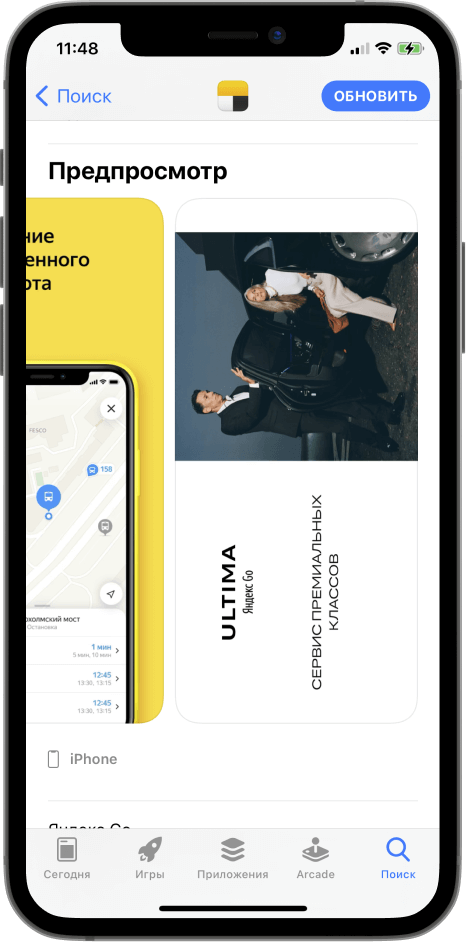
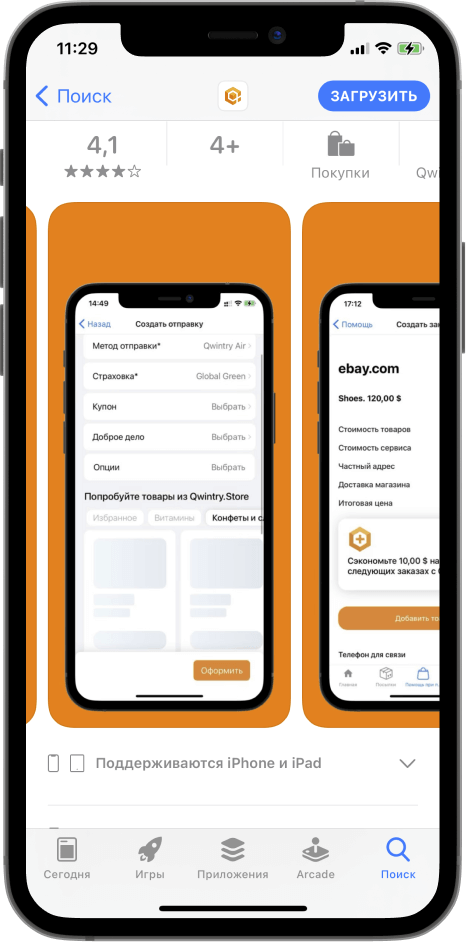
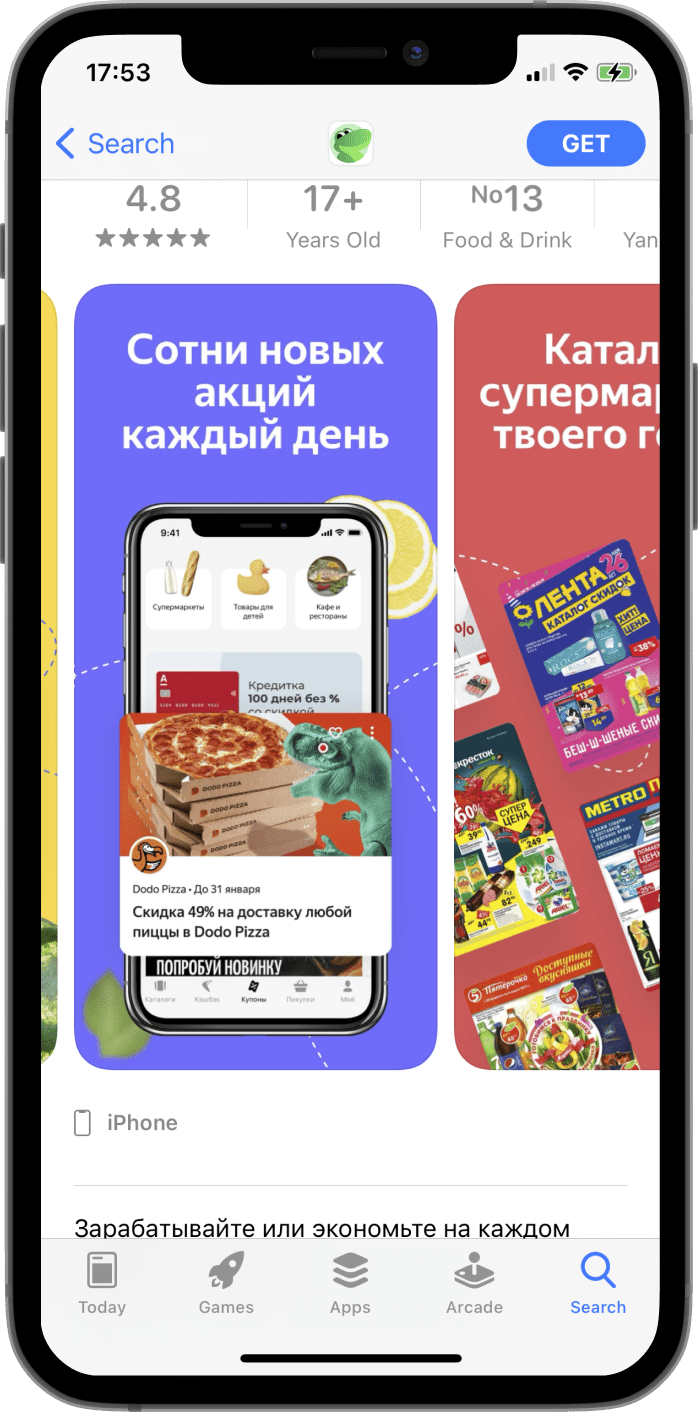
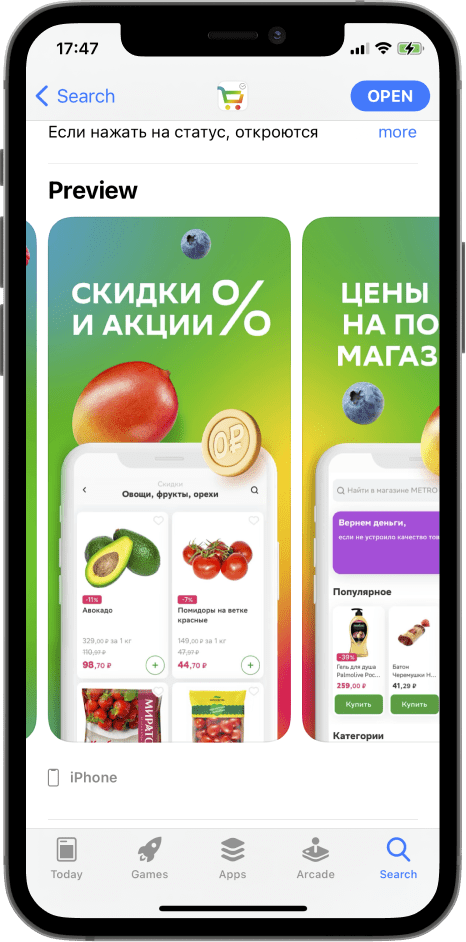
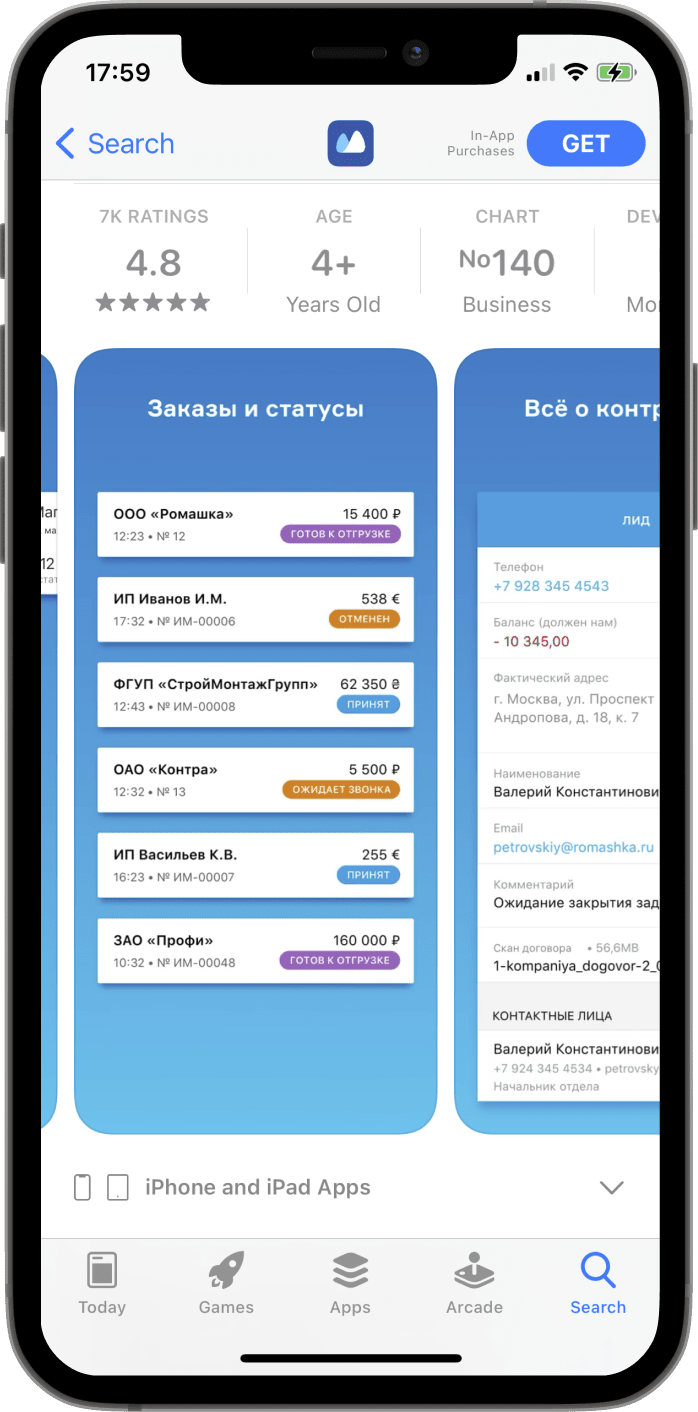
ЭКРАНЫ ПРЕДПРОСМОТРА
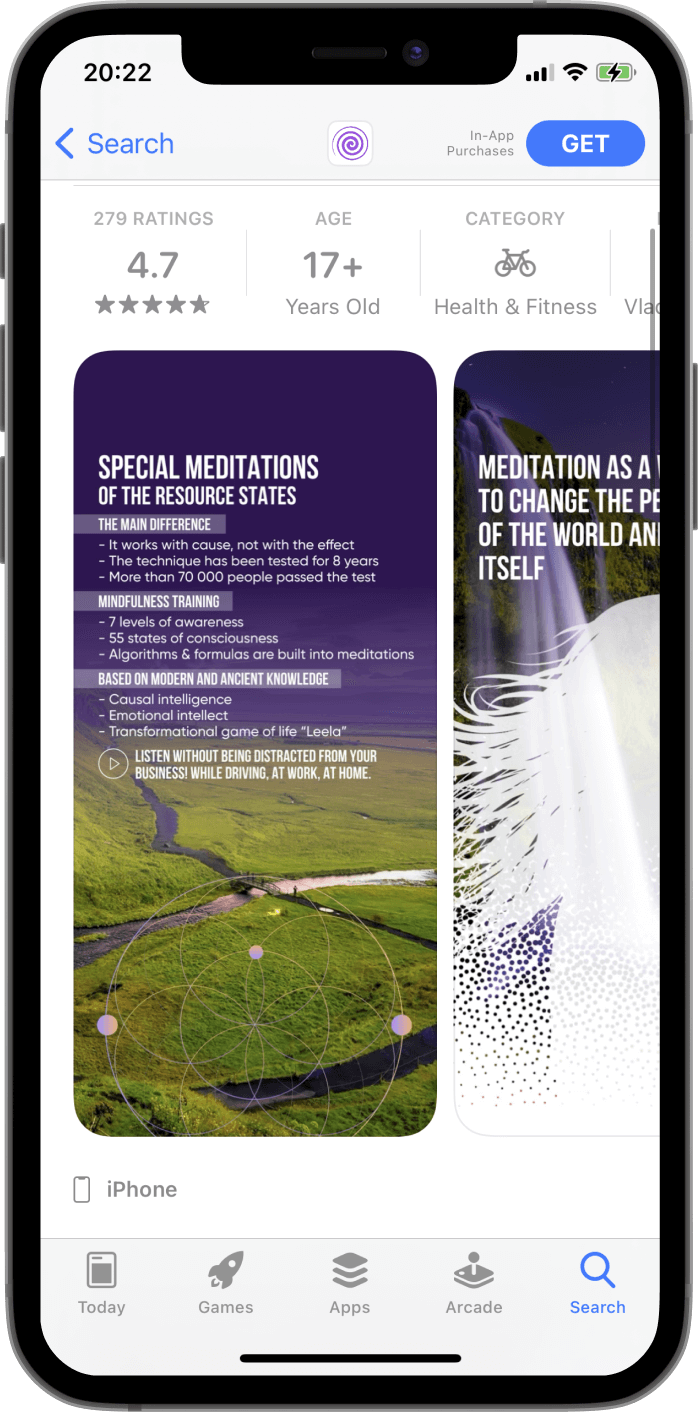
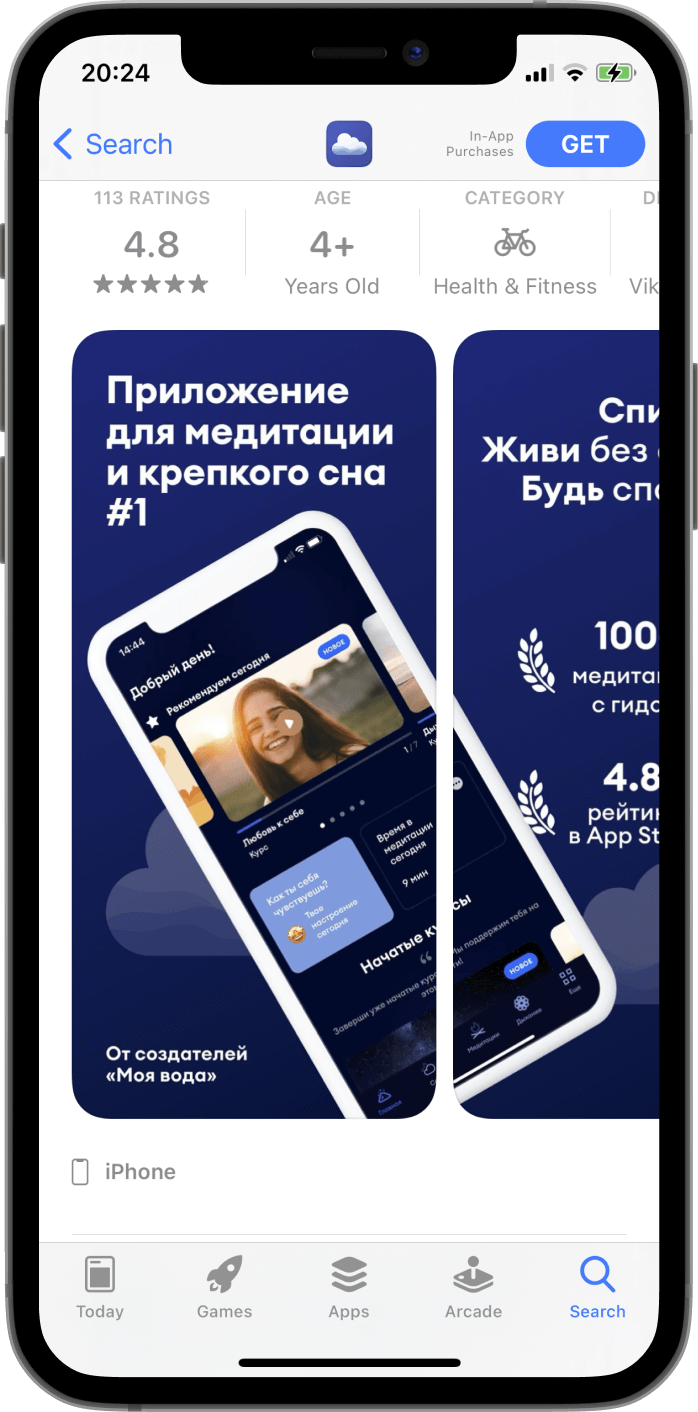
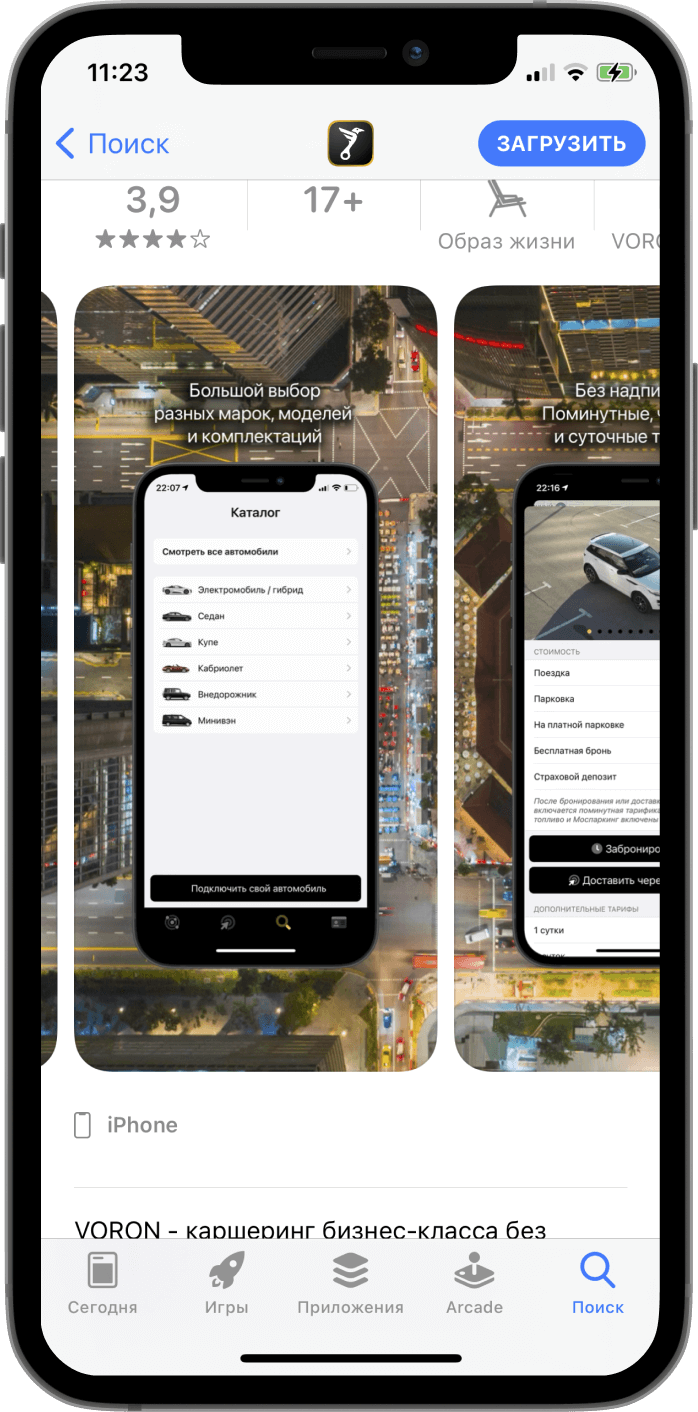
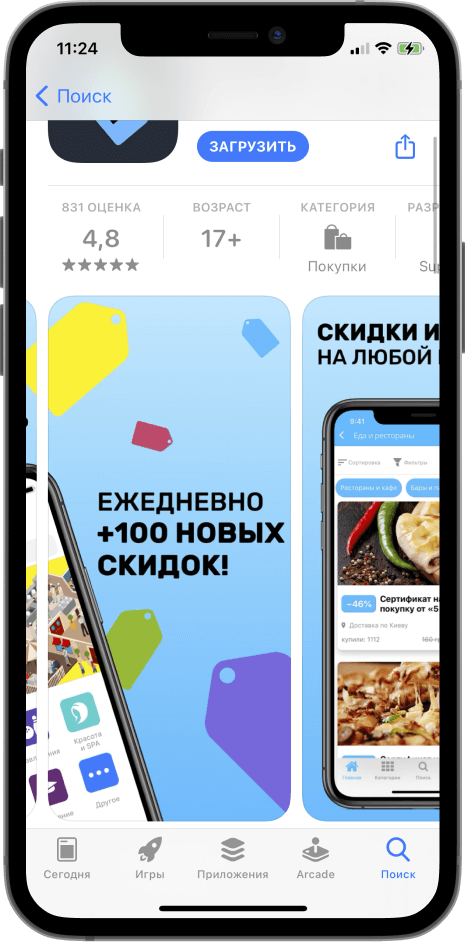
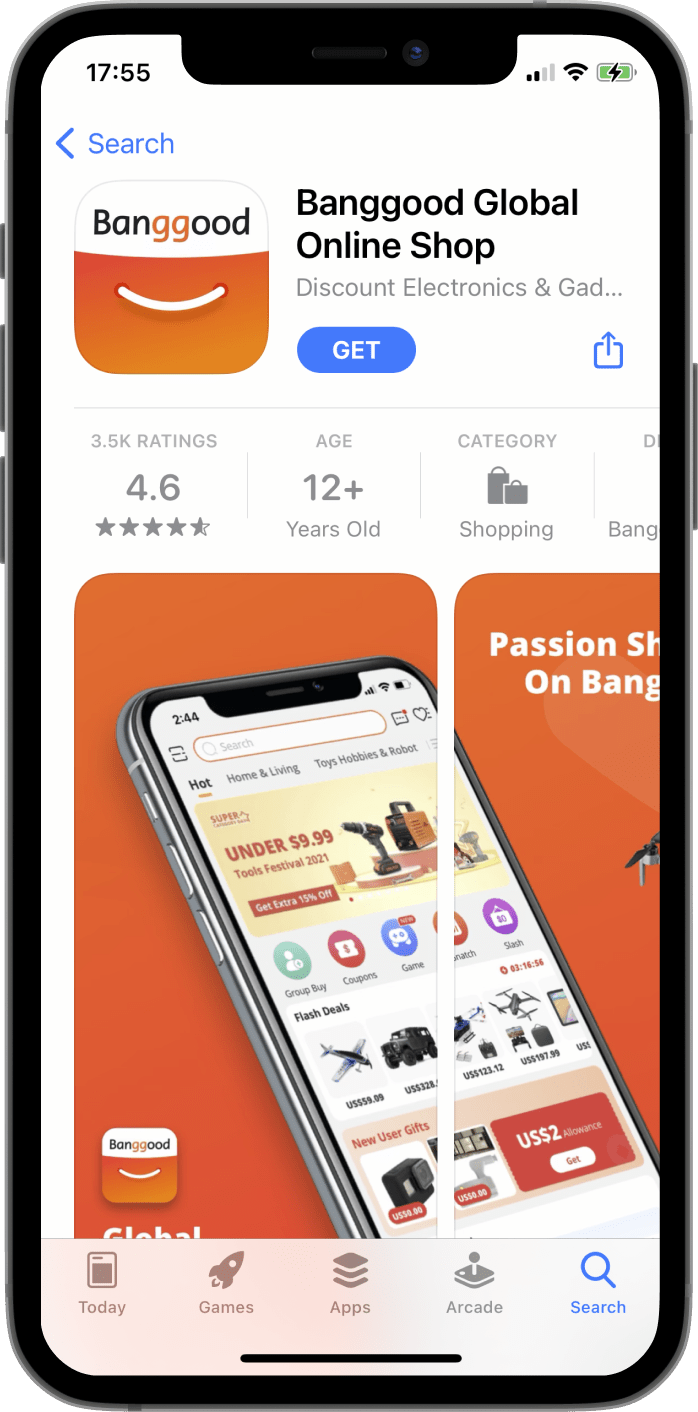
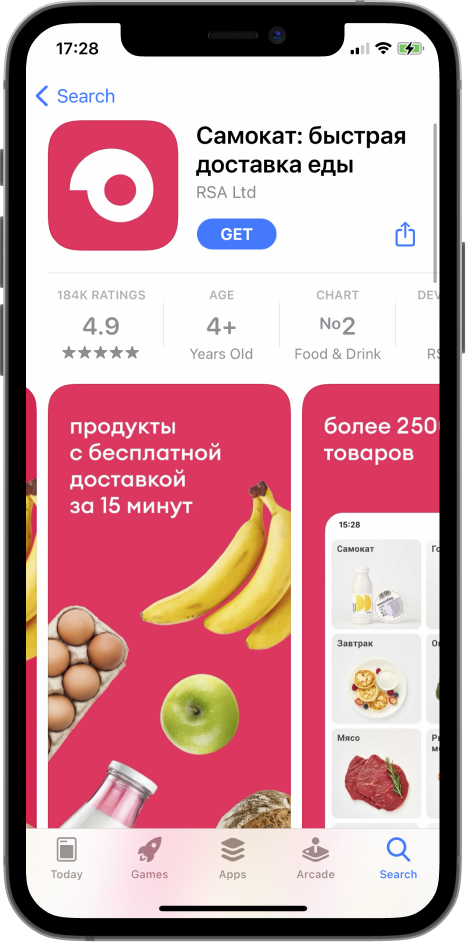
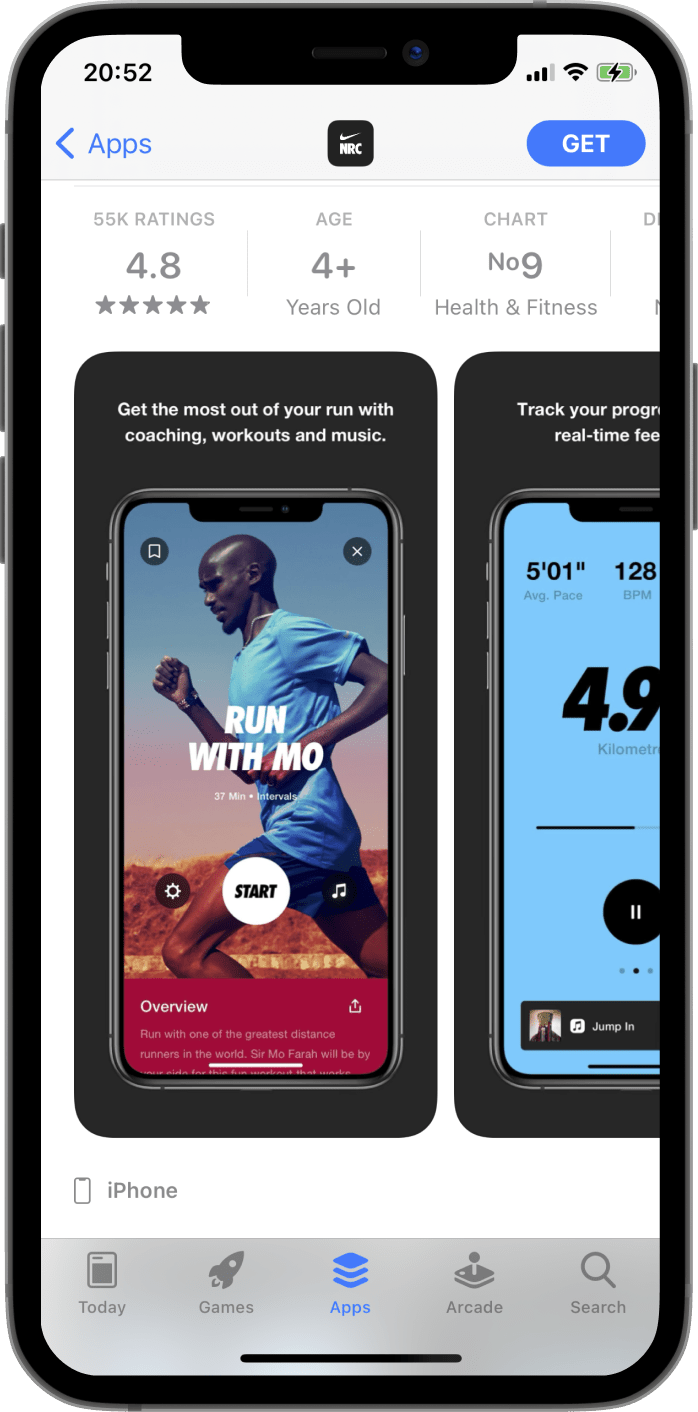
В рамках страницы экраны предпросмотра – наиболее важный визуальный объект, притягивающий к себе внимание пользователя и позволяющий сформировать первое впечатление о вашем приложении и компании в целом. Этот объект частично доступен в First Impression Frame (первом экране страницы приложения без прокрутки). Также с первыми 3 экранами (первым экраном в случае горизонтальной ориентации) можно столкнуться в рамках результатов поиска App Store.
ОБЩЕЕ

Экраны добавлены
Экраны предпросмотра добавлены, чтобы предвосхитить ожидания клиента относительно того, как выглядит и работает приложение

Контент
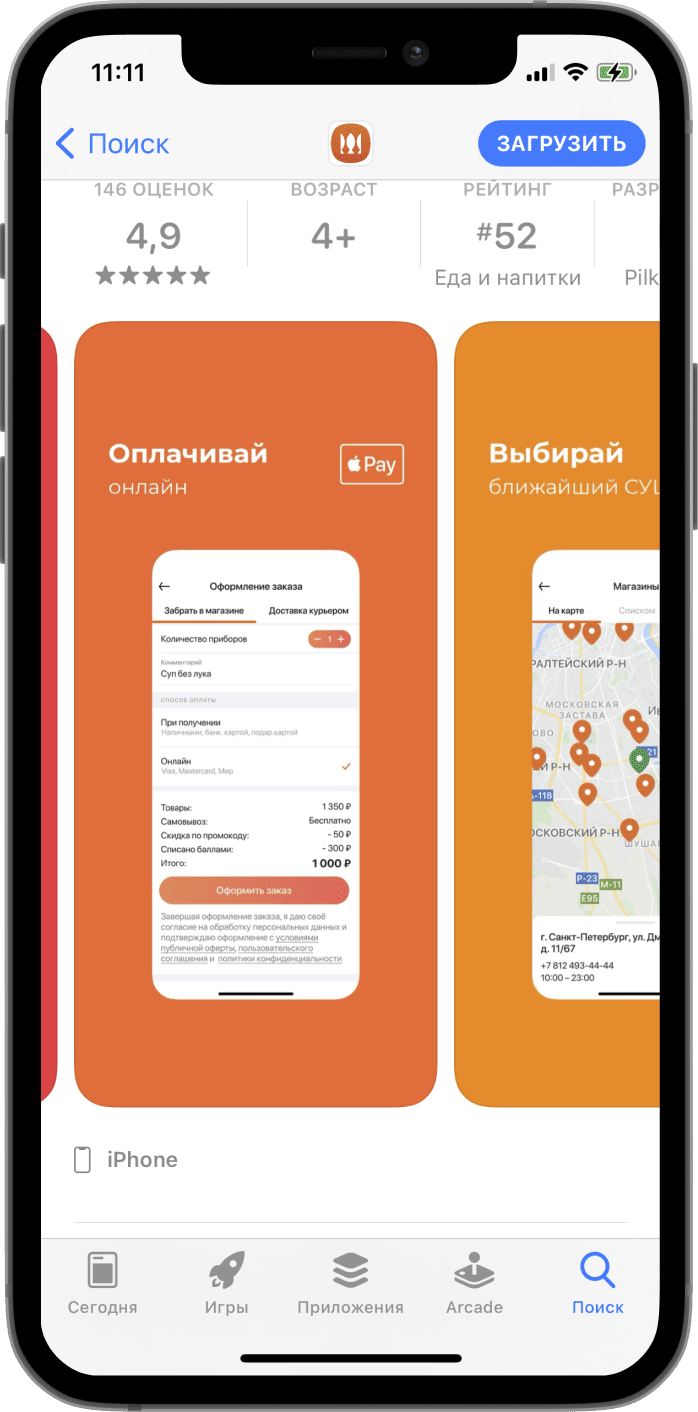
На экранах размещены преимущества и ключевые функции (например, те, что показывают наибольший engagement rate) или customer journey пользователя





Количество экранов
Используются все 10 экранов со скриншотами, чтобы полностью раскрыть преимущества приложения / сервиса





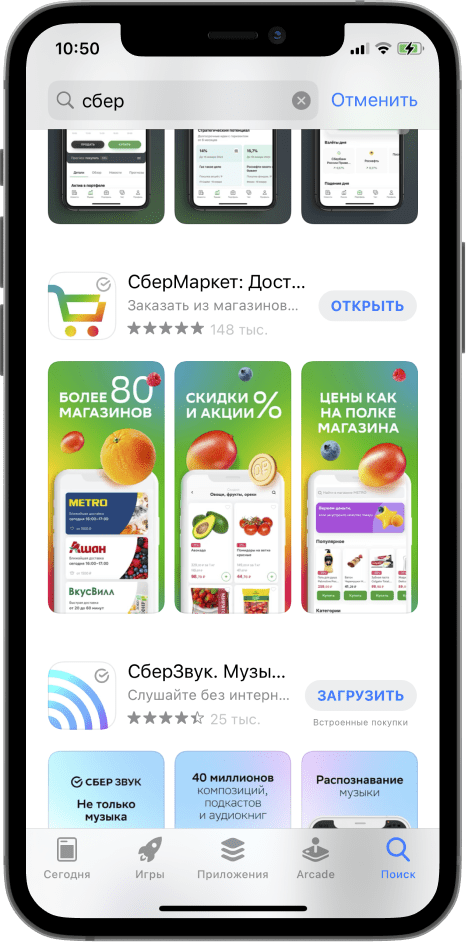
Видимость в поиске
Первые 3 экрана в галерее видны в результатах поиска, поэтому должны цеплять внимание, отражать ключевые преимущества и составлять вместе целостную картину





Очередность информации
Самые важные преимущества / функции вынесены в первые экраны





Highlight всего ценностного предложения
Помимо функциональности приложения, в рамках контента также подсвечиваются элементы более широкого ценностного предложения компании, если приложение – лишь его часть

Мотивация к прокрутке
Первые 1.5 экрана (1 экран в случае с горизонтальной ориентацией) побуждают пользователя прокрутить галерею дальше и ознакомиться с другими экранами

Управление ожиданиями
Скриншоты задают корректные ожидания пользователя от приложения и не завышают их

Призывы к действию (CTA)
В экранах прокрутки есть призыв к действию – установка приложения, активация бесплатного тестового периода, совершение первой покупки и т.д.

Усиление CTA
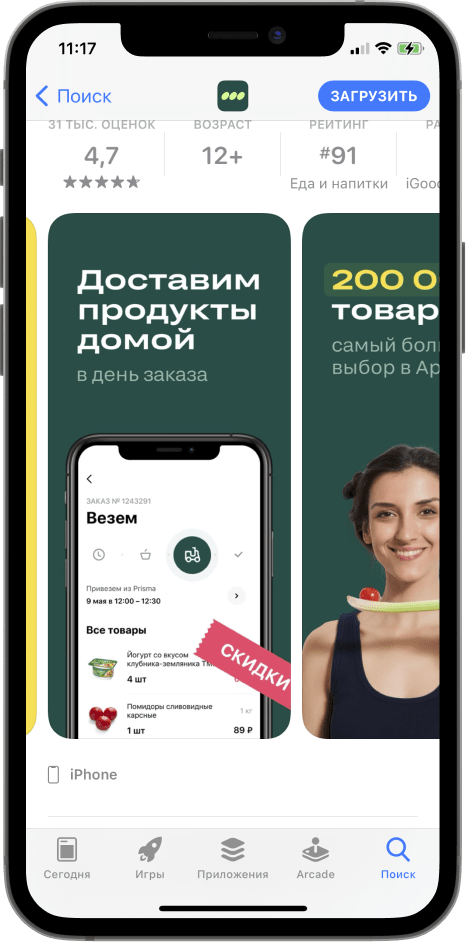
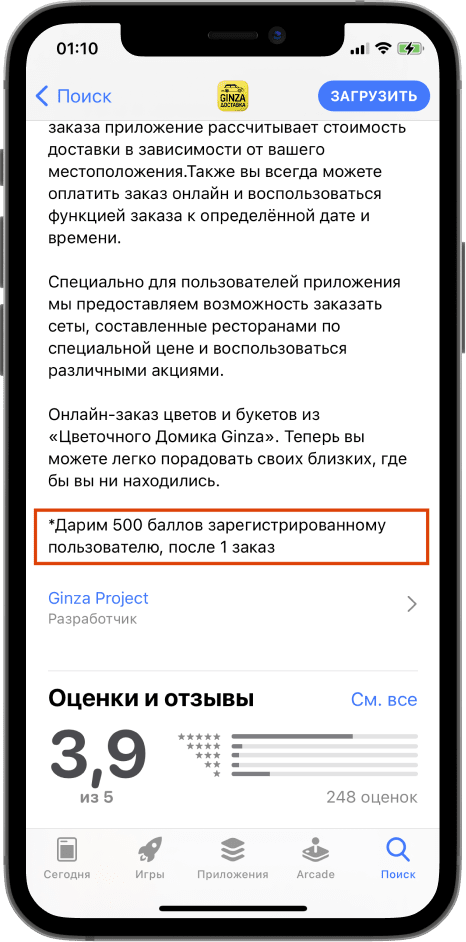
Призывы к действию сопровождаются дополнительными мотиваторами: промо-кодами/скидками на первую покупку, доп.бонусами и т.д.

Контент не повторяется
В галерее контент экранов не повторяется (скриншоты, заголовки, тематика/посыл)

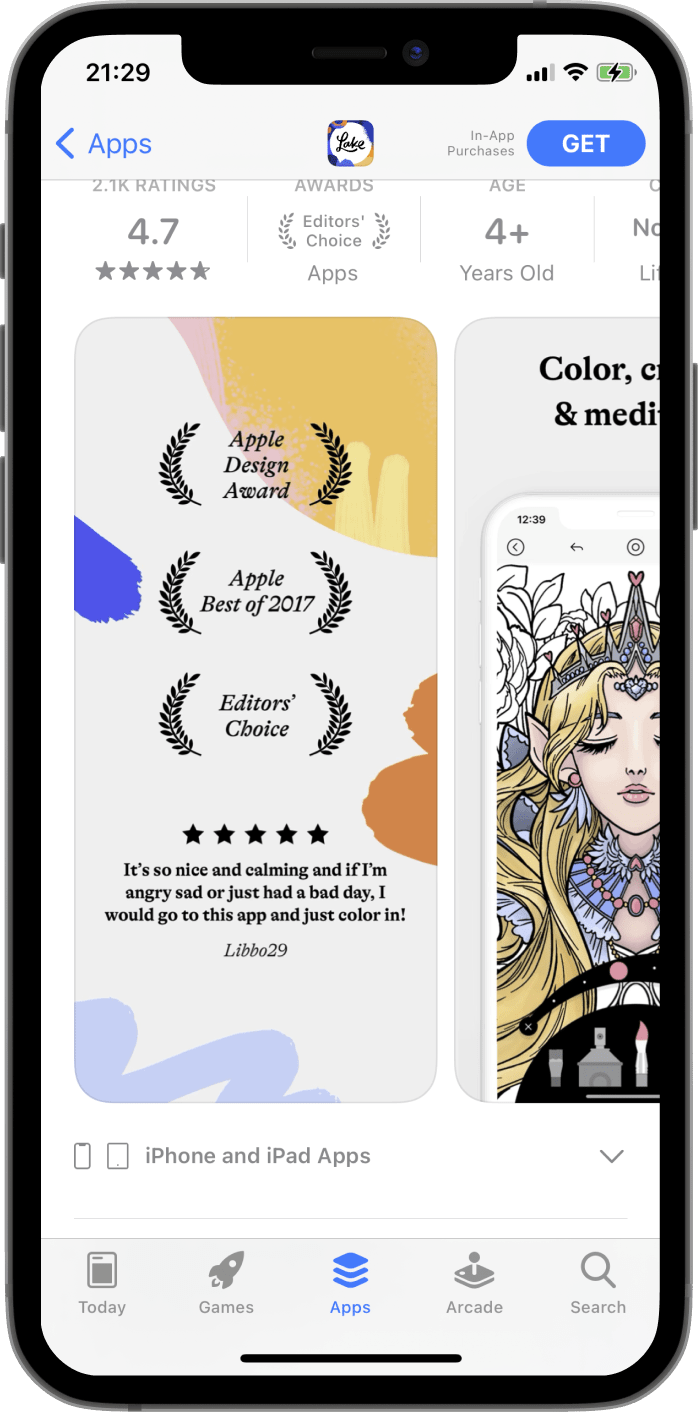
Регалии и награды
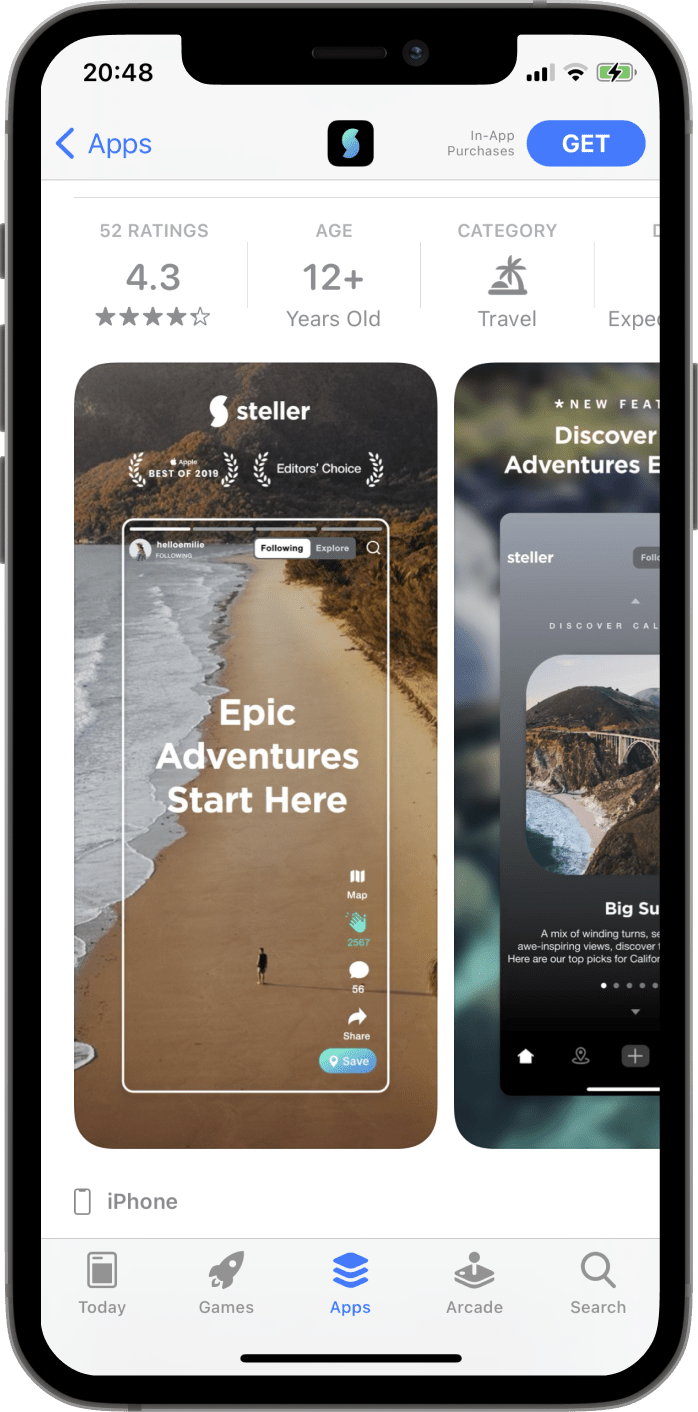
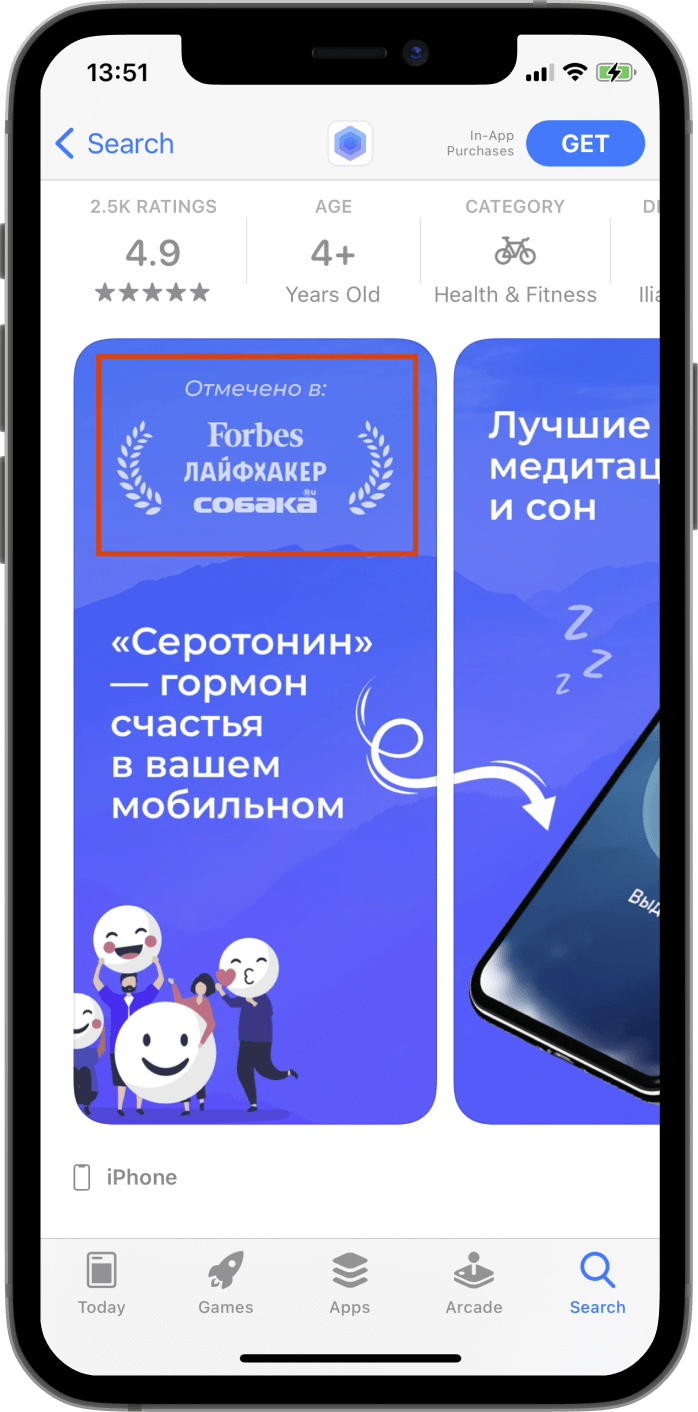
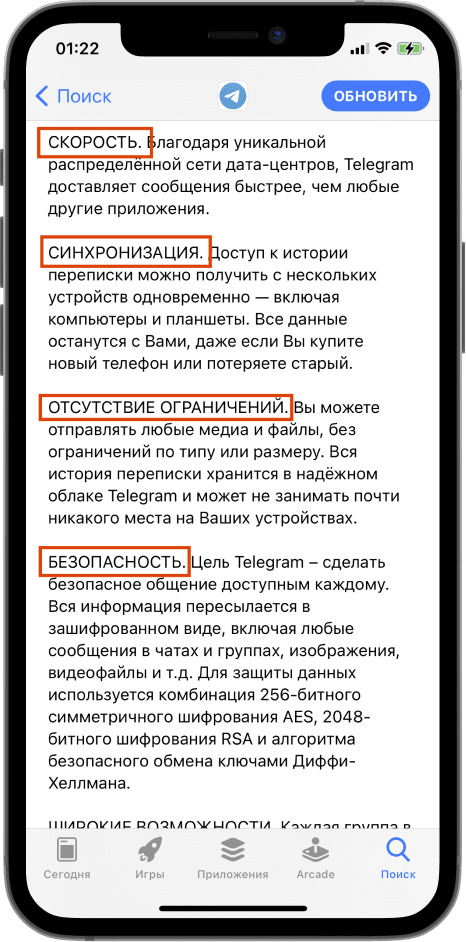
Если приложение получало какие-либо отметки от редакции AppStore, этот факт отдельно упоминается в скриншотах





Отзывы клиентов
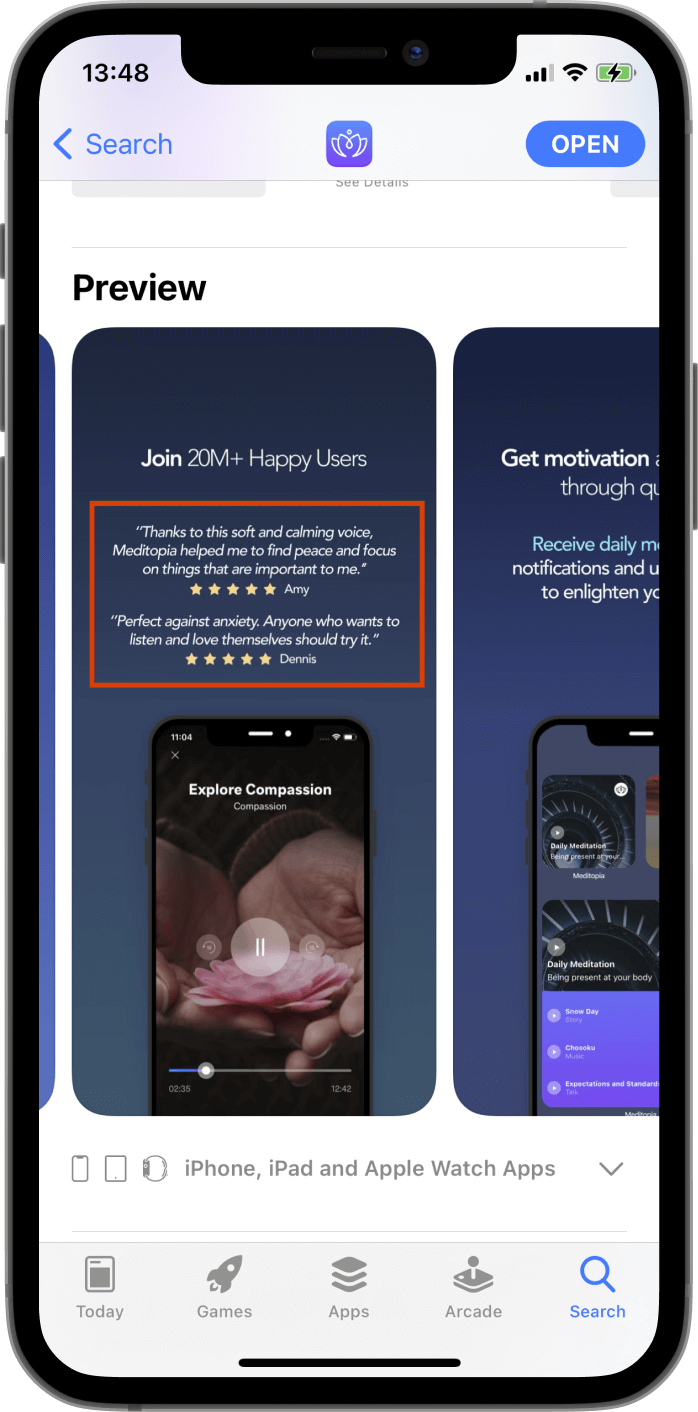
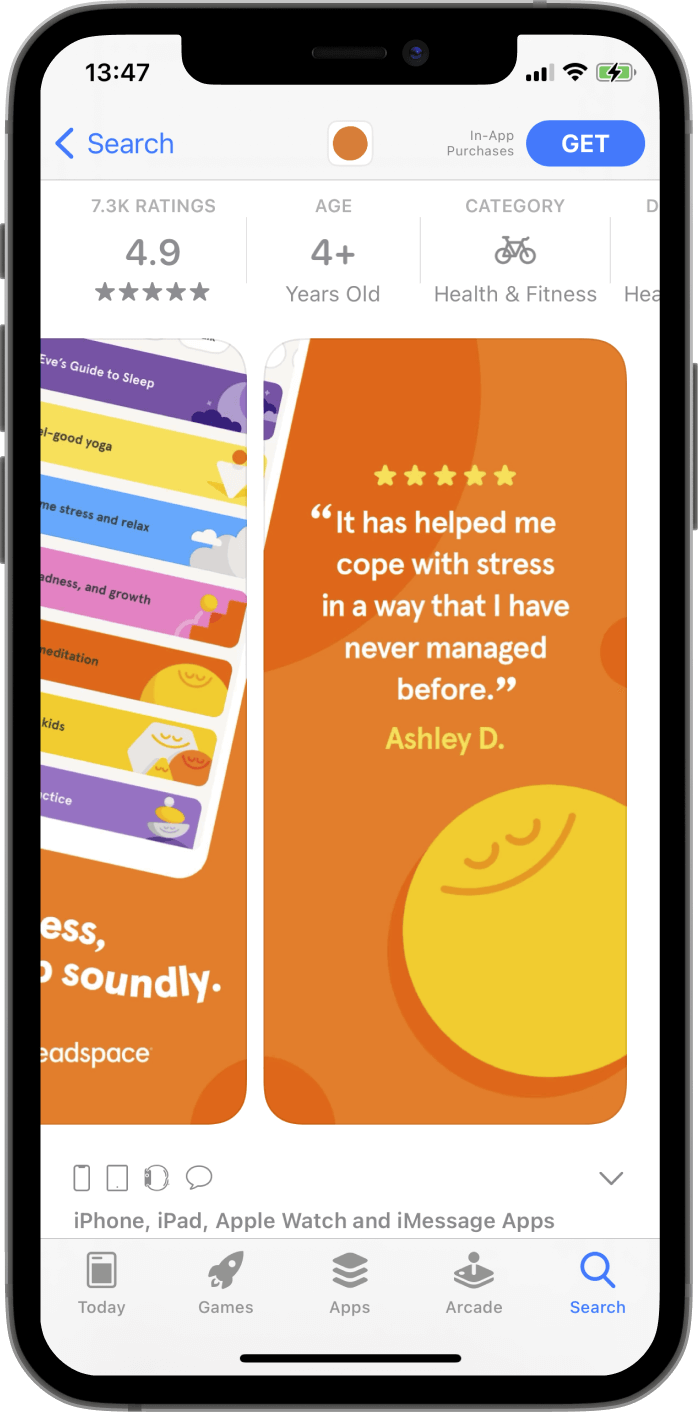
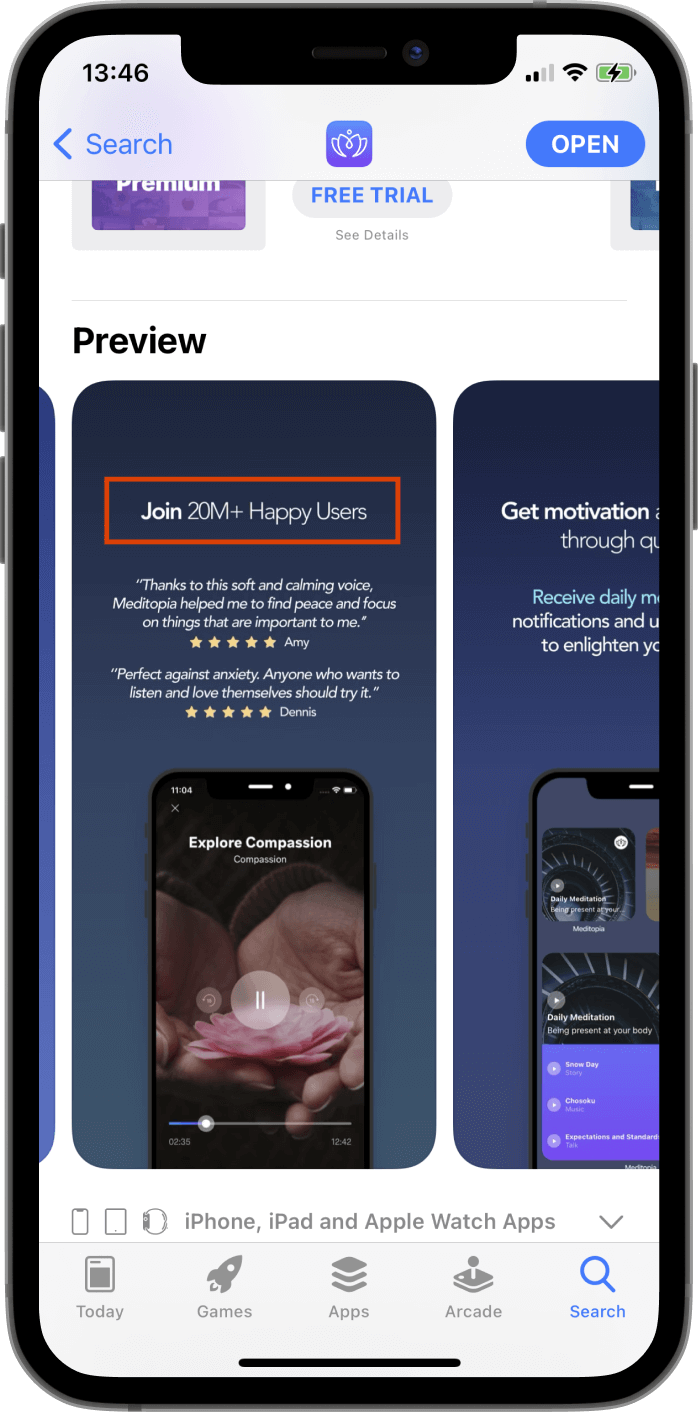
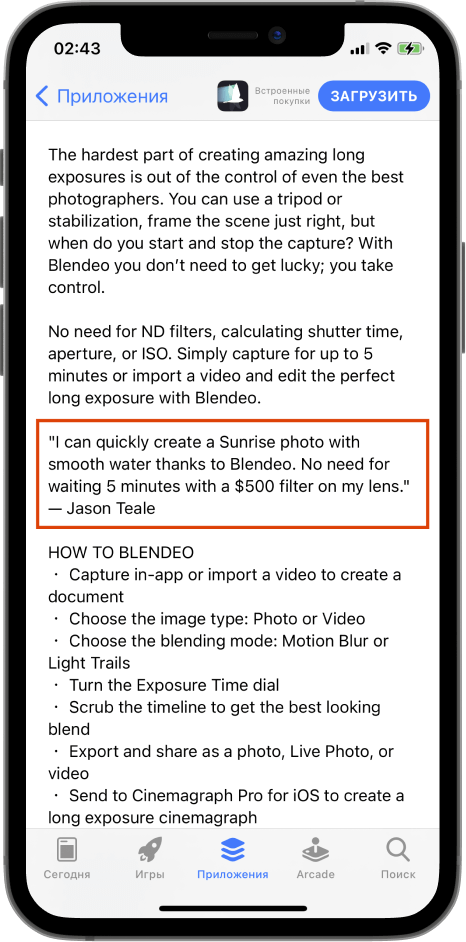
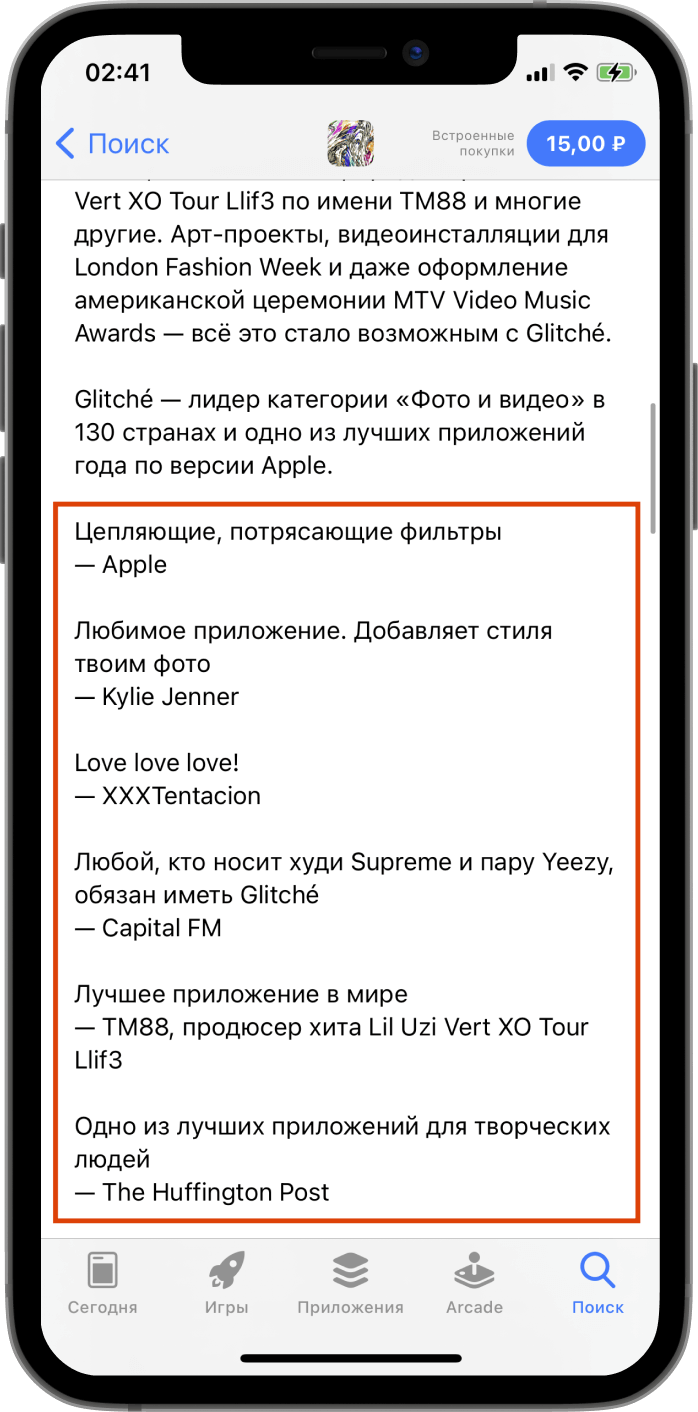
В рамках экранов подсвечивается прямая речь от клиентов (по возможности, известных личностей), положительно отзывающихся о приложении





Показатели клиентской базы
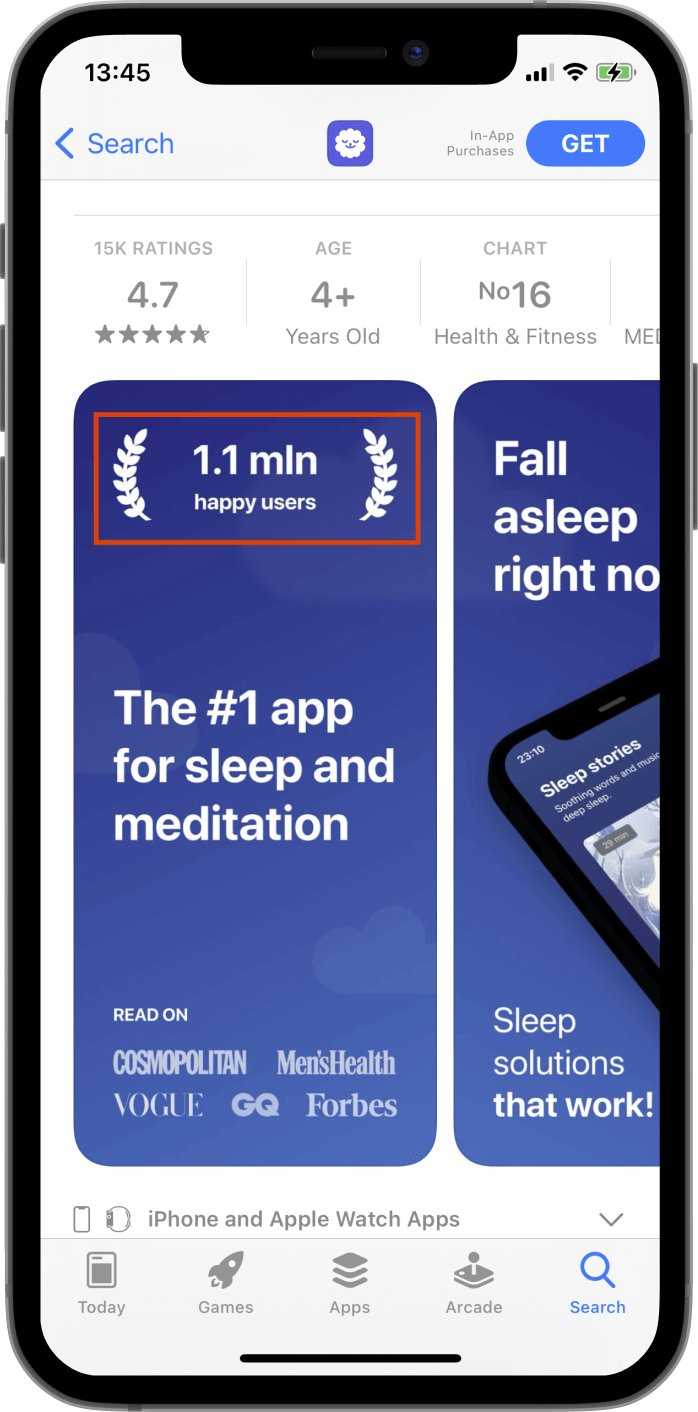
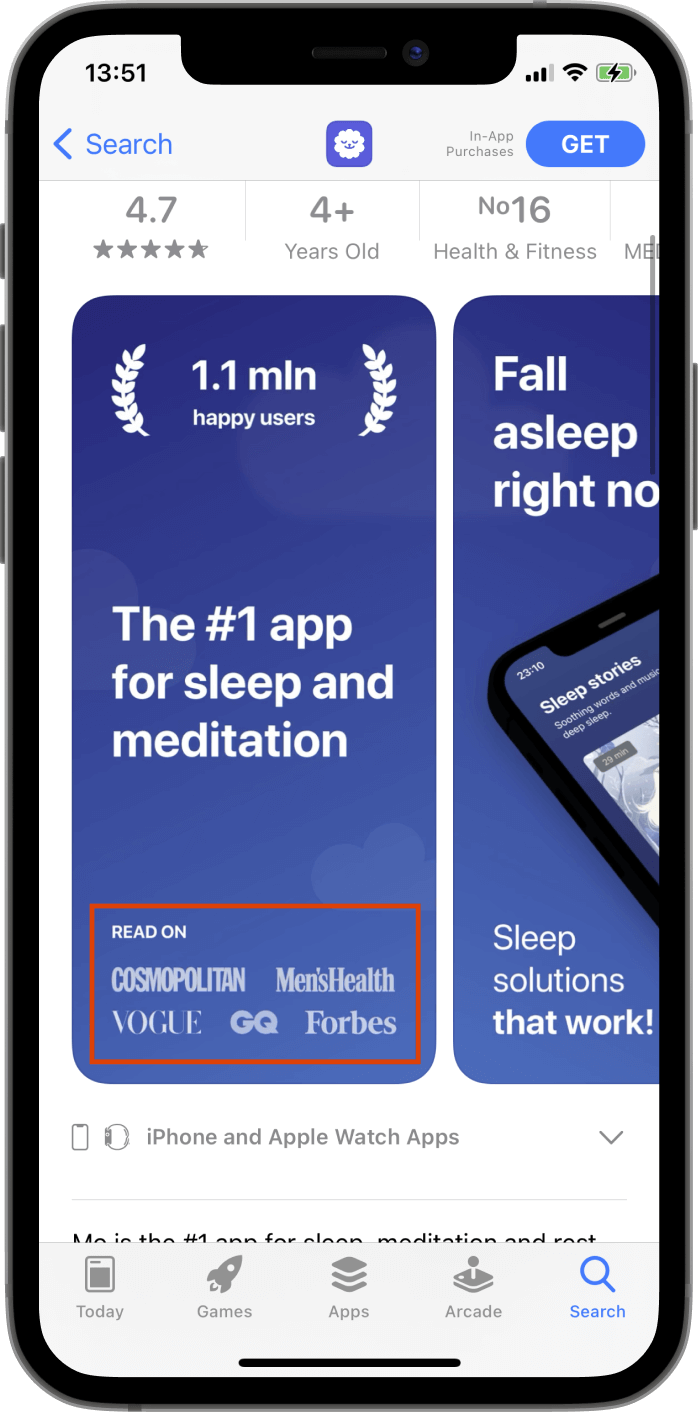
Если у приложения достаточно крупная база активных пользователей, эта информация выносится на экраны предпросмотра и играет роль дополнительного социального доказательства





Упоминания в СМИ
Если про приложение писали известные СМИ, информация об этом встречается в рамках экранов предпросмотра и повышает доверие пользователя к нему




СКРИНШОТЫ
Здесь поговорим непосредственно о фото интерфейса приложения в рамках экранов предпросмотра

Нет мелких деталей
Скриншоты максимально возможно приближены. На экранах нет мелких трудно различимых деталей, и клиенту не приходится напрягать зрение, чтобы считать информацию





Качество скриншотов
Скриншоты приложения качественные и не пикселят

Различимость интерфейса
Интерфейс приложения на скриншотах хорошо различим и легко воспринимается

Привлекательность UI приложения
UI самого приложения на скриншотах привлекательный, побуждает скачать и попробовать его в деле

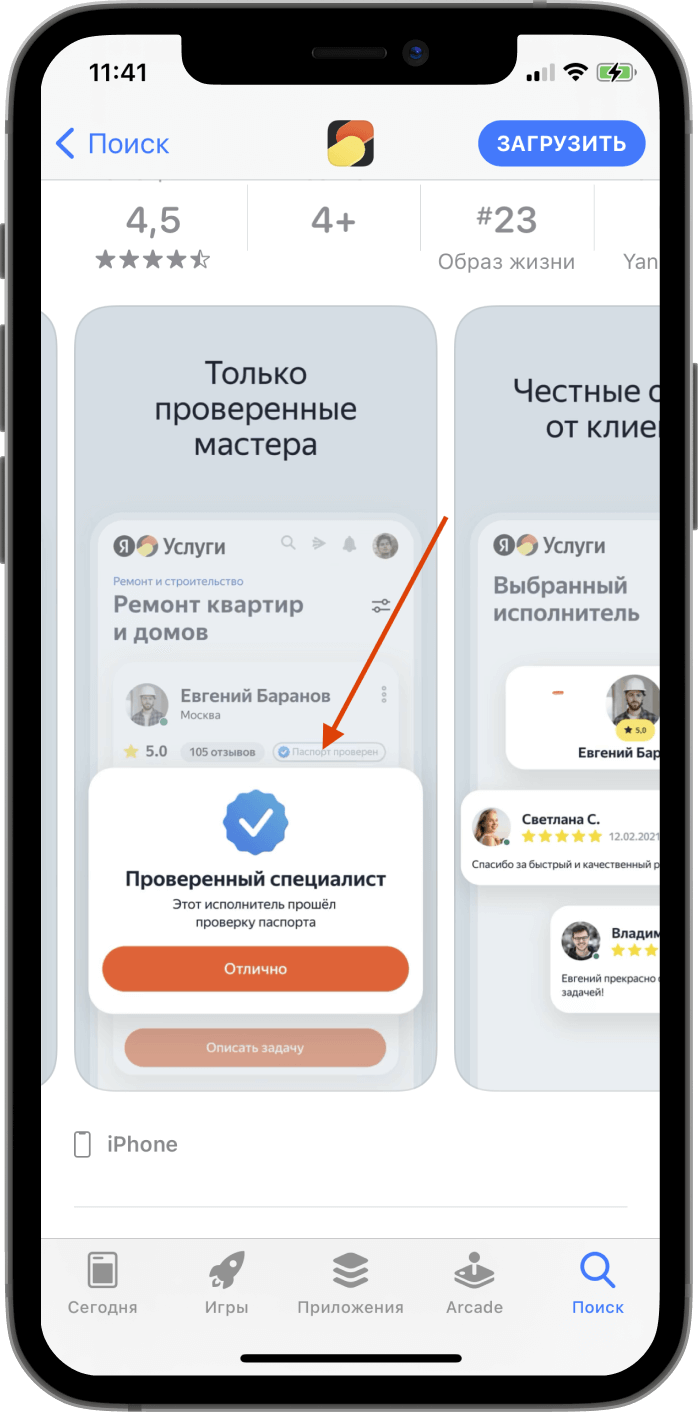
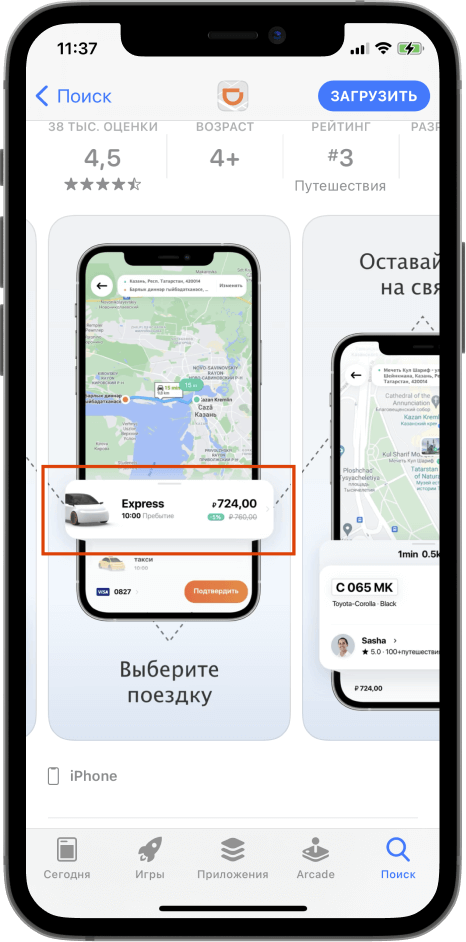
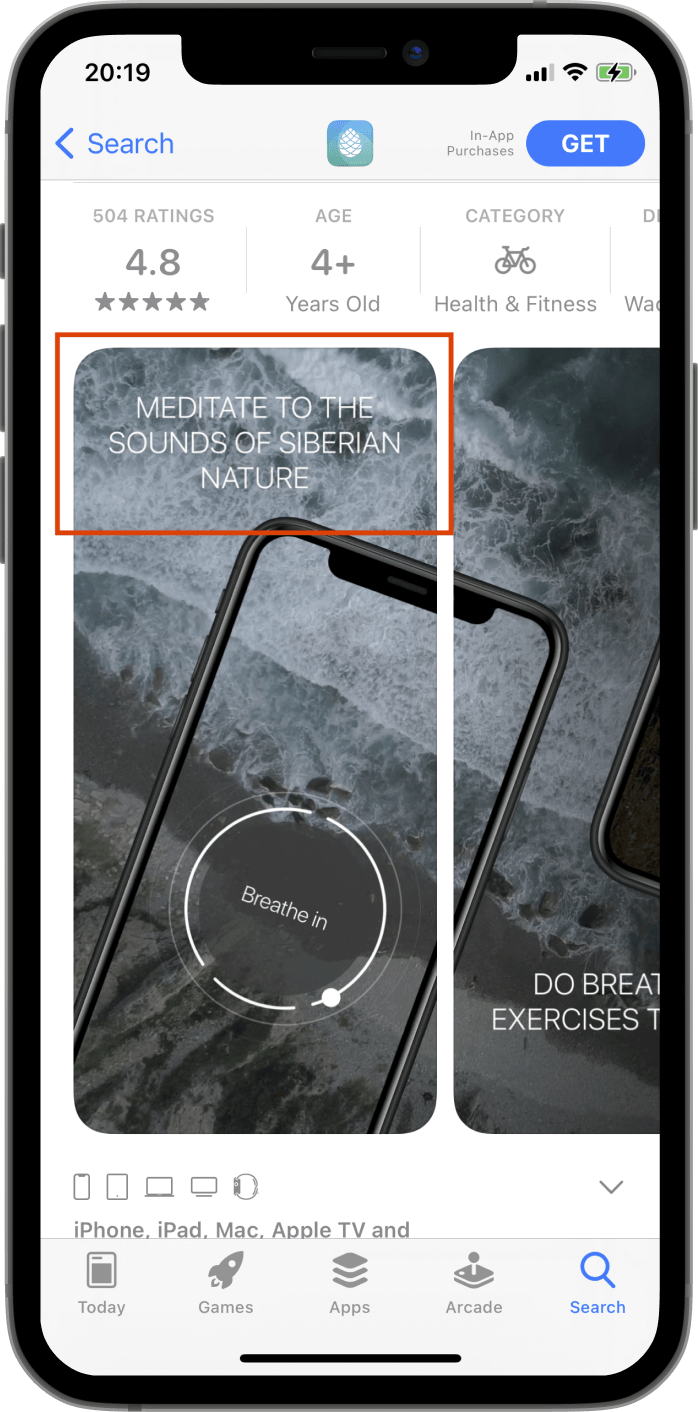
Highlight ключевых элементов UI
Если ключевые элементы небольшие и теряются на фоне скриншота, они специально увеличиваются, что повышает их заметность





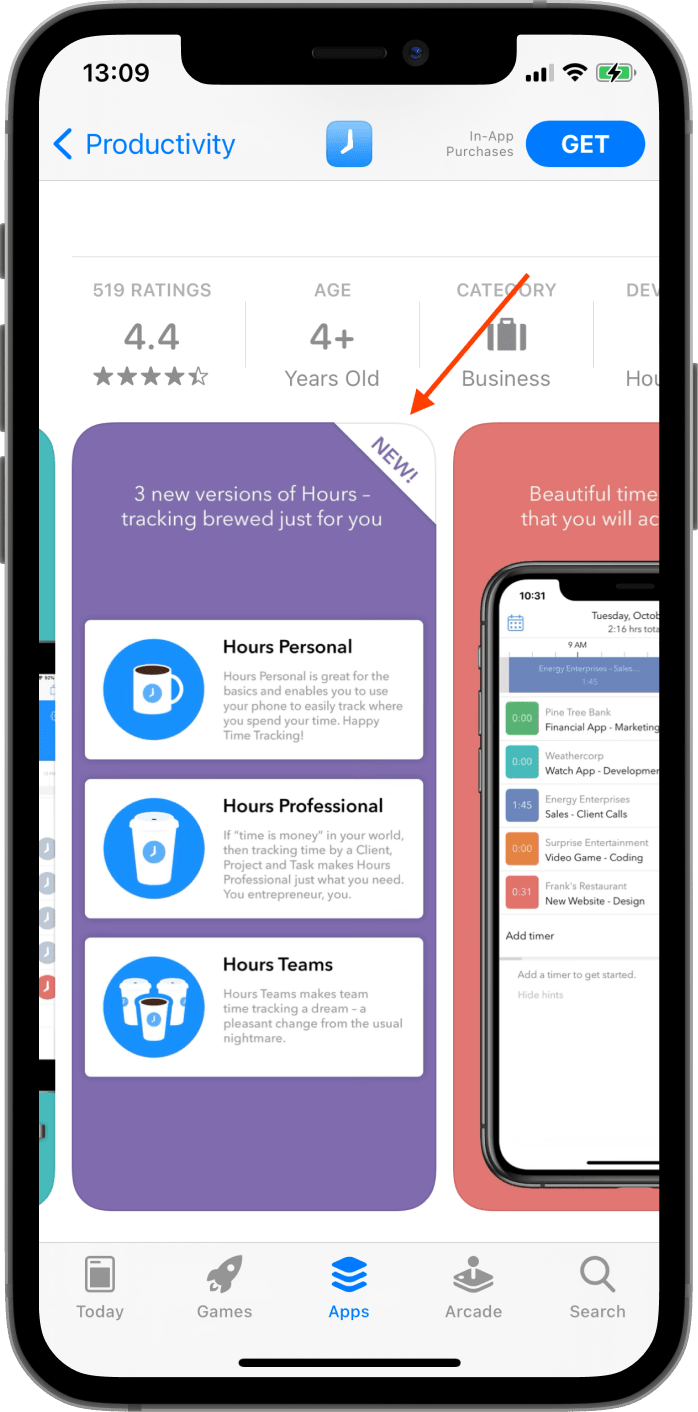
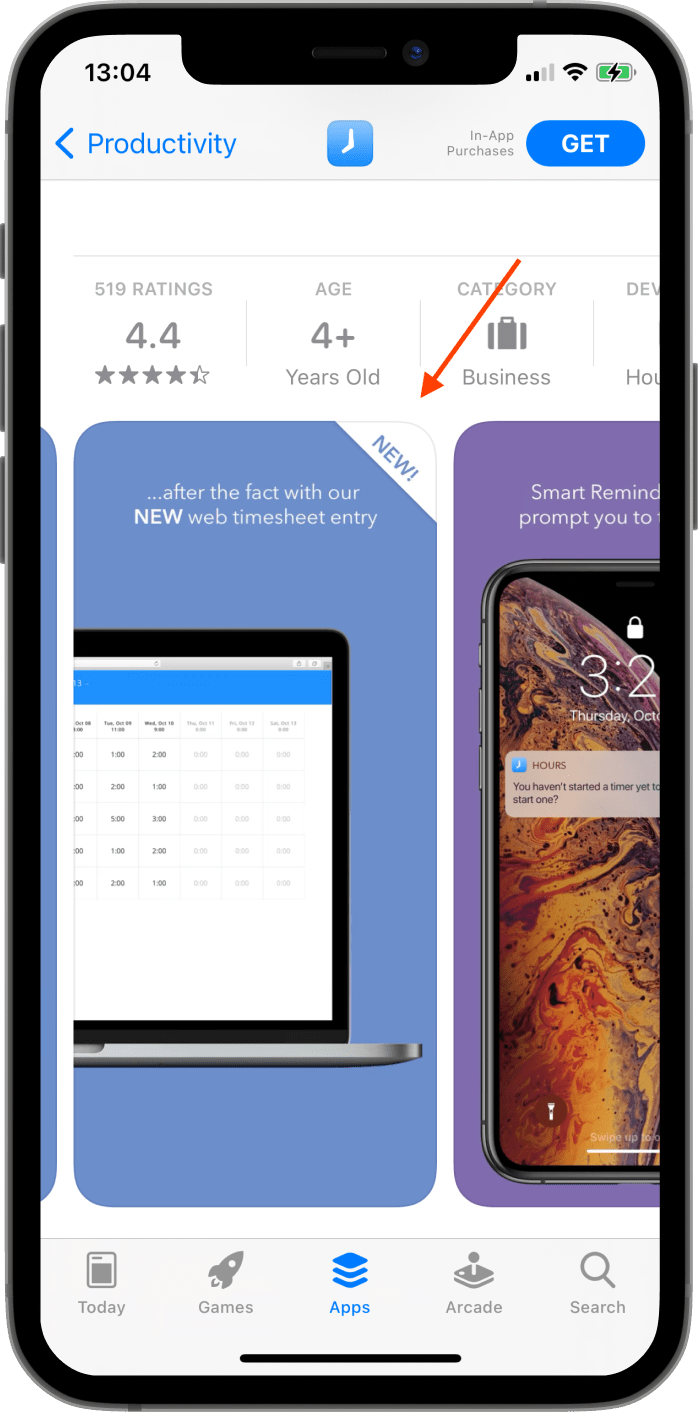
Highlight нововведений
Если в новой версии приложения появились новые функции, заслуживающие внимания, их скриншоты дополнительно выделяются с помощью маркеров





Актуальность
Скриншоты обновляются вместе с выходом обновлений. Нет устаревших картинок, промо-кодов и т.д. При появлении новых функций они добавляются на экраны

Локализация интерфейса
Как и все тексты, интерфейс приложения в рамках экранов предпросмотра переведен на язык пользователя, чтобы облегчить восприятие информации

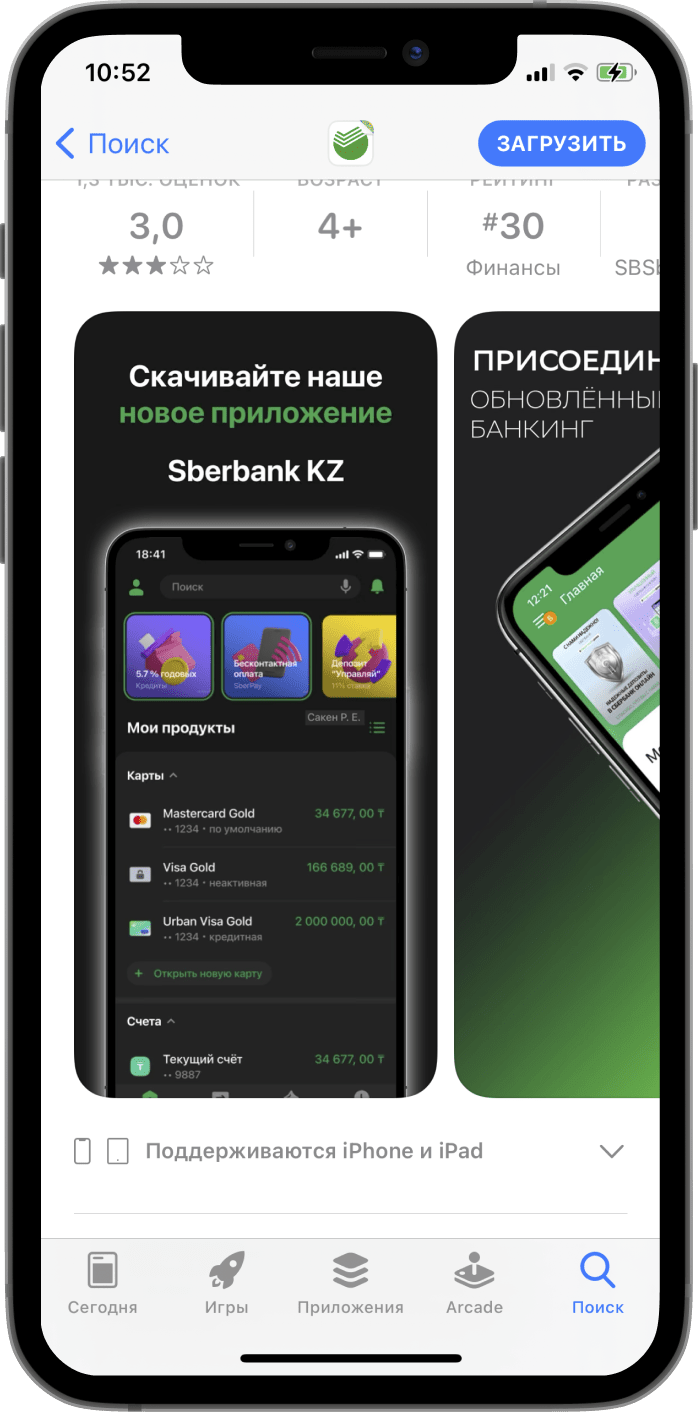
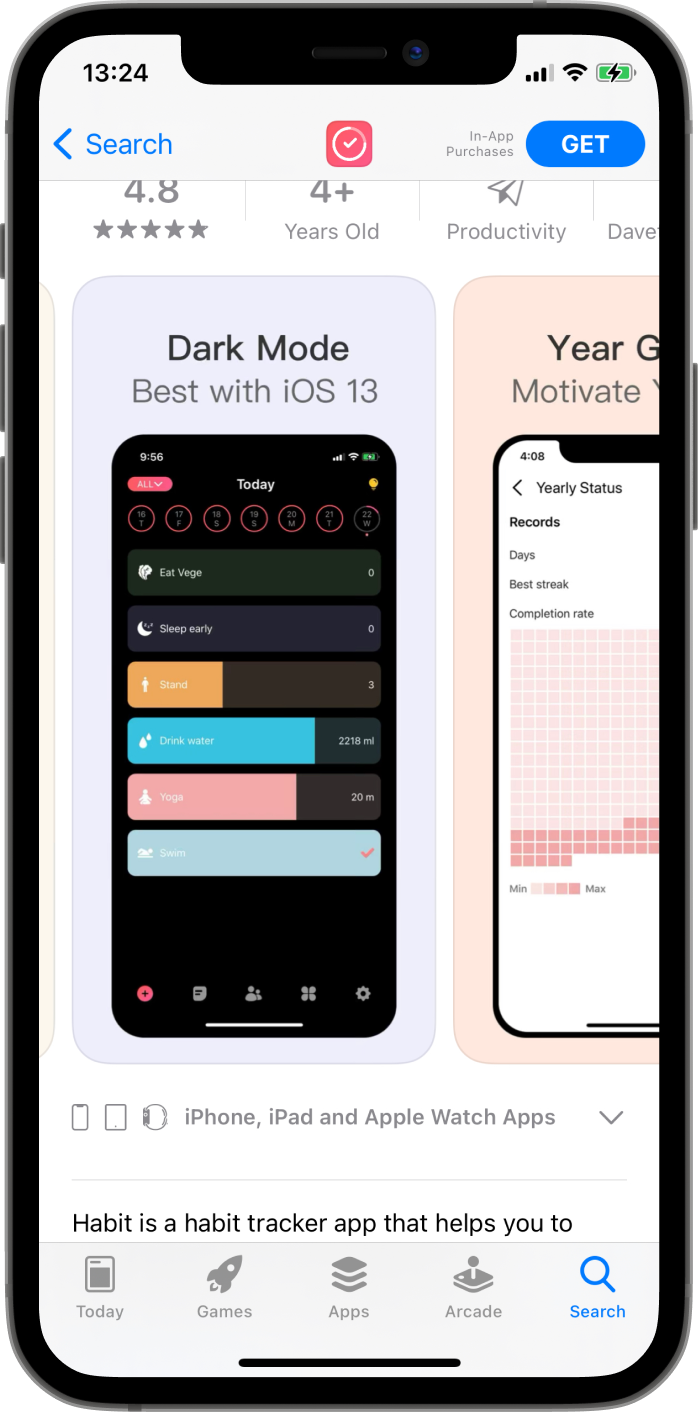
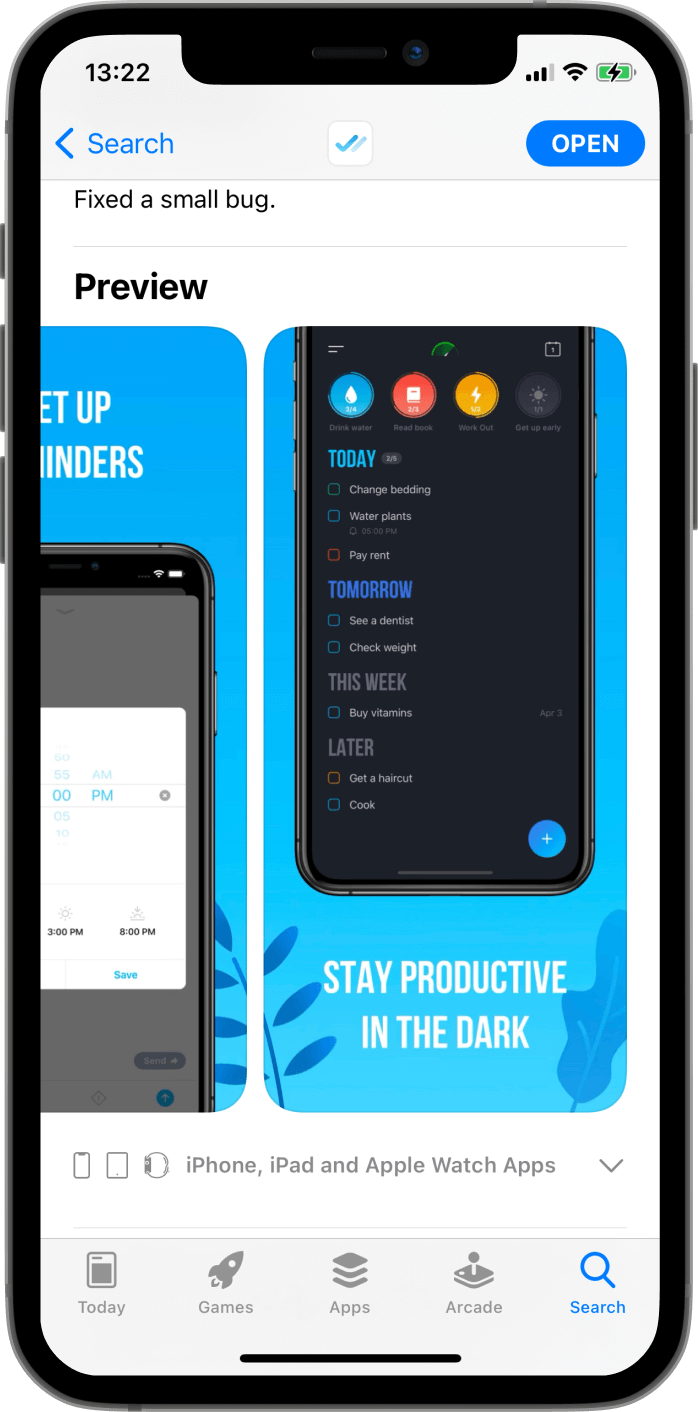
Dark mode
Если приложение поддерживает темную тему, этот факт подсвечивается с помощью соответствующего скриншота





Ориентация скриншотов
В случае с неигровым приложением для повышения информативности скриншоты выполнены в вертикальной ориентации, особенно если оно не поддерживает горизонтальную ориентацию. Скриншоты с некорректной ориентацией отсутствуют




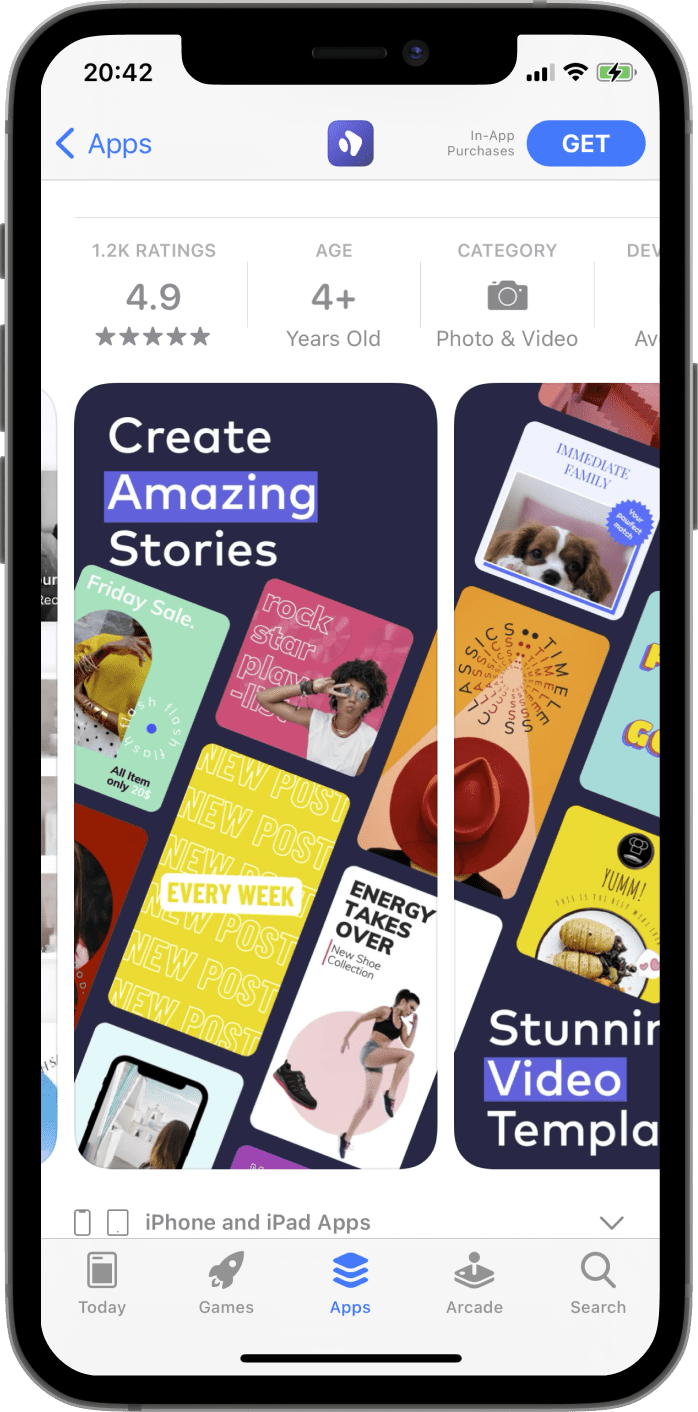
ЗАГОЛОВКИ
Заголовки – это текст, добавляемый помимо скриншотов на экраны предпросмотра и позволяющий лучше донести идею самих скриншотов

Наличие
Скриншоты на экранах сопровождаются заголовками





Релевантность
Заголовки скриншотов соответствуют самим скриншотам, дополняют и поясняют их

Размер шрифта
Текст заголовков достаточно крупный, чтобы его можно было легко прочитать как на странице приложения, так и в результатах поиска





Количество текста
Текста на экранах предпросмотра не слишком много, чтобы не затруднять восприятие информации пользователем и не заставлять его вчитываться





Контрастность
Текст заголовков контрастен по отношению к фону и легко воспринимается





Однородность фона
Заголовки размещены на однородном фоне, не мешающем считыванию текста





Расположение 1-го заголовка
Первый заголовок расположен в верхней части экрана – так, чтобы его было видно из First Impression Frame (первого экрана страницы приложения)





Контент
Текст заголовков отталкивается от целевых действий / ключевых преимуществ и отличительных особенностей приложения





Ключевые слова
По возможности заголовки содержат в себе ключевые слова, по которым пользователь с наиболее высокой вероятностью ищет приложение

Краткость
Текст заголовков достаточно краткий, чтобы его можно было быстро считать без каких-либо затруднений

Легкость для восприятия
Текст прост и легок для восприятия, не содержит сложных оборотов и специальных слов

Highlight ключевого контента
Ключевые слова и фразы дополнительно выделяются и подсвечиваются для привлечения внимания пользователя





Локализация
Весь текст на скриншотах локализован под язык пользователя

Корректность
Текст на скриншотах не содержит каких-либо ошибок
ДИЗАЙН ЭКРАНОВ

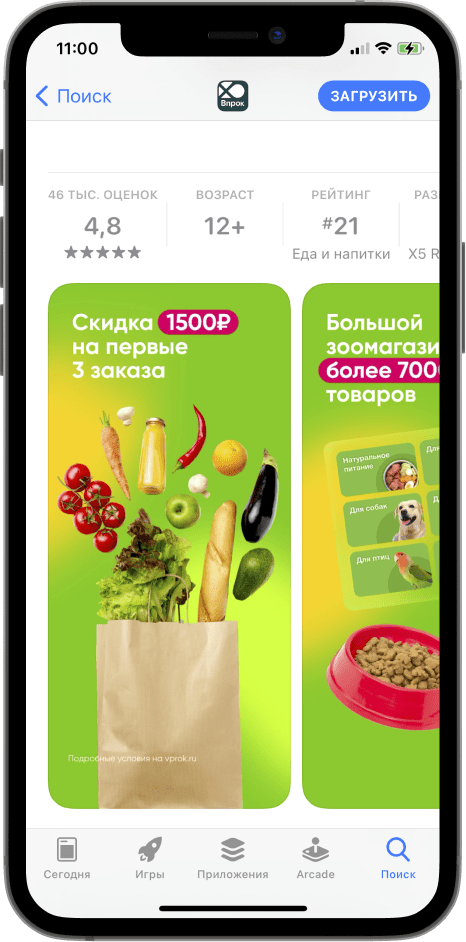
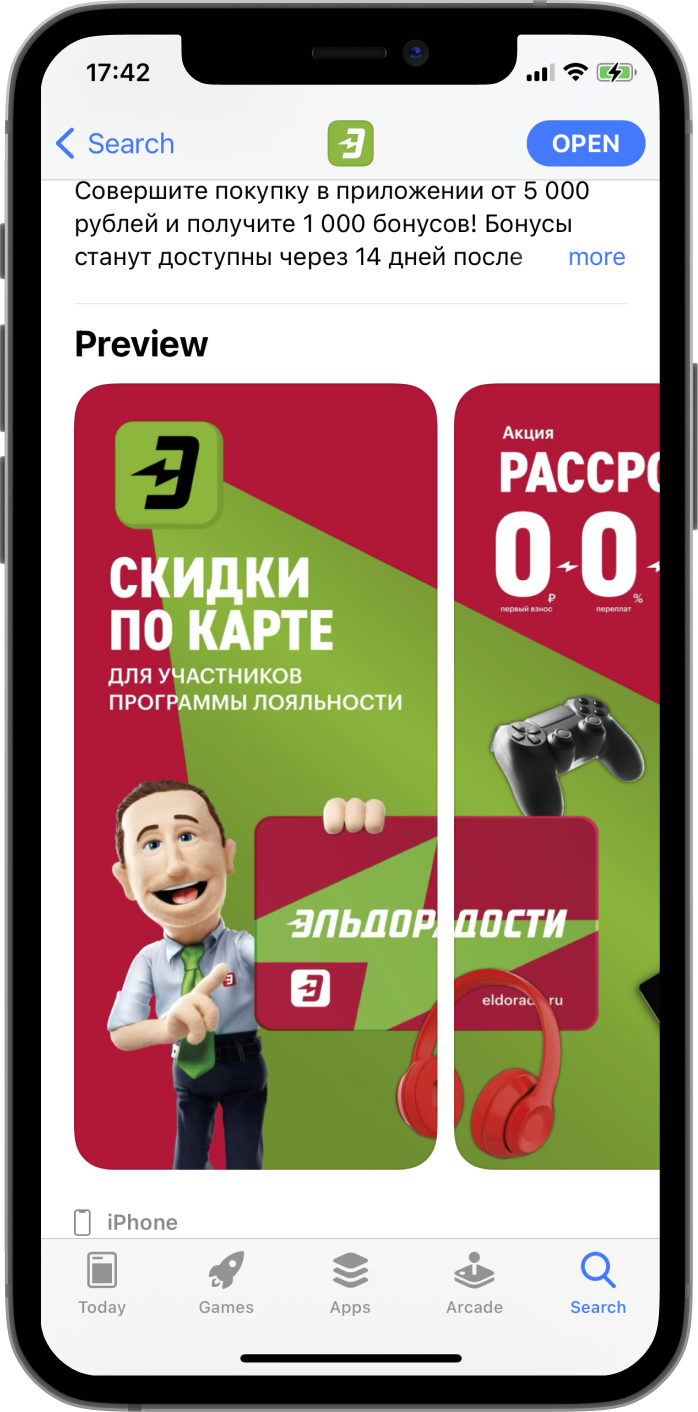
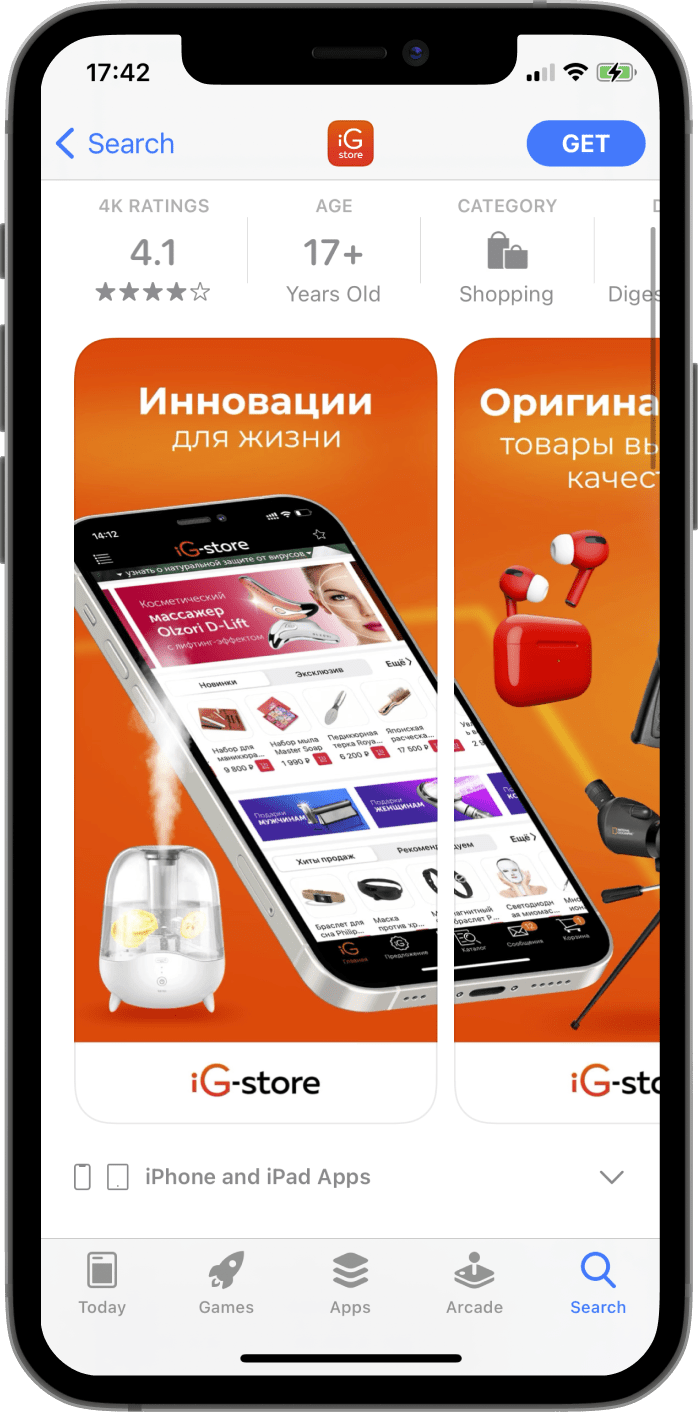
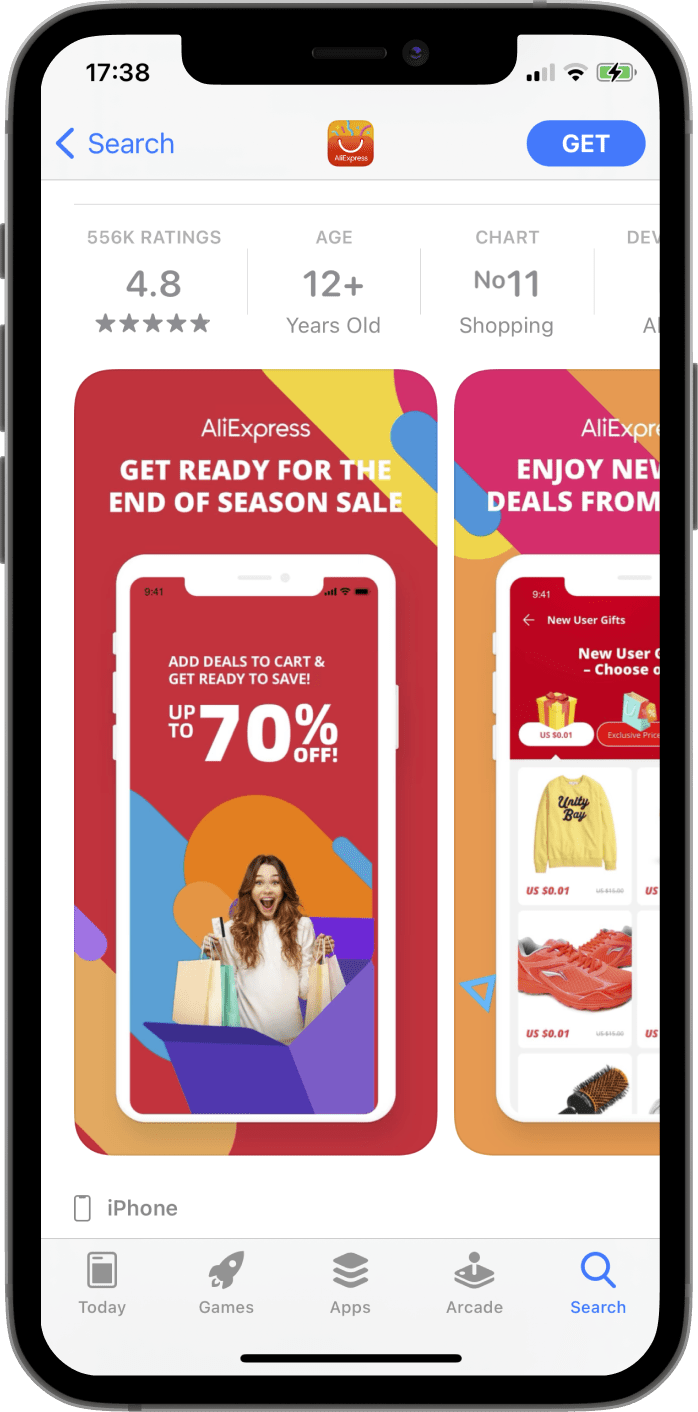
Панорамный дизайн
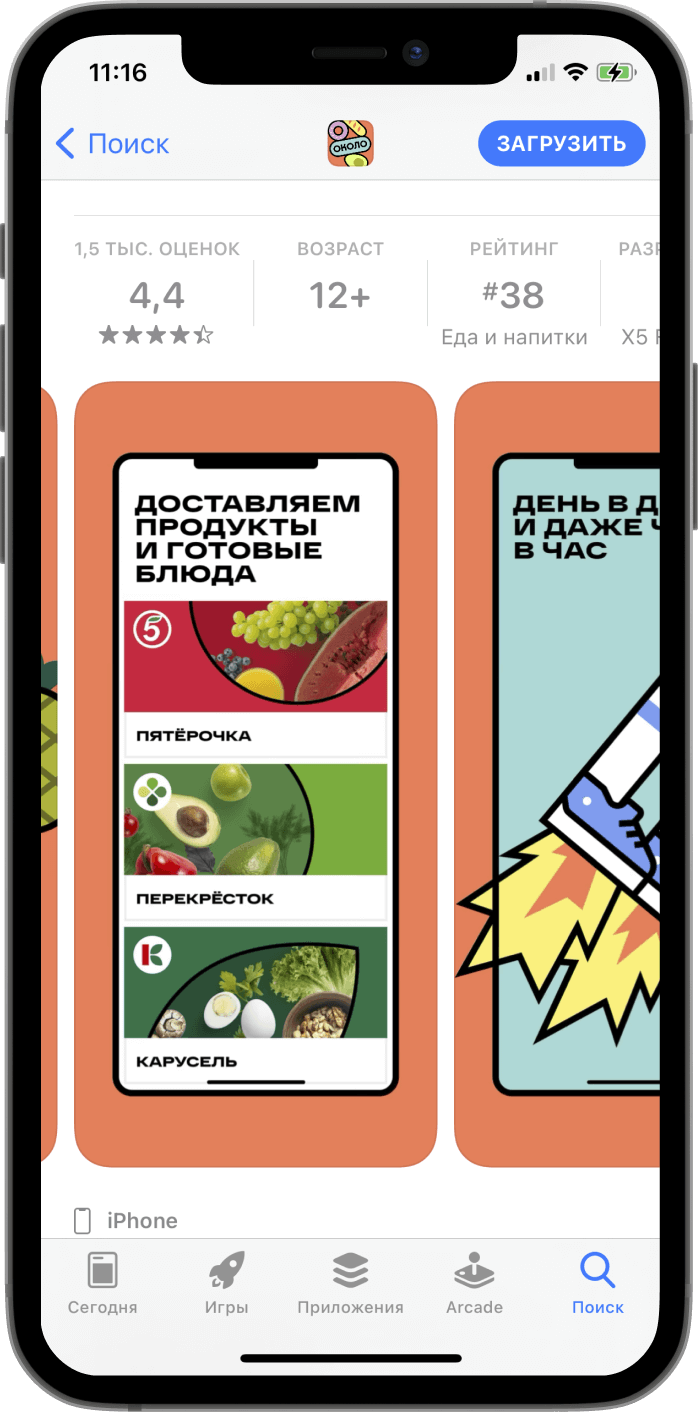
Для того, чтобы побудить пользователя к прокрутке экранов, используется панорамный дизайн, распространяющийся на несколько экранов





Согласованность экранов
Экраны при панорамном дизайне спроектированы таким образом, что изображения, начинаясь на одном экране, продолжаются на другом без каких-либо сдвигов





Единообразие стиля и дизайна
Все экраны реализованы в едином стиле или составляют целостную картину

Разнообразие визуальных форм
При этом спроектированы таким образом, чтобы визуальное представление контента на них различалось, и у пользователя не создавалось ощущения монотонности

Палитра и брендирование
Дизайн экранов выполнен в цветах и айдентике бренда
ПЕРСОНАЛИЗАЦИЯ
Персонализировать экраны под клиента можно за счет отображаемого устройства, его модели, перевода текста и интерфейса на язык пользователя, а также адаптации дизайна под культурные особенности страны

Различные устройства
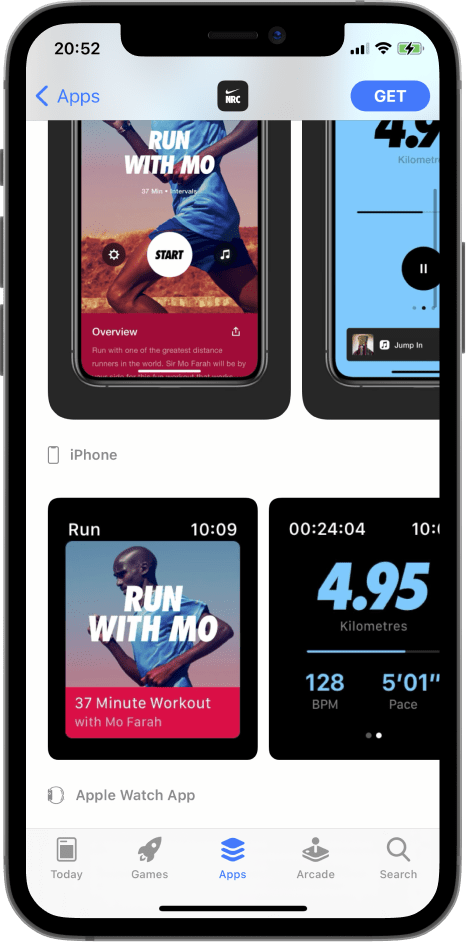
Версии экранов предпросмотра есть под различные модели iPhone. Если есть версии для iPad и AppleWatch





Модель устройства
Скриншоты обрамлены в рамку соответствующей модели устройства, с которой клиент просматривает страницу товара





Локализация
Разработаны локальные версии экранов под AppStore стран, в которых доступно приложение: текст переведен на целевой язык и выверен с носителями языка; если на фото есть люди, это представители целевой страны; на фото есть известные национальные достопримечательности и т.д. При этом важно, чтобы весь текст на скриншотах был на одном и том же языке / отсутствовали скриншоты, не переведенные до конца

Культурализация
Дизайн экранов и посыл адаптированы под культурные особенности аудиторий
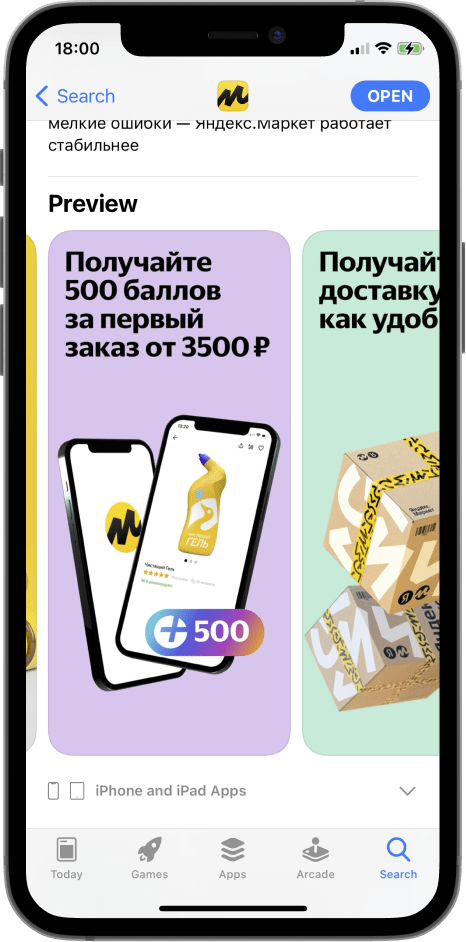
ВИДЕО

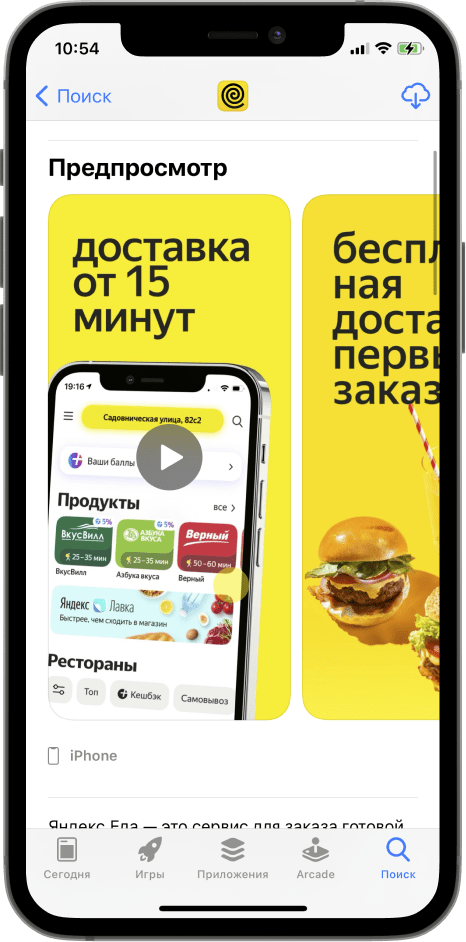
Используется
Формат видео-preview используется наравне со скриншотами, чтобы подсветить ключевые особенности приложения/сервиса

Контент
Формат видео показывает ключевой user workflow (с возможными пояснениями)

Очередность информации
Ключевой контент отображается в первые 3 секунды видео

Плотность информации
В рамках видео подсвечиваются не все, а 3-4 ключевых фичи или преимущества сервиса, чтобы облегчить восприятие информации клиентом

Структура контента
Видео разбито на отдельные легко различимые блоки, разделяемые transition экранами, чтобы пользователю легче было понятно, что происходит переход от одной темы к другой

Качество контента
Видео записано в хорошем качестве: не размывается, не пикселит, воспроизводится плавно

Релевантность UI
В качестве иллюстраций отображается интерфейс iOS приложения, запущенного на устройстве с диагональю, соответствующей диагонали устройства пользователя

Скорость видео
Действия и смена картинки на видео реализованы достаточно плавно, чтобы информацию легче можно было считать

Простота
Видео достаточно простое и не содержит каких-либо лишних / оттягивающих внимание пользователя элементов, чтобы облегчить восприятие информации

Отображение нажатий
Видео содержит в себе отображения нажатий на экран так, чтобы пользователь понимал, на какие действия интерфейс реагирует тем или иным образом

Понятность без звука
По умолчанию видео воспроизводится без звука, поэтому спроектировано так, чтобы клиенту легко было понять workflow без звукового компонента

Наличие субтитров
Видео воспроизводится без звука, поэтому ключевые моменты доносятся через субтитры

Заметность субтитров
Субтитры выполнены в легко читаемом шрифте большого размера и контрастны по отношению к фону

Локализация
Контент экранов и субтитры локализированы под язык и культурные особенности пользователя

Призыв к действию
В видео содержится призыв к действию скачать приложения или активировать тестовый период

Заглушка (poster frame)
В начале видео есть красивый брендированный кадр, который может восприниматься, как полноценный скриншот до начала просмотра видео

Минимум времени на заставку
Так как ключевой контент должен быть размещен в первые 3-4 секунды видео, время отображения poster frame минимизируется. Более того, кадр для заглушки можно расположить в конце и сослаться на него в Poster Frame, а начинать видео непосредственно с ключевого контента без каких-либо задержек
6.
ТЕКСТОВОЕ ОПИСАНИЕ
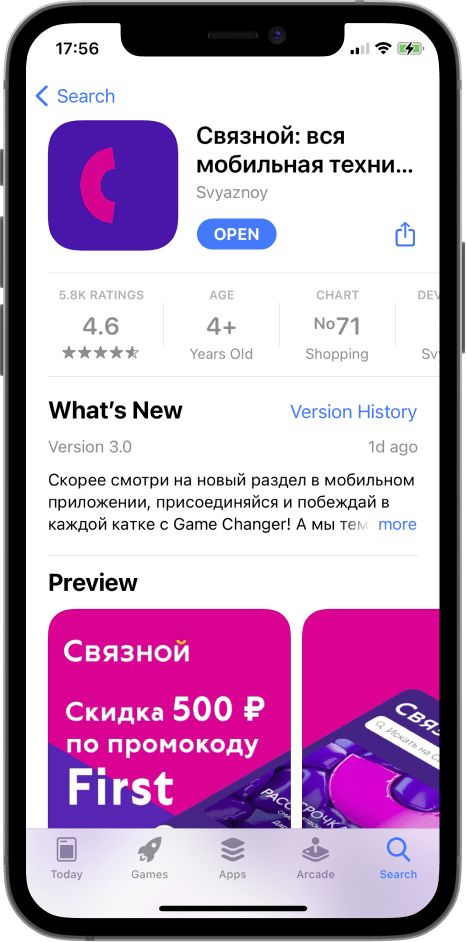
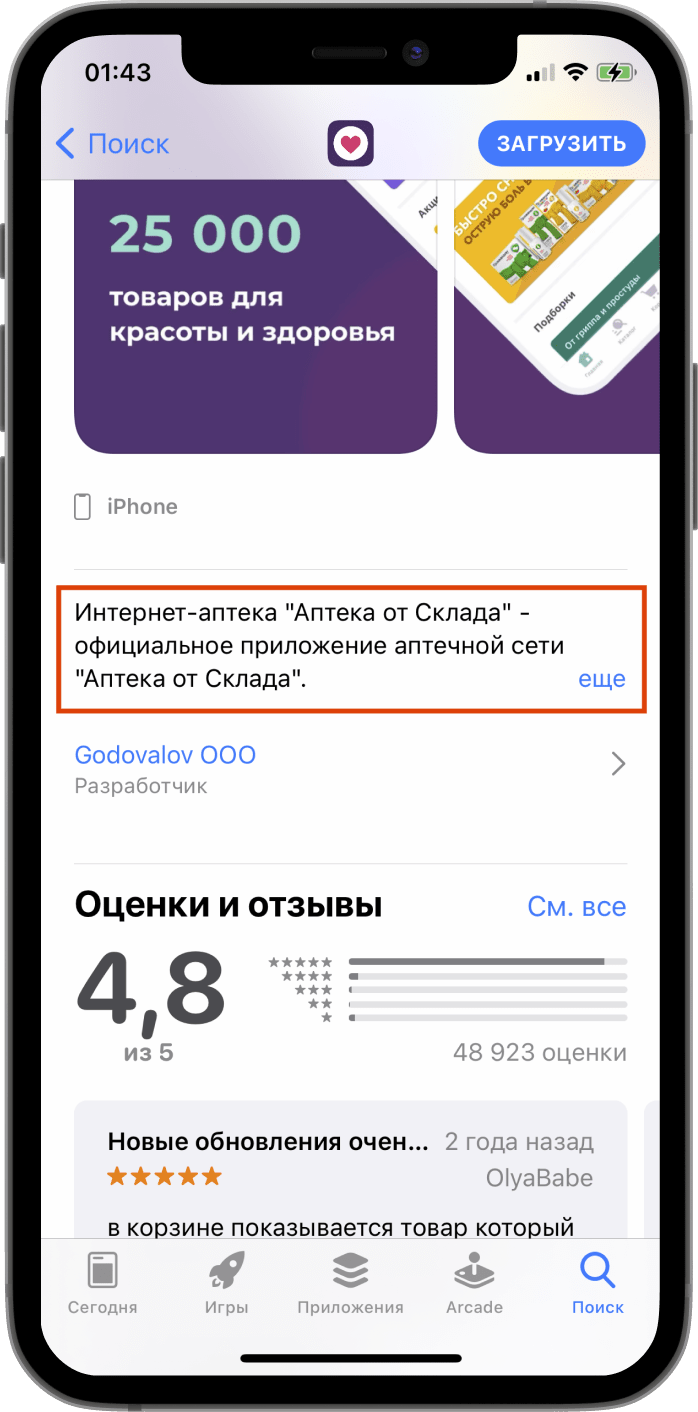
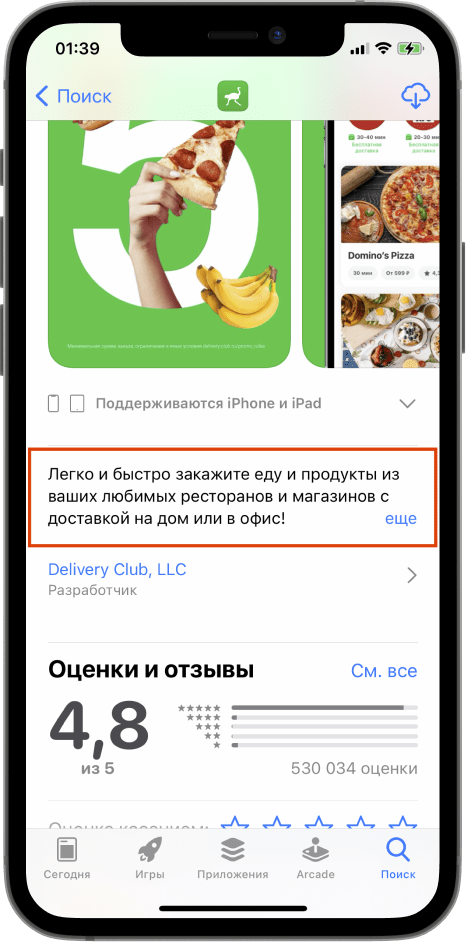
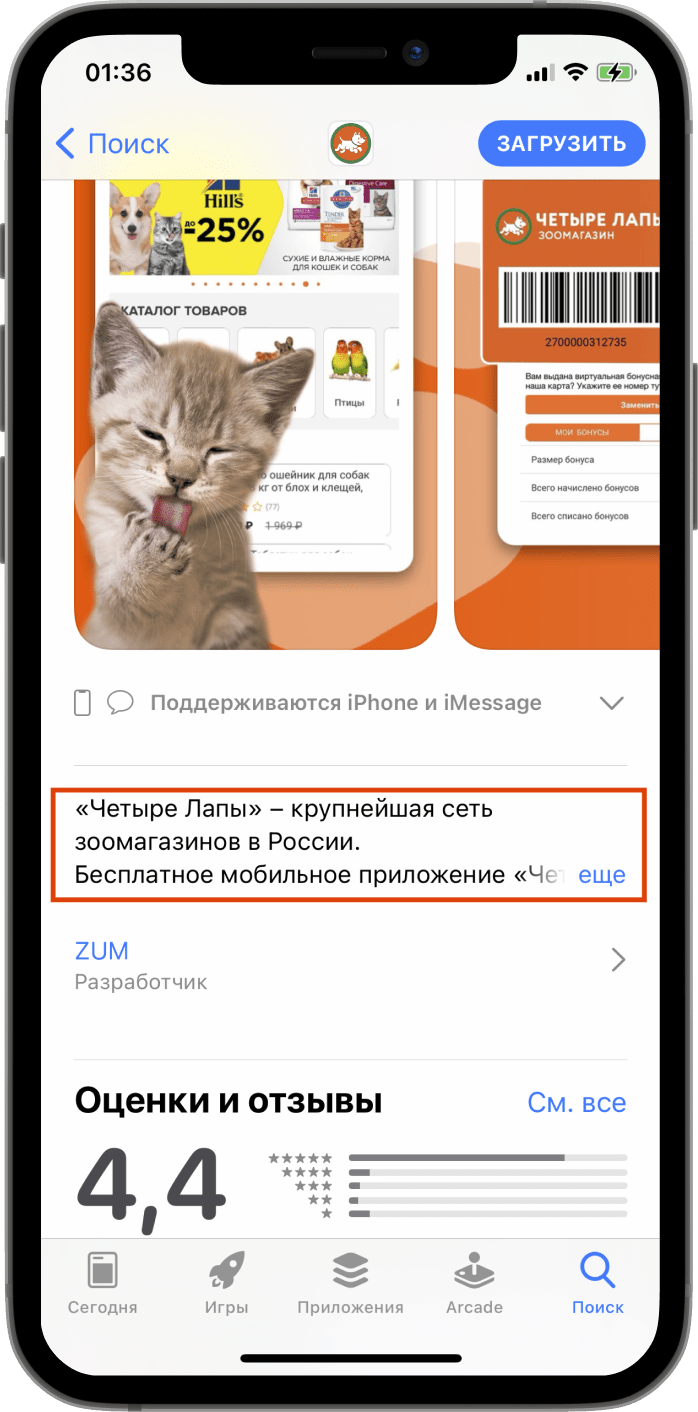
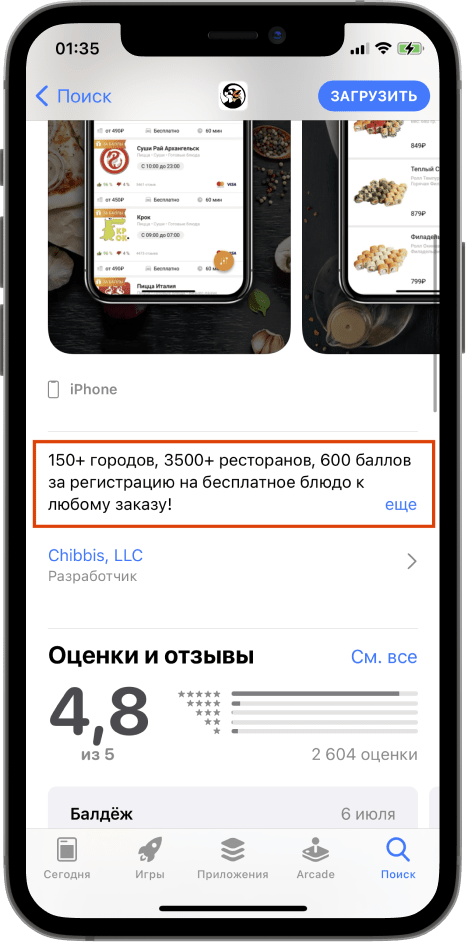
Описание доступно под экранами предпросмотра и взаимодействие с ним можно разбить на 2 этапа: знакомство с краткой версией и прочтение полной версии текста.
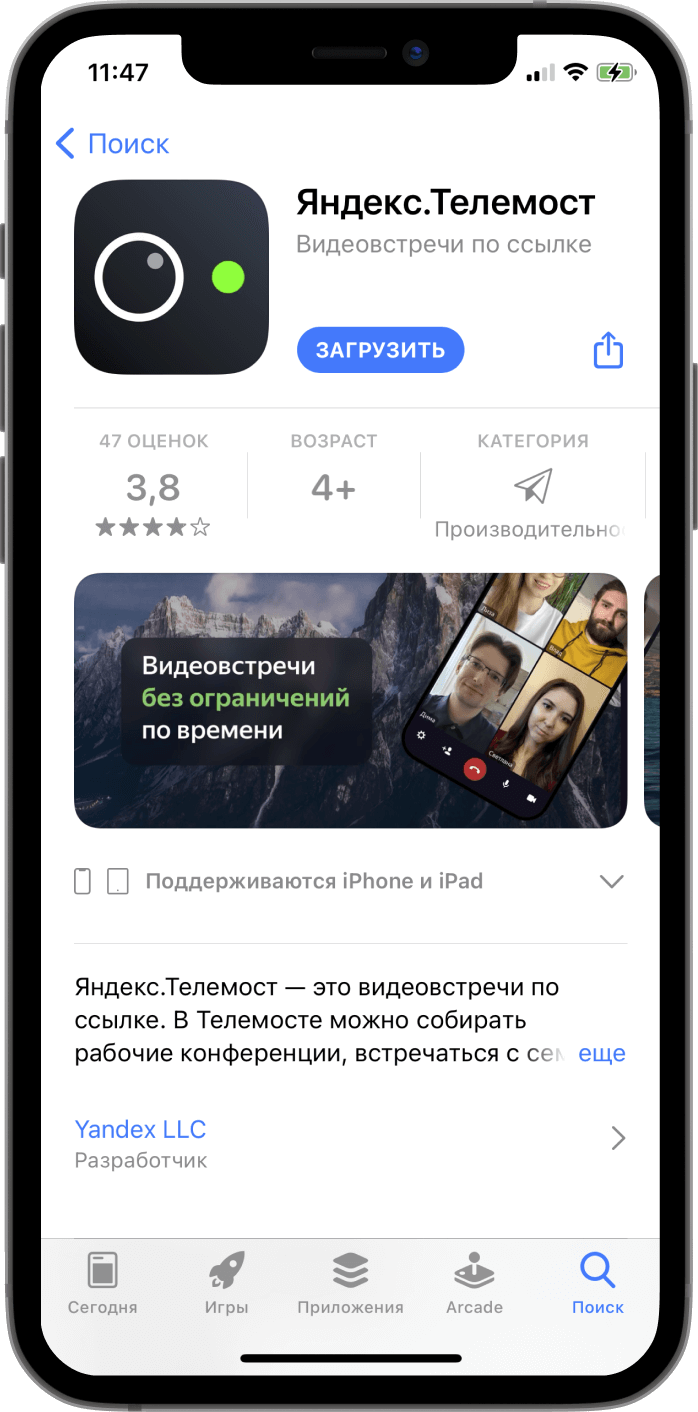
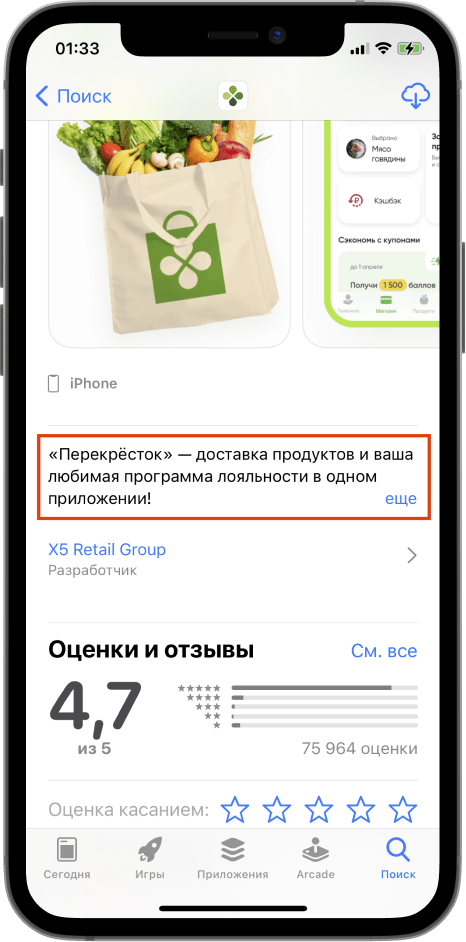
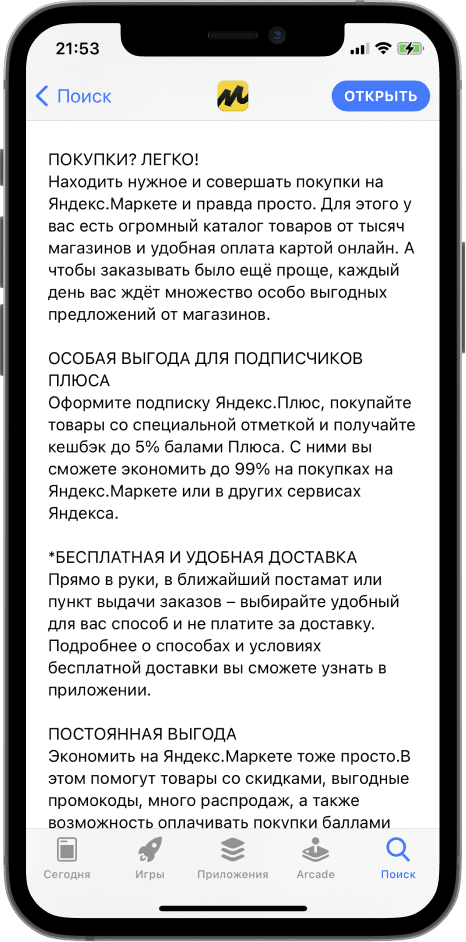
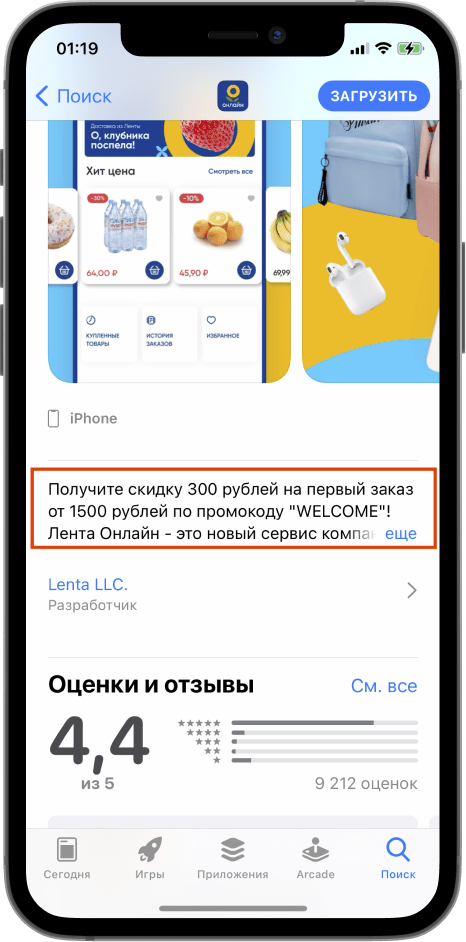
КРАТКАЯ ВЕРСИЯ
Текст краткой версии виден на странице сразу же и ограничивается примерно 170 символами

Ключевой контент
Из прочтения текста краткого описания (170 символов) понятна суть приложения: какие задачи оно решает, его ключевые преимущества и особенности





Привлечение внимания
Текст краткого описания цепляет внимание пользователя и вызывает интерес к дальнейшему прочтению





Призыв к действию
Есть отсылка к скрытой части, чтобы побудить клиента нажать на «еще»

Не обрезается
Текст первого параграфа в рамках краткого описания не обрезается, и ключевой message доносится полностью




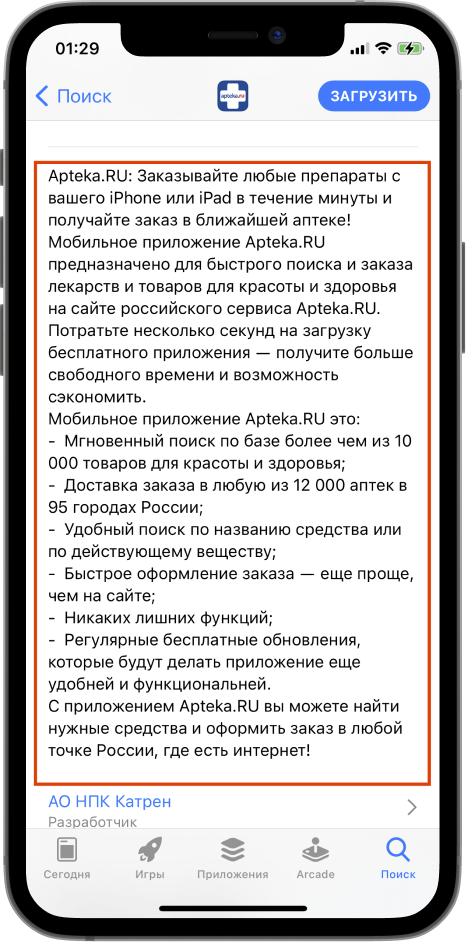
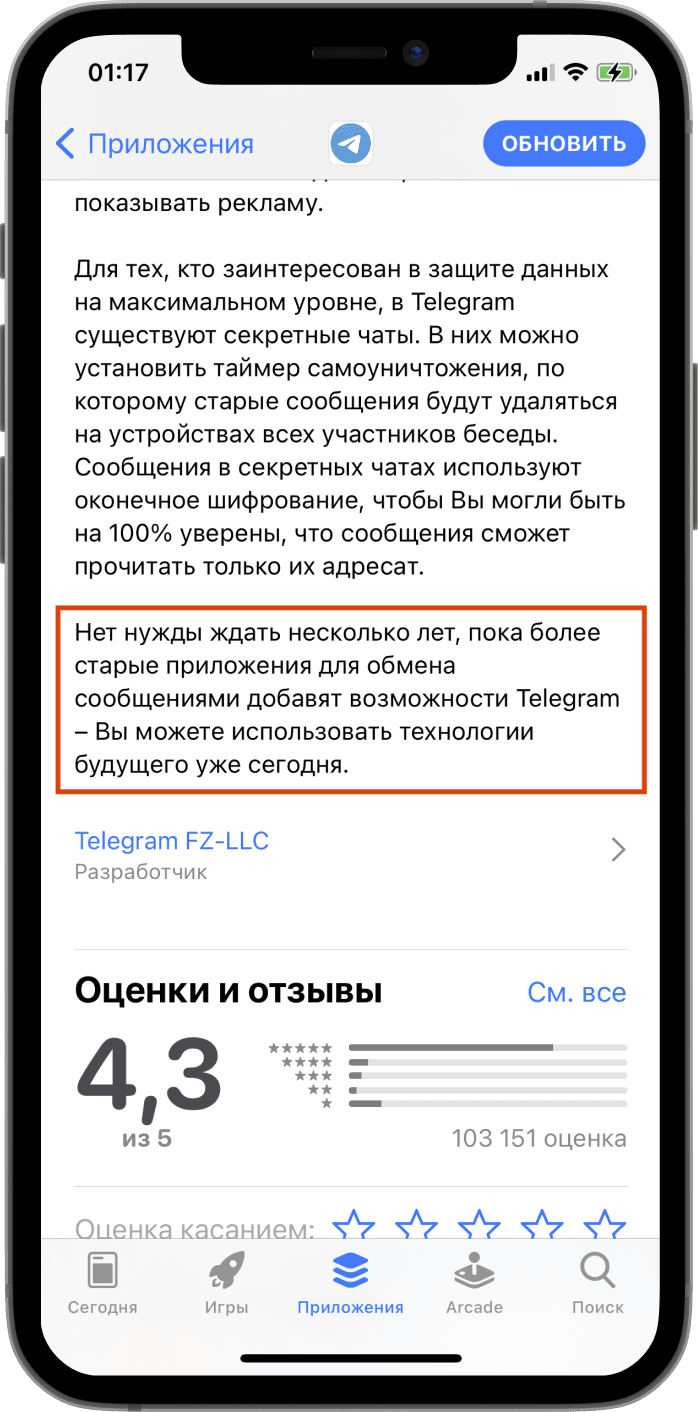
ПОЛНАЯ ВЕРСИЯ
Текст полной версии не виден на странице приложения сразу и становится доступен при нажатии на кнопку more под краткой версией описания

Ключевые преимущества
В тексте присутствует описание всех ключевых преимуществ и функций приложения

Фокус на ценности
Описание фокусируется не просто на функциях, но и на том, какая ценность при этом создается для клиента / какие задачи они помогают решать

Customer Journey
В тексте также описывается customer journey пользователя после того, как приложение будет установлено

Очередность информации
Ключевая информация, с которой необходимо познакомить пользователя, находится в начале текста описания

Легкость для восприятия
Текст описания прост и легок для восприятия, не содержит сложных оборотов и специальных слов

Размер текста
Несмотря на допустимый объем в 4,000 символов, текст максимально выверен и не содержит ненужных слов

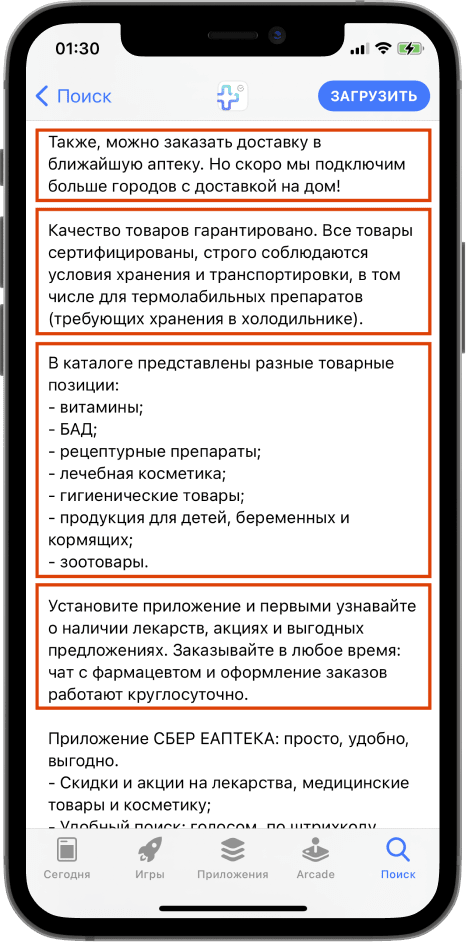
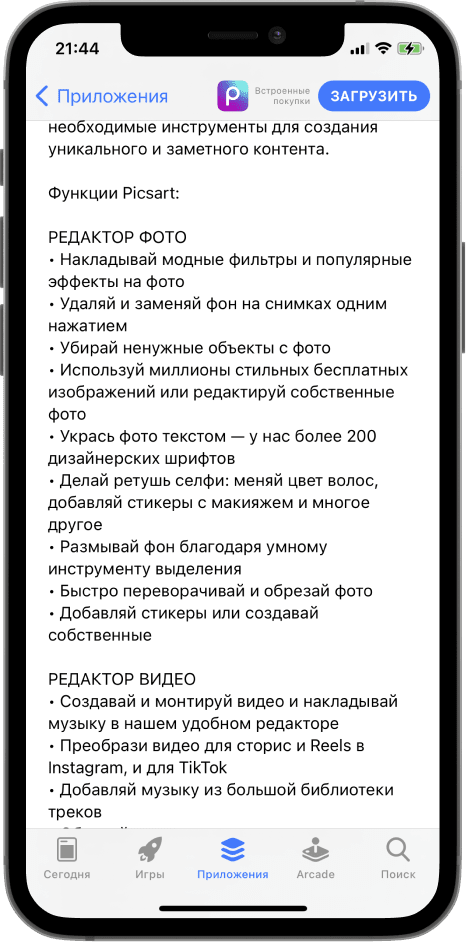
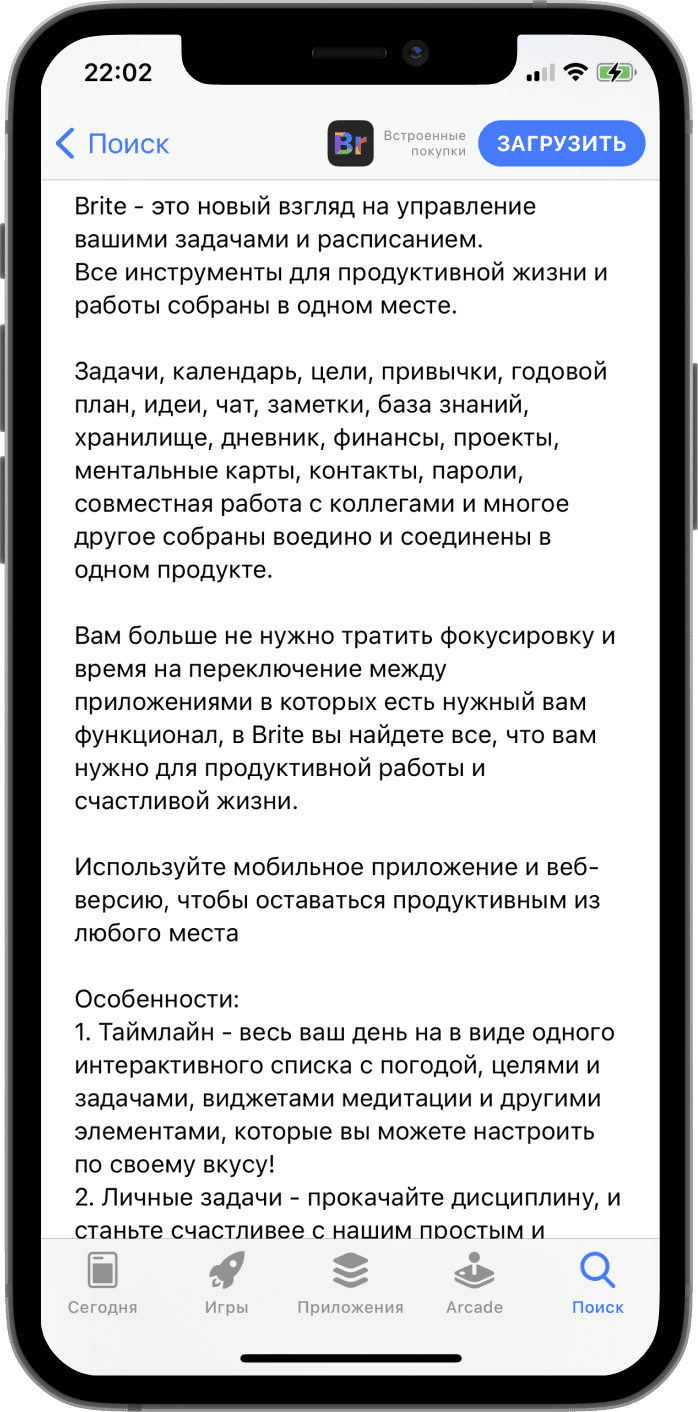
Разделение блоков
Смысловые блоки в тексте разделены пустыми строками для того, чтобы облегчить процесс чтения





Размер текстовых блоков
Сами блоки в рамках описания небольшие по размеру и легко воспринимаются





Умеренный CAPS LOCK
Если выделение слов верхним регистром и используется, эта механика применяется в рамках приличия и не слишком часто встречается в тексте





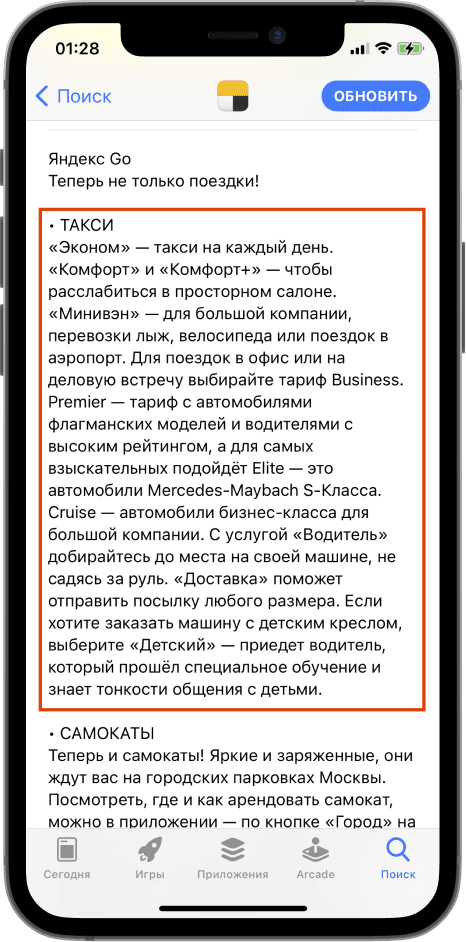
Заголовки блоков
Текстовые блоки в рамках описания озаглавлены для облегчения восприятия информации пользователем





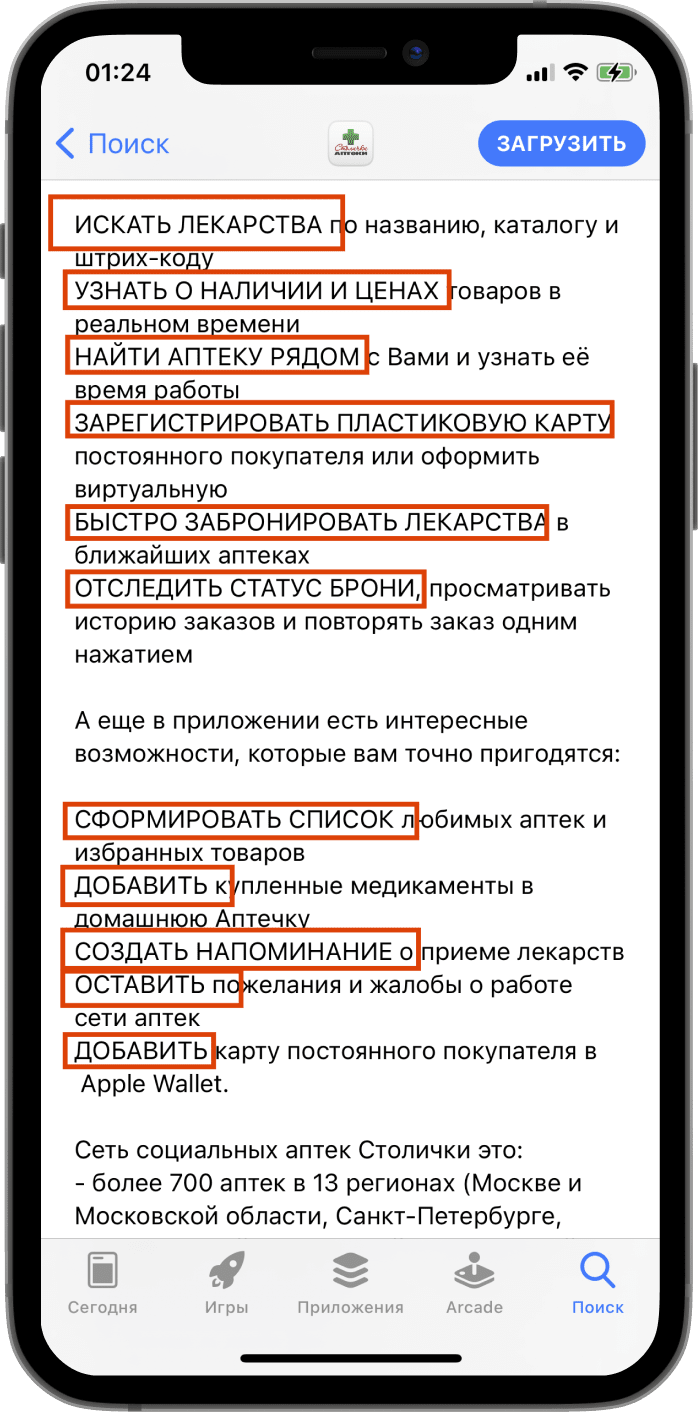
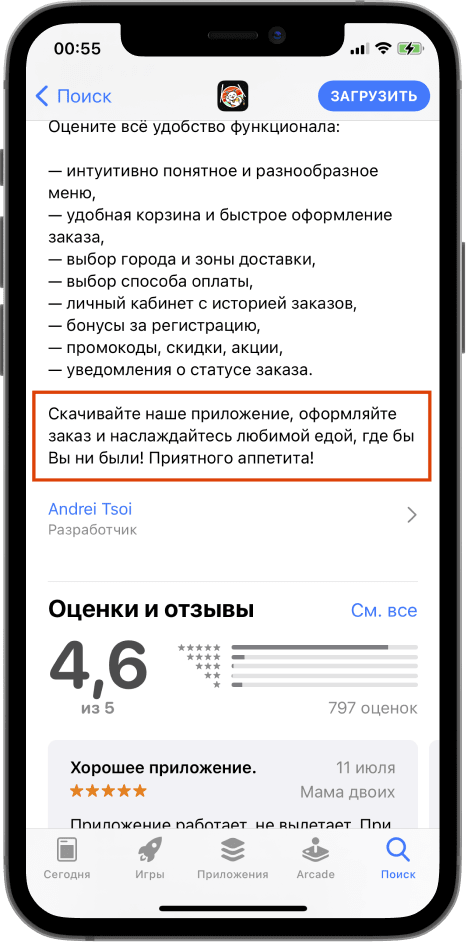
Список
Если в описании есть перечисления, они отмечаются с помощью нумерации или bullet points

Ключевые слова
Несмотря на то, что описание в App Store не индексируется, ключевые слова добавлены в его текст, но только с естественными вхождениями (без keyword stuffing)

Отметки и регалии
Если приложение получало какие-либо отметки от редакции AppStore, этот факт отдельно упоминается в описании

Социальное доказательство – упоминания
По возможности в текст описания добавляется информация о том, в каких известных медиа засветилось приложение

Социальное доказательство – отзывы
В тексте содержится прямая речь отзывов от клиентов, СМИ и прочих





Показатели базы клиентов
Если база пользователей / вовлеченность внушительны, это также подсвечивается в тексте описания

Не содержит прайсинг
В описании не содержатся цены приложения, а) т.к. они отдельно указываются на странице и б) чтобы снизить риски отображения неактуальной информации

Управление ожиданиями
Текст описания задает корректные ожидания пользователя от приложения и не завышает их

Нет ошибок
В тексте описания отсутствуют орфографические и пунктуационные ошибки





Ссылки в тексте
Если в тексте есть ссылки, они достаточно простые, чтобы их можно было набрать вручную





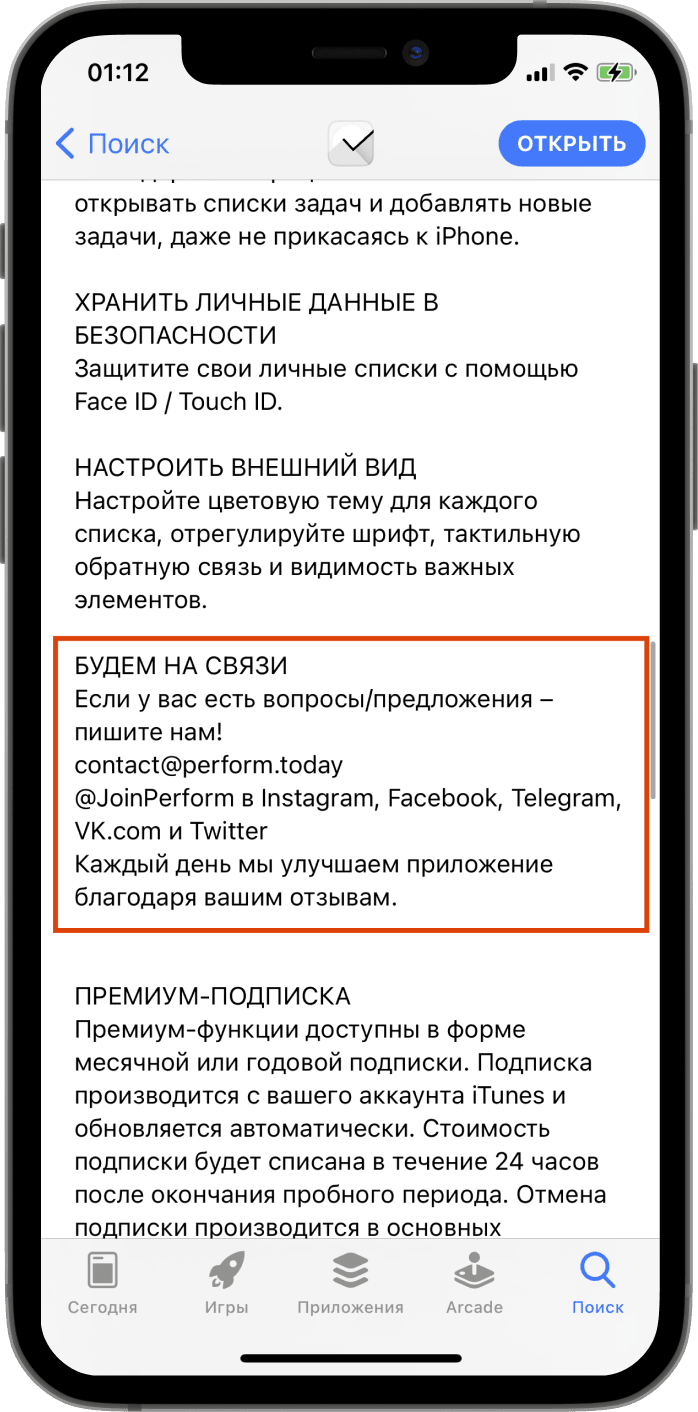
Служба поддержки
В тексте есть ссылка на чат со службой поддержки, страницы в социальных сетях и телефон для быстрой связи





Призыв к действию (CTA)
В описании есть призыв к выполнению целевого действия: установке приложения, совершению покупки и т.д.





Усиление CTA
Призывы к действию сопровождаются дополнительными мотиваторами: промо-кодами/скидками на первую покупку, доп.бонусами и т.д.





Актуальность информации
Вся информация в описании (функции, преимущества, контактные данные, промо-коды и т.д.) своевременно актуализируется
7.
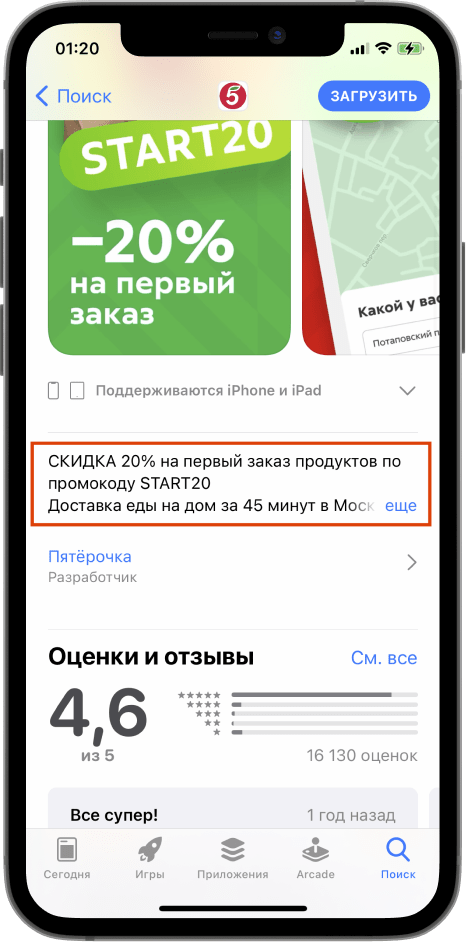
ПРОМО-ТЕКСТ
Этот текст позволяет вам поделиться с пользователями ключевой актуальной информацией без необходимости загружать новую версию приложения в AppStore. Текст размещается над описанием

Привлечение внимания
Информация, размещаемая в тексте, цепляющая, интересна для клиентов и привлекает внимание

Промо-акции
Текст используется для того, чтобы поделиться информацией об акциях и спец.предложениях в рамках приложения

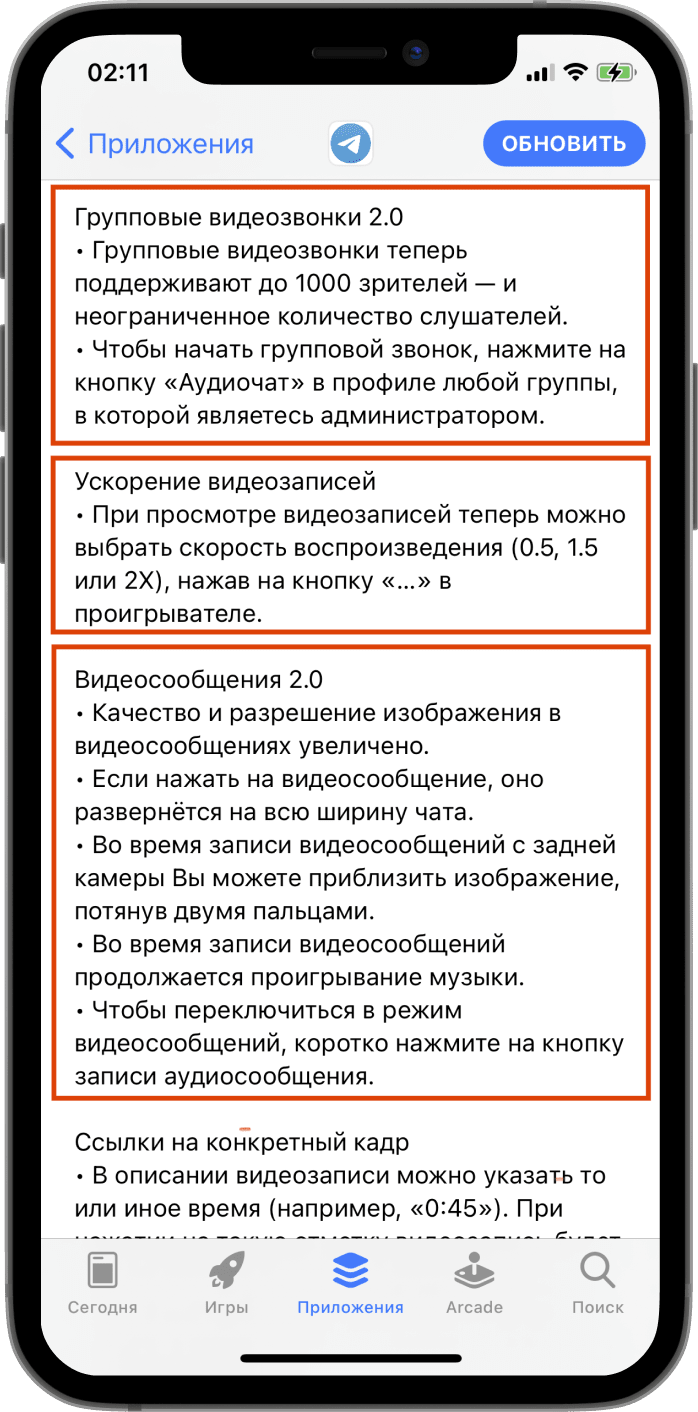
Новый функционал
В тексте рассказывается о новых функциях или контенте, которые будут доступны в следующем релизе

Актуальность
В тексте содержится только актуальная и не устаревшая информация. Текст регулярно обновляется

Краткость
Так размер текста – всего 170 символов, сам текст максимально выверен, краток и не содержит ненужных слов

Message доносится полностью
Несмотря на ограничения по размеру текста, основная его идея доносится полностью и не обрывается на половине

Согласуется с описанием
Так как фактически promotional text – это часть описания, он не конкурирует с ним и хорошо вписывается в его текст

Содержит ключевые слова
Несмотря на то, что promotional text, как и описание, не индексируется, он все же содержит ключевые слова, повышающие релевантность информации для пользователей

Без ошибок
Promotional text не содержит каких-либо орфографических или пунктуационных ошибок

Локализация
Как и основное описание, текст переведен на язык пользователя
8.
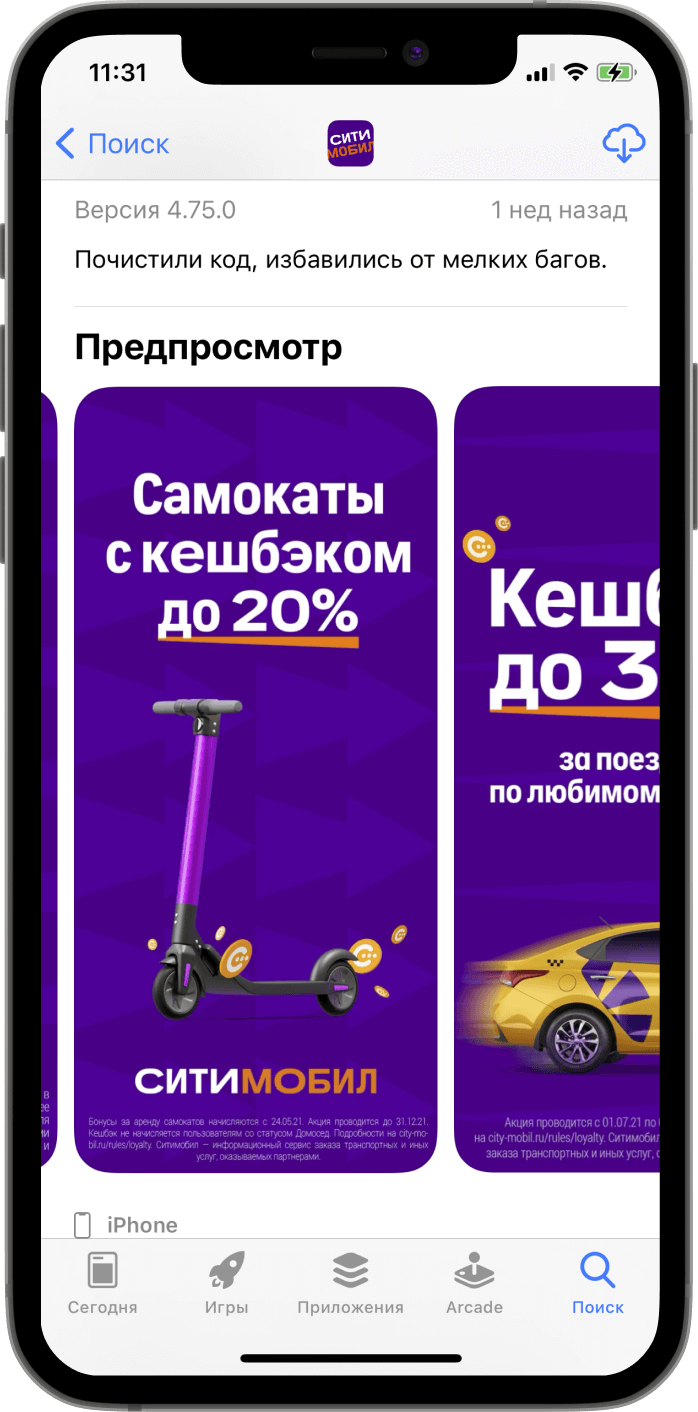
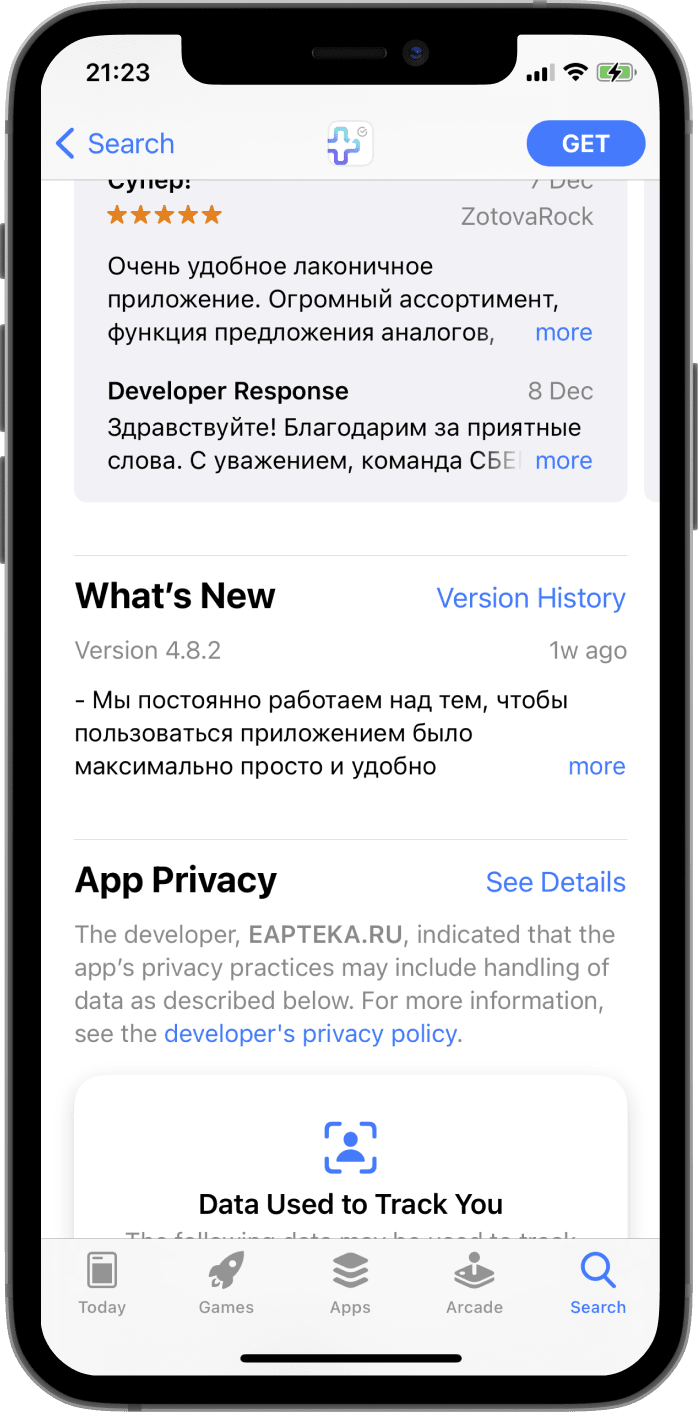
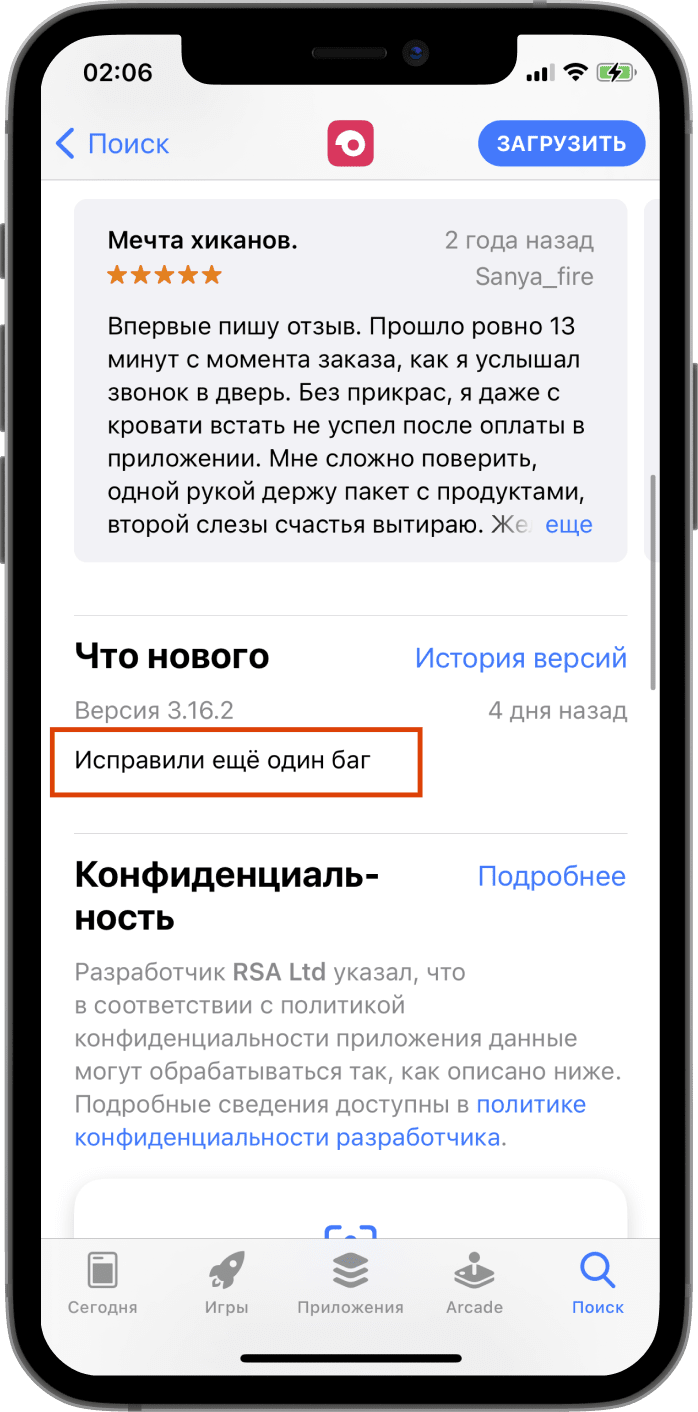
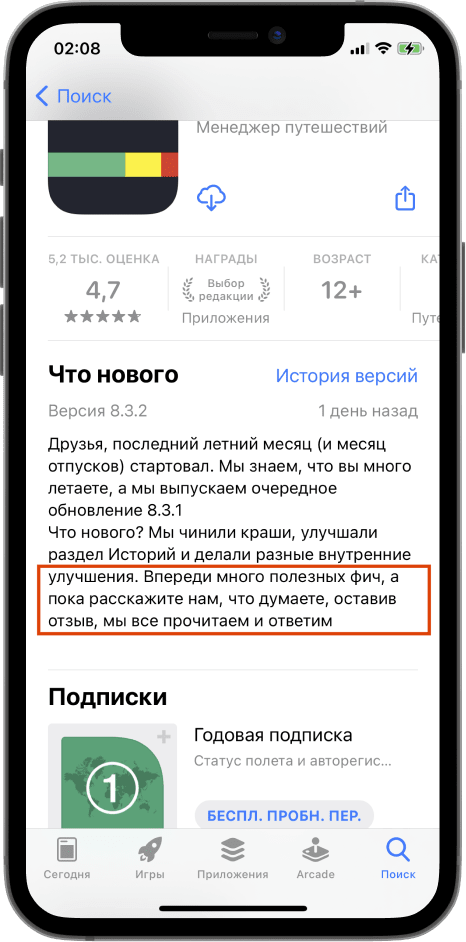
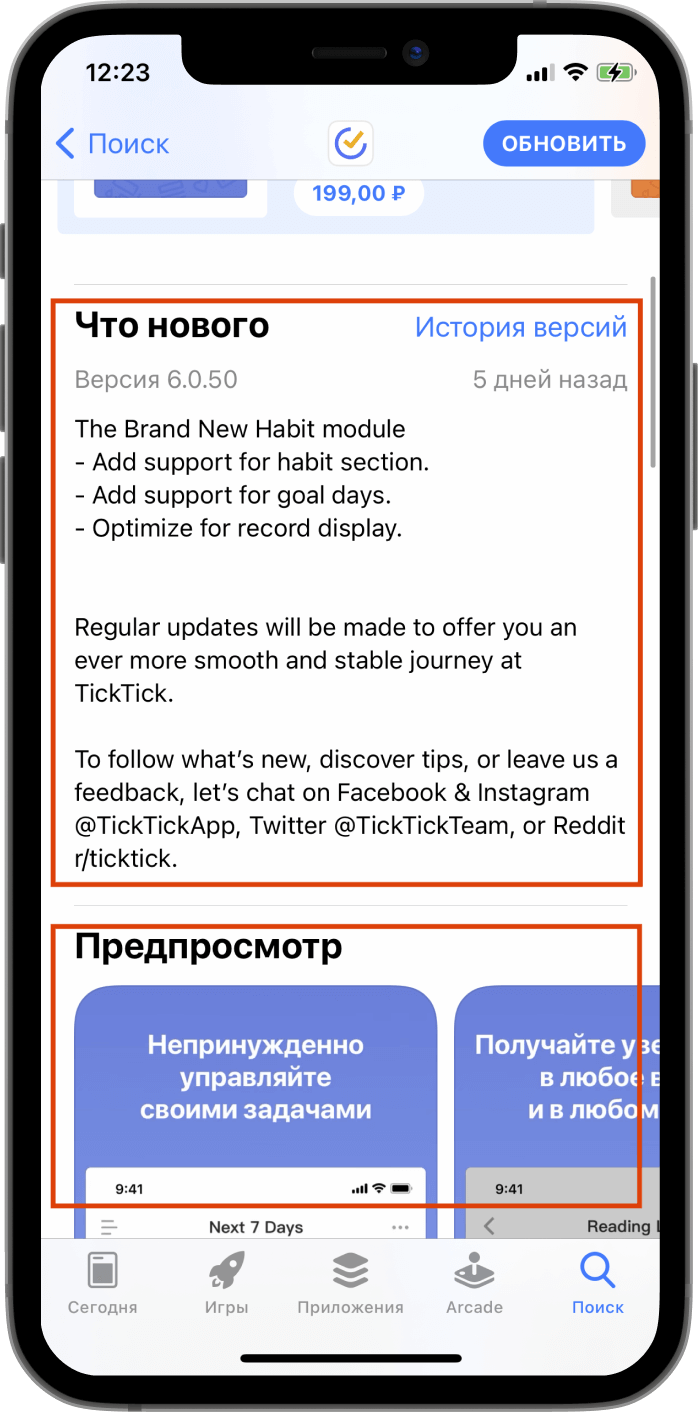
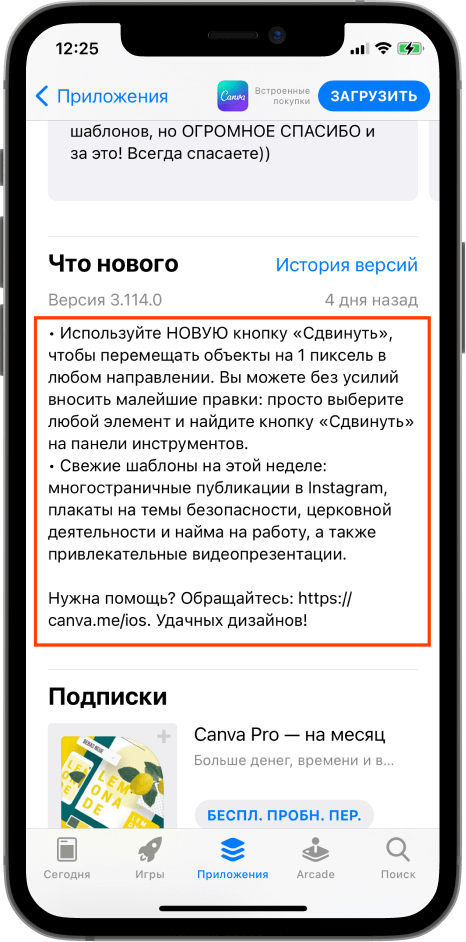
ТЕКСТ ОБНОВЛЕНИЯ
Текст обновления содержит в себе информацию о новой версии приложения. Для новых пользователей этот блок менее заметен и располагается в нижней части страницы под блоком с отзывами, в то время как для текущих пользователей блок располагается прямо в рамках First Impression Frame, до экранов предпросмотра (из-за чего значимость его повышается). Взаимодействие с блоком об обновлении можно разбить на 3 этапа: знакомство с краткой версией обновления, прочтение полного текста обновления и просмотр истории обновлений.
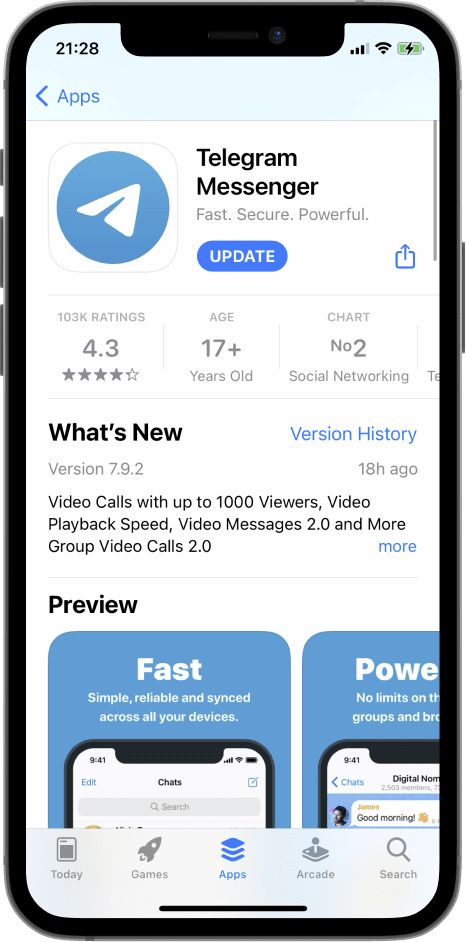
КРАТКАЯ ВЕРСИЯ

Ключевой контент
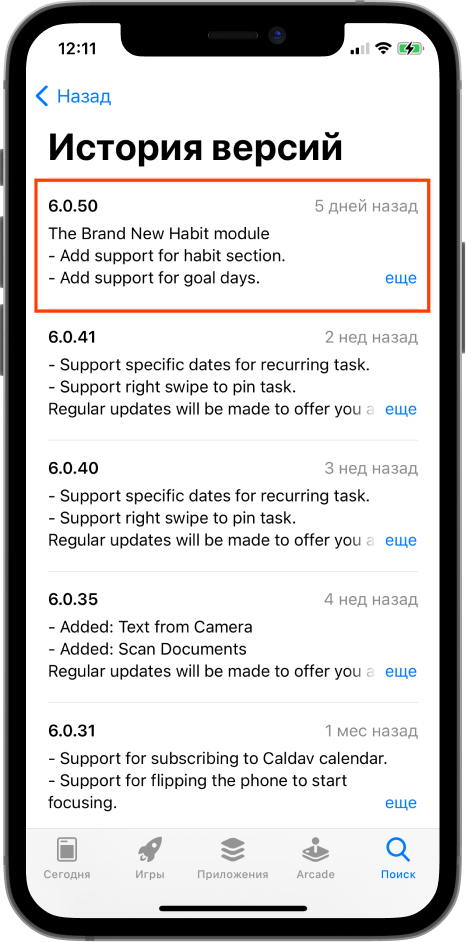
В первых 3 строках текста об обновлении передается вся его суть





Призыв к действию (CTA)
В тексте есть отсылка к скрытой части, чтобы побудить клиента нажать на «еще»

Не обрезается
Текст первого параграфа в рамках описания обновления не обрезается, и ключевой message доносится полностью

Свежесть версии
Последнее обновление вышло не более недели назад

Зрелость версии
Номер версии достаточен для того, чтобы не отпугнуть пользователя (слишком начальные версии могут вызвать ощущение того, что приложение еще в бета версии и не доработано)

Локализация
Текст обновления локализован под язык пользователя, просматривающего страницу приложения

Без ошибок
В тексте нет орфографических и пунктуационных ошибок
ПОЛНАЯ ВЕРСИЯ

Список
В полной версии текста обновления отображаются списком (нумерация или bullet points)

Разделение пунктов
Смысловые блоки в тексте разделены с помощью пустых строк

Размер текста
Несмотря на максимальный размер в 4,000 символов, текст обновления не слишком длинный, чтобы с ним легко было ознакомиться в рамках непродолжительного периода времени

Информативность пунктов
Каждый пункт доносит информацию о том, что именно было улучшено, какие именно баги были устранены





Влияние на клиента
Помимо деталей, в пунктах описывается то, как улучшения повлияют на клиентский опыт и как сделают жизнь пользователей легче

Корректность информации
Все пункты, подсвеченные в рамках обновления, реализованы в продукте и соответствуют реальности

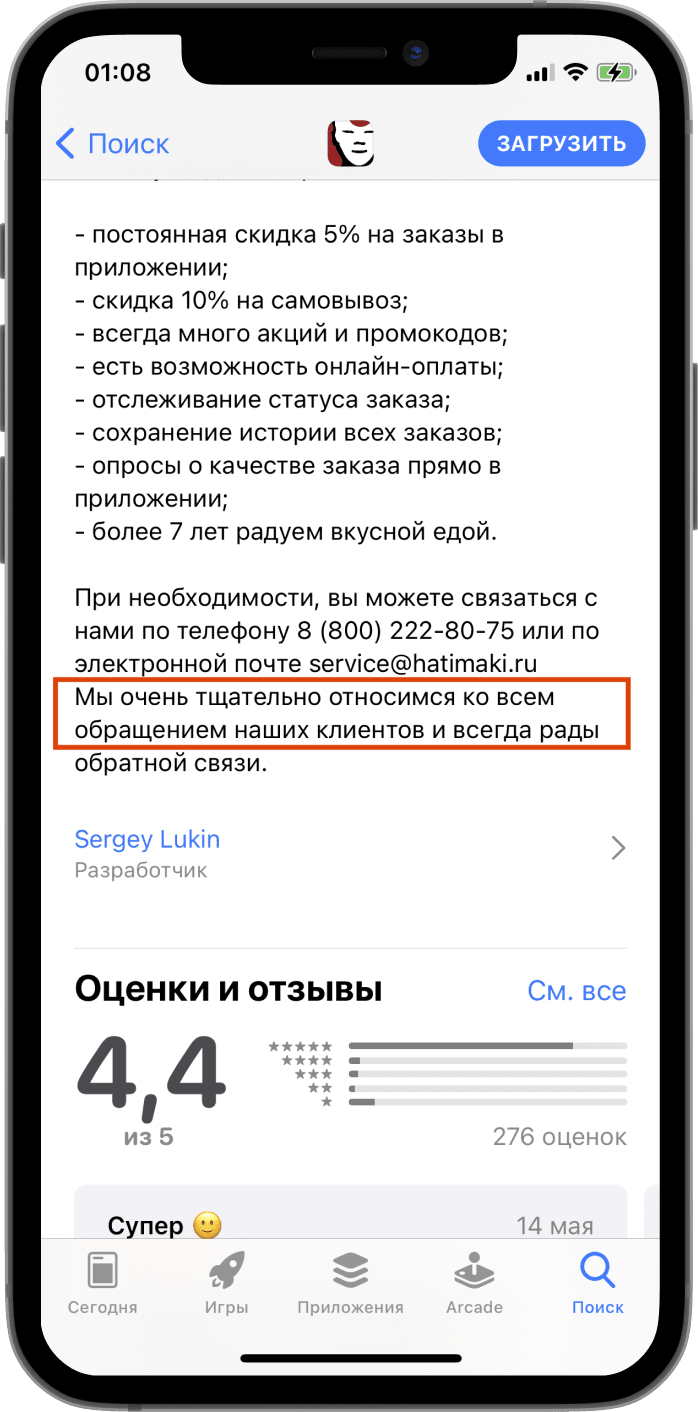
Благодарность
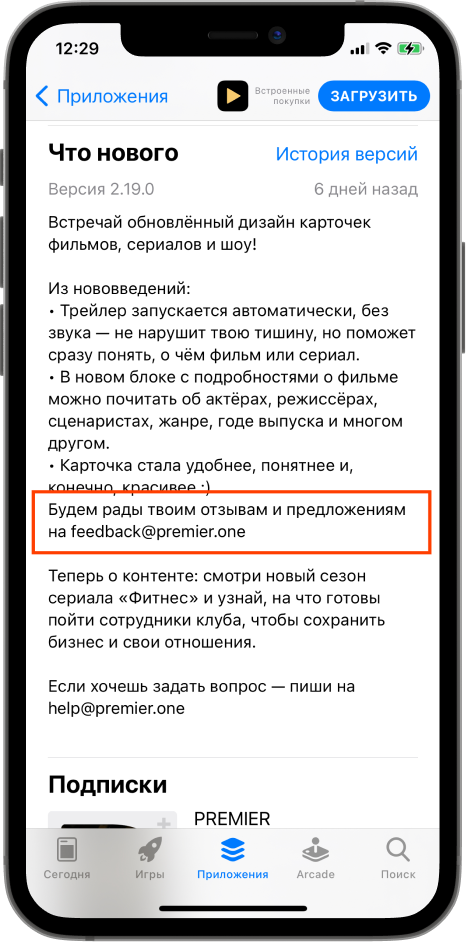
В тексте с описанием обновления разработчик благодарит клиентов за использование приложения и получаемую от них обратную связь

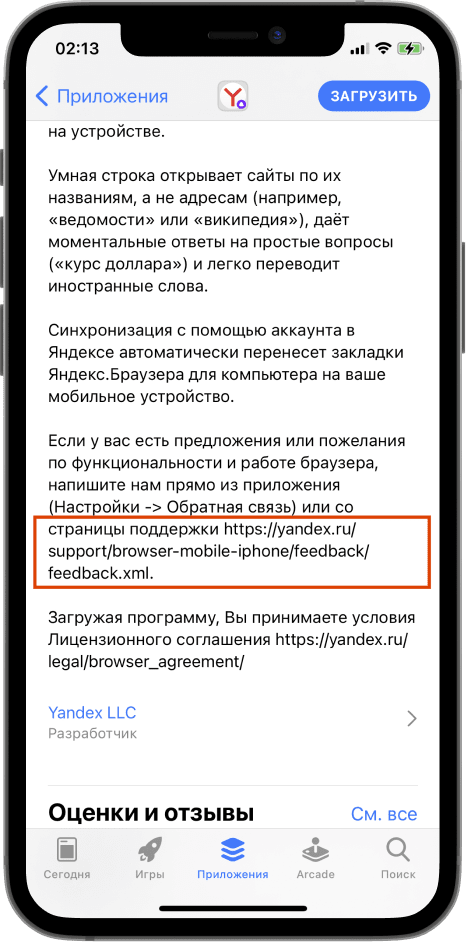
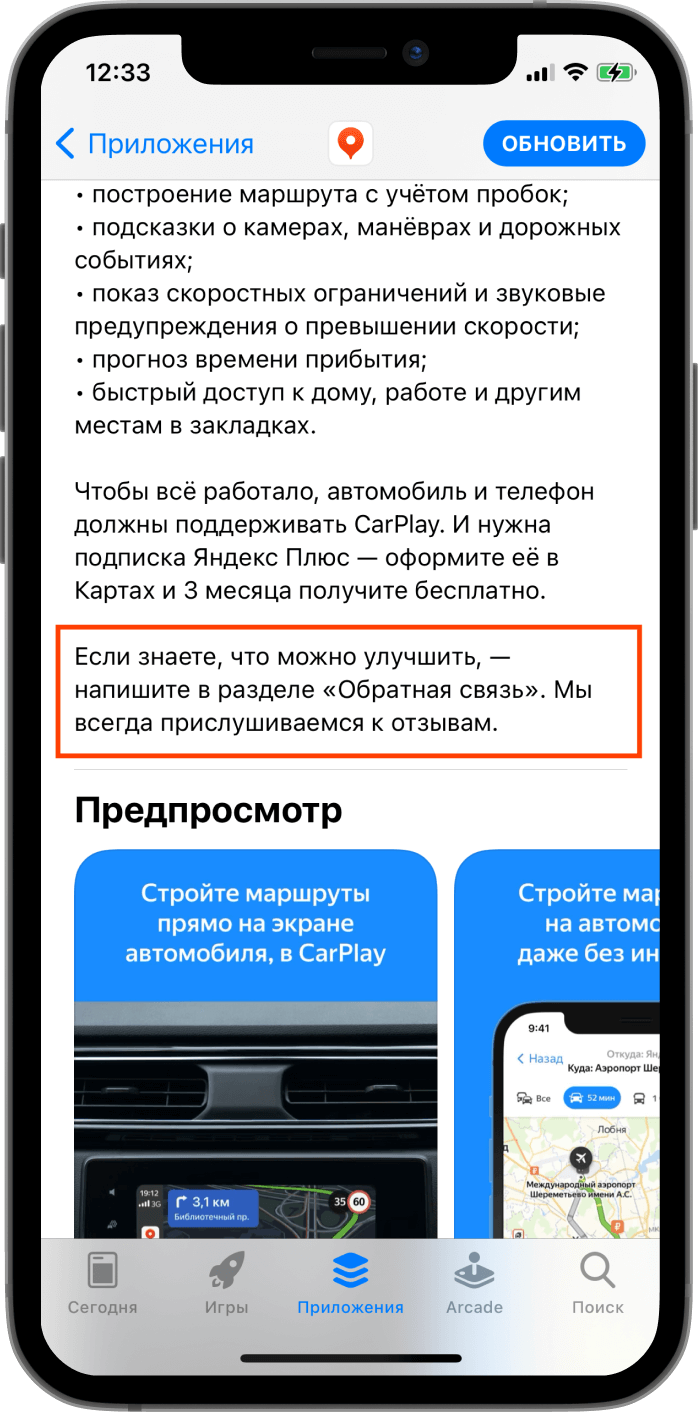
Призыв давать фидбэк
Также разработчик демонстрирует свое намерение проводить дальнейшие улучшения и призывает клиентов присылать фидбэк и указывает канал, по которому это можно сделать





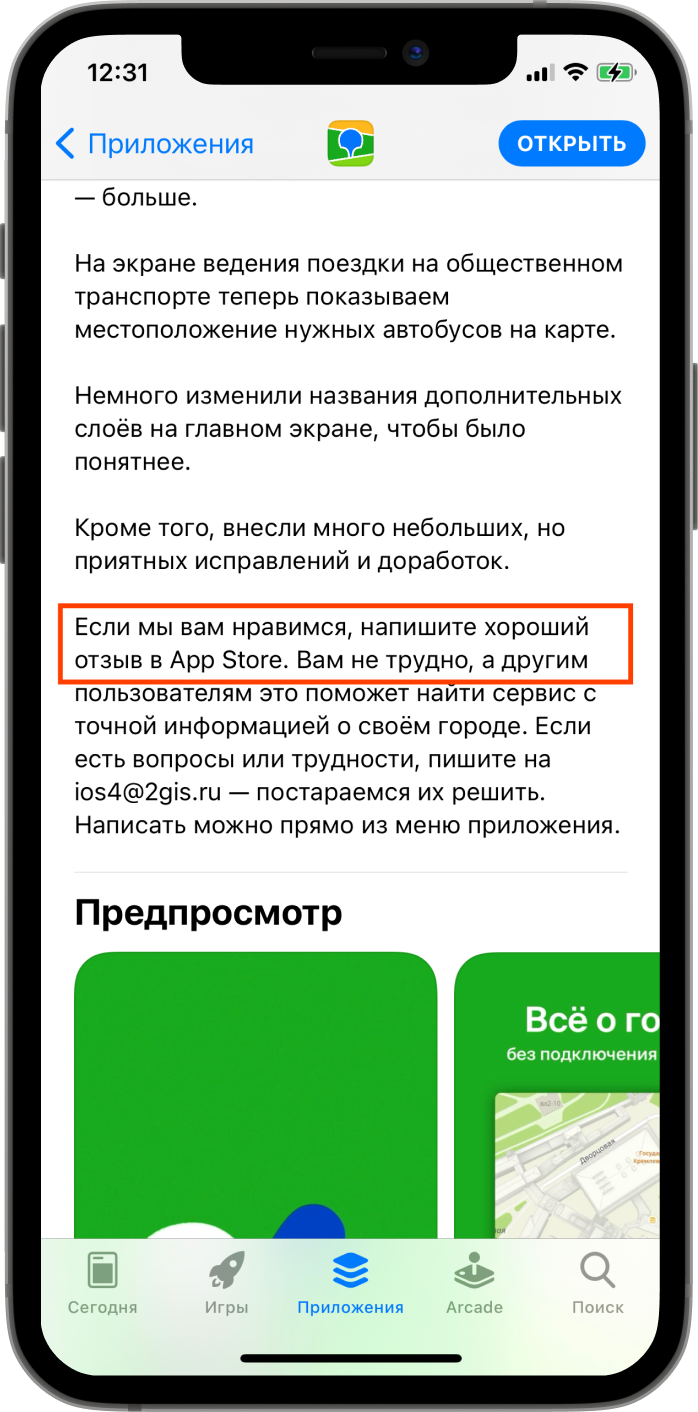
Призыв к оценке
В рамках текста обновления разработчик просит клиентов поставить рейтинг приложению, если обновление привнесло дополнительную ценность





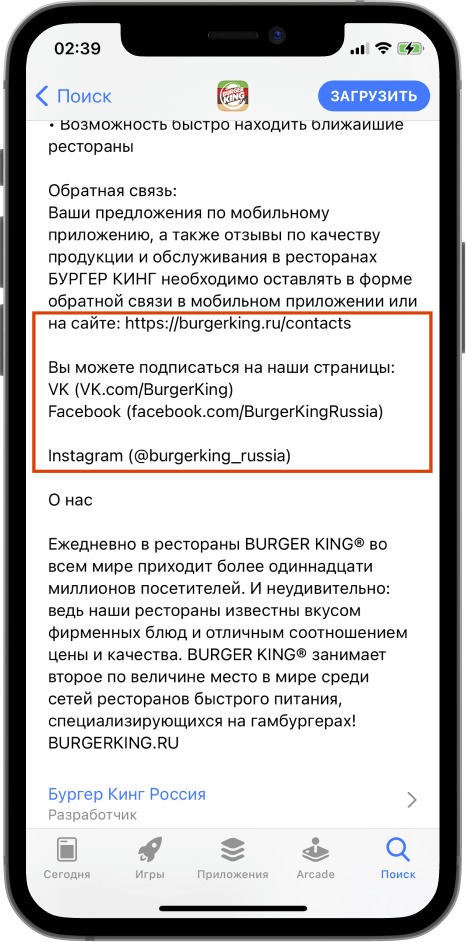
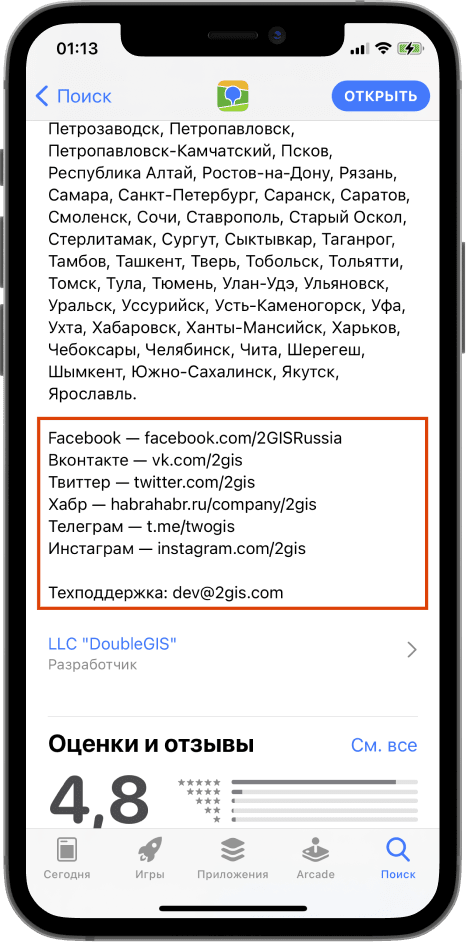
Призыв к подписке на обновления
Разработчик призывает пользователей подписываться на выход обновлений через удобные для них каналы: Telegram, Twitter, Facebook и т.д.

Контакты поддержки
В тексте каждого обновления есть контактные данные службы поддержки по различным каналам

Тон общения
Текст обновлений реализован в уникальной манере подачи, подстроенной под специфику целевой аудитории (например, реализован в более разговорном формате вместо сухого перечисления новых фич)

Локализация
Текст обновлений локализован под язык пользователя, просматривающего страницу приложения





Без ошибок
В тексте нет орфографических и пунктуационных ошибок
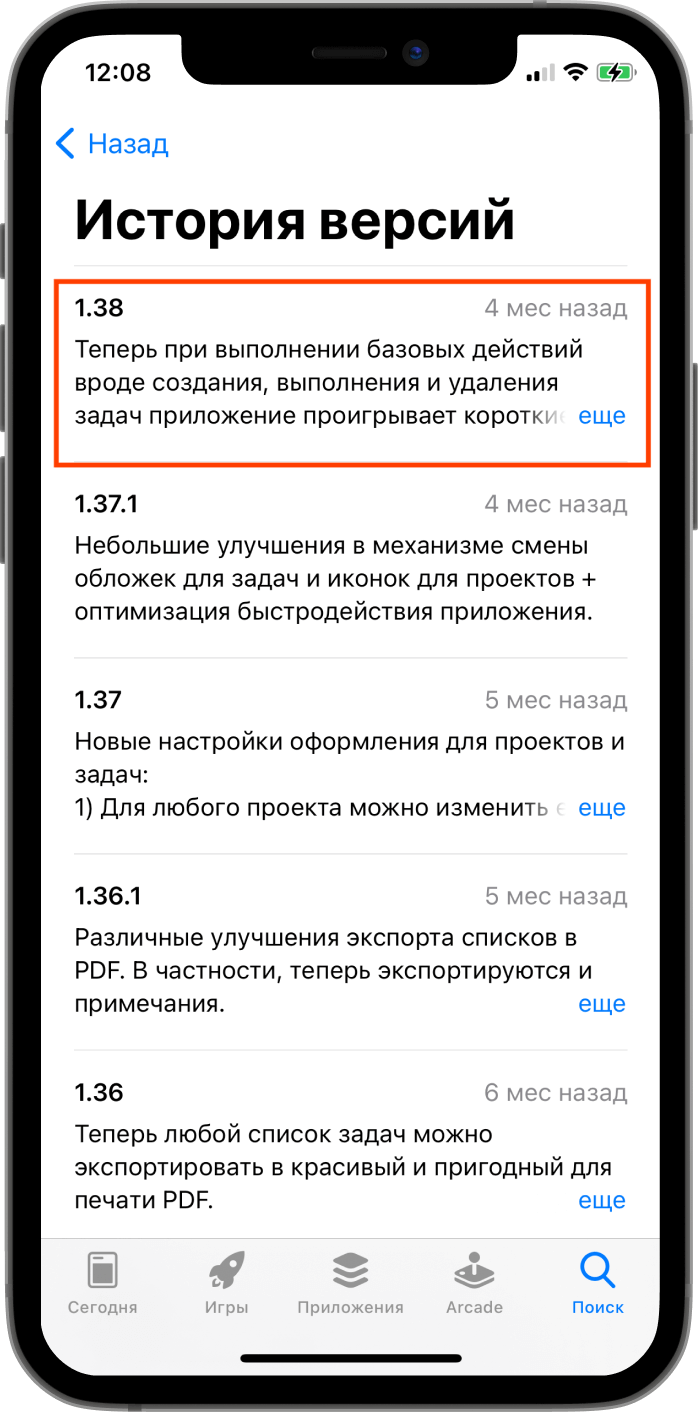
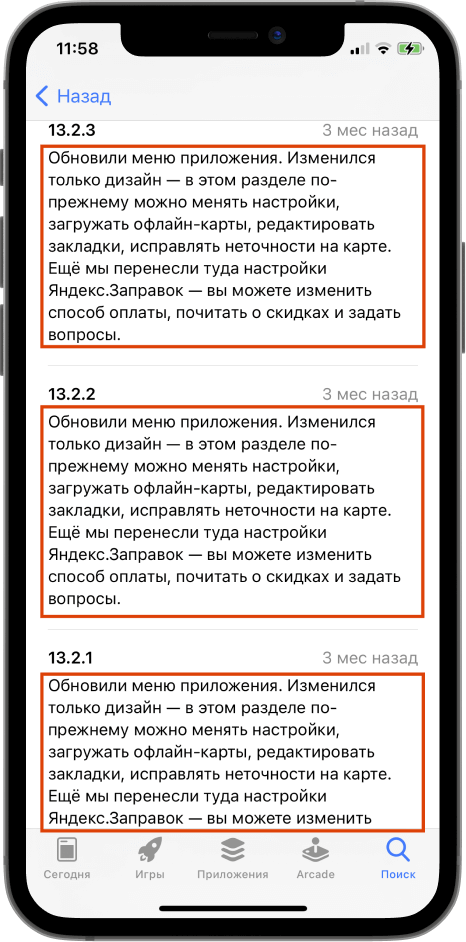
ИСТОРИЯ ОБНОВЛЕНИЙ

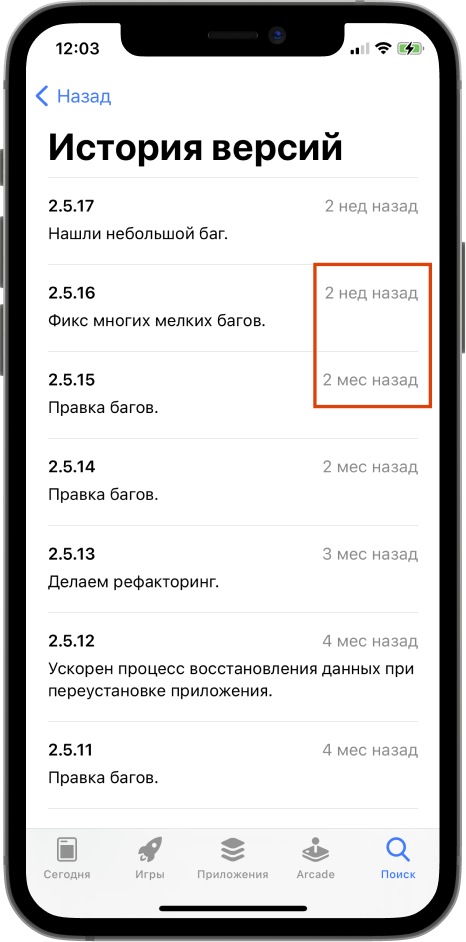
Свежесть версии
Последнее обновление вышло не более 2 недель назад





Абсолютная частота обновлений
Обновления выходят не реже 2-3 раз в месяц

Относительная частота обновлений
Новые версии приложения выходят не реже, чем у конкурентов

Регулярность выпуска версий
Разработчик поддерживает единый темп выпуска версий на протяжении истории развития приложения и не допускает длительных промежутков без обновлений





Последовательность версий
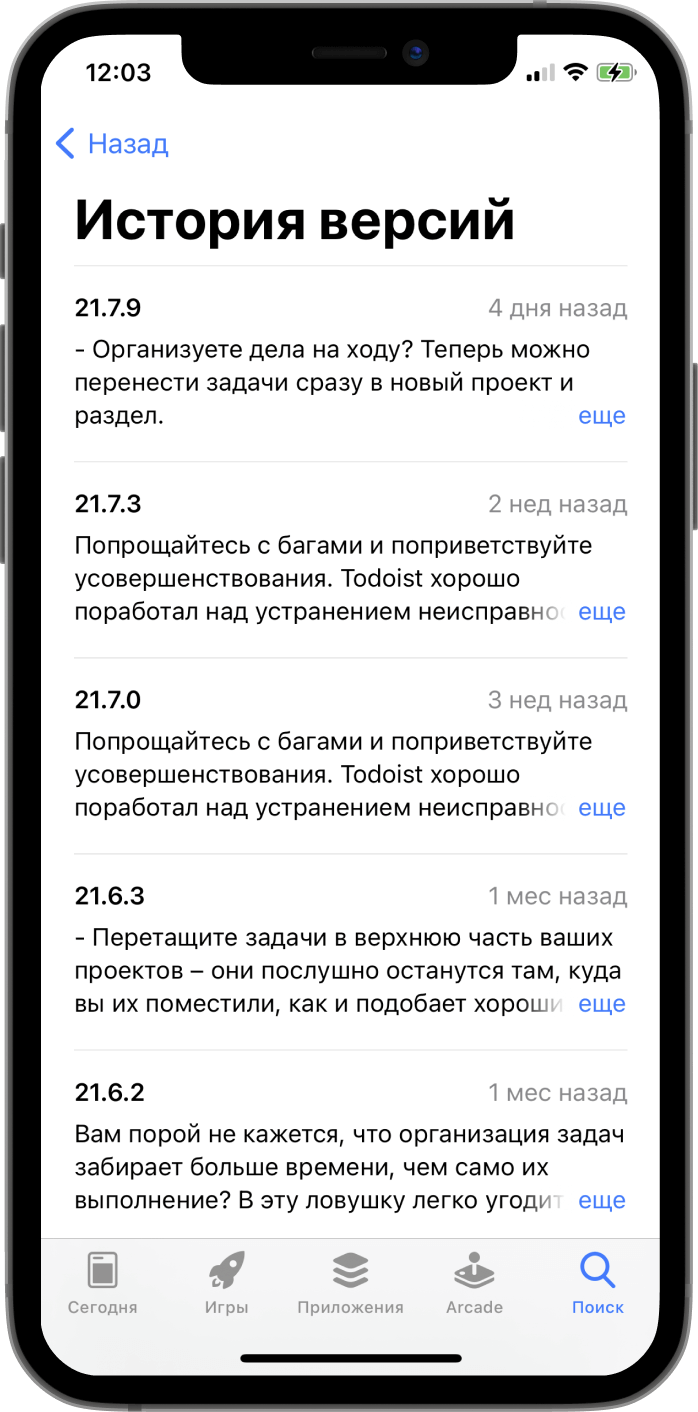
Версии выпускаются одна за другой по возрастанию, без каких-либо необоснованных скачков и изменений в их структуре

Версии – даты релиза
Как вариант, версии могут отталкиваться от дат релиза, облегчая пользователю восприятие информации о том, когда конкретно вышел тот или иной релиз

Единообразие текстов
Текст обновлений в истории единообразен в плане структуры и оформления, чтобы его легче было считывать

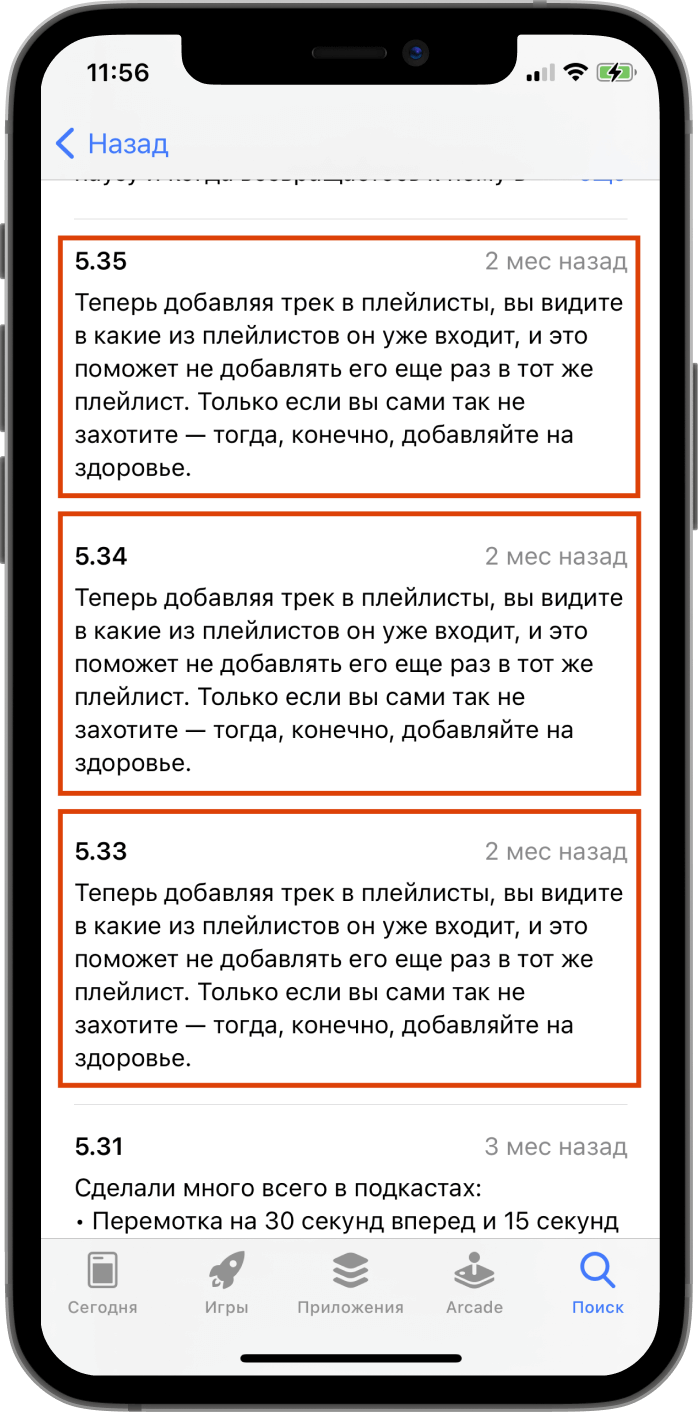
Без дублирования
Текст обновлений не дублируется от версии к версии




В следующей части мы в деталях разберем работу с рейтингом и отзывами, влияющими не только на желание клиента установить ваше приложение, но и на его ранжирование в результатах поиска и подборках. Также мы погрузимся в тему встроенных покупок и разберем связанные с ними факторы.
TO BE CONTINUED...
Если материал оказался вам полезен – подписывайтесь и делитесь им, а если есть что добавить – пишите, буду рад обсудить. Сделаем этот материал лучше вместе.

















