Двенадцать друзей Ашана
Как улучшить путь клиента в приложении доставки продуктов?
200+ точек роста от 12 UX-экспертов
Совсем скоро Новый год, и многие устремляются за покупками. Кто-то покупает по старинке, собственноручно выбирая мандарины и простаивая в длинных очередях. Другие экономят время и делают заказы с помощью сервисов доставки продуктов.
Мы, 12 авторов популярных Telegram-каналов по UX, решили пойти вторым путем и сделать новогодний подарок сервису доставки продуктов Ашана, сделав прожарку их iOS приложения до состояния «well done».
Сегодня мы пройдемся по customer journey приложения «Мой Ашан» – от первого узнавания о нём до момента оплаты – и подсветим, где и как путь клиента можно сделать еще лучше.
Мы, 12 авторов популярных Telegram-каналов по UX, решили пойти вторым путем и сделать новогодний подарок сервису доставки продуктов Ашана, сделав прожарку их iOS приложения до состояния «well done».
Сегодня мы пройдемся по customer journey приложения «Мой Ашан» – от первого узнавания о нём до момента оплаты – и подсветим, где и как путь клиента можно сделать еще лучше.
Что будем оценивать
Чтобы упростить чтение, мы разбили все замечания по этапам пути клиента и ключевым экранам в приложении:
Призыв к скачиванию на сайте
6 замечаний
Размещение блока в мобильной версии
В мобильной версии блок с призывом скачать приложение расположен в самой верхней части экрана, и до него относительно трудно дотянуться.

Баннерная слепота
Блок визуально схож с рекламным баннером, из-за чего возникает риск баннерной слепоты: его могут либо по ошибке закрыть, либо просто проигнорировать.

Интеграция в customer journey
В страницы сайта призыв к скачиванию приложения никак не интегрирован, хотя мог бы органично вписаться в контент на различных этапах customer journey. Например, «отслеживать заказ удобнее в приложении» на этапе подтверждения заказа.

Читаемость текста в блоке
Текст с призывом к скачиванию выполнен в очень мелком кегле, для описания избыточно используется 3 строки. Сам текст содежит неуместную превосходную степень оценки удобства (намного удобнее) приложения. У части клиентов это может вызывать проблемы при чтении и восприятии.

Кнопки скачивания vs. закрытия
Кнопка скачивания приложения расположена вплотную к кнопке закрытия блока, повышая шансы на то, что клиент промахнется и совершит не то действие. Текст на кнопке скачивания размещён на неконтрастном по цвету фоне, что может создать проблемы для людей с особенностями зрения.

Текст целевого действия
Если приложение еще не скачано, текст кнопки целевого действия «Открыть» не будет соответствовать реальности.

Путь с сайта в стор
Переход в релевантный стор происходит не сразу же при нажатии на кнопку скачивания, а через промежуточную страницу, удлиняя тем самым путь клиента.

Наличие призыва в футере
Чтобы повысить осведомленность клиентов, информацию о приложении часто размещают в футере. Ашан этой возможностью не пользуется.

Информация о приложении на десктопе
Если клиент делает заказ с десктопа, он вообще не узнает о том, что у Ашана есть приложение: никаких блоков, которые бы рассказывали о нем, на страницах сайта нет.

Страница приложения в App Store
27 замечаний
События в приложении
В то время как конкуренты используют in-app events в App Store, чтобы привлечь больше внимания и рассказать об акциях, Ашан эту возможность упускает.

Активация первого использования
Механика активации за счет скидки на первые заказы, бесплатной доставки или других акций широко используется на рынке. Но не Ашаном.

Количество preview-экранов
На странице используются 5 слотов под preview-экраны из 10 возможных. Возникает вопрос: неужели преимущества ограничиваются лишь 5 пунктами? Или о чем-то забыли?

Сторителлинг
Preview-экраны не складываются в единый сторителлинг и не призывают к действию.

Широта ассортимента в preview-экранах
Несмотря на широту ассортимента (более 70 тыс. товаров, которые можно приобрести в приложении), об этом в preview-экранах не говорится.

Размер заголовков в preview-экранах
При просмотре в top charts или в результатах поиска приложений текст на первых 3 preview-экранах достаточно мелкий и может относительно труднее восприниматься.

Highlight ключевого текста на preview-экранах
В то время как в текстах на preview-экранах можно было бы подсвечивать ключевой контент, привлекая к нему внимание, эта возможность не используется. Экраны перегружены текстом как на скриншотах, так и в заголовках, что повышает когнитивную нагрузку пользователя.

Highlight нововведений
Несмотря на то, что контент некоторых экранов посвящен новым фичам, факт их новизны дополнительно никак не подсвечивается.

Соответствие preview-экранов скриншотам
На одном из preview-экранов говорится про товары для дома, в то время как на скриншоте отображается молочная продукция.

Панорамный дизайн
Панорамный дизайн в preview-экранах не учитывает, что расстояние между ними не нулевое. Поэтому иллюстрации «съезжают» от экрана к экрану.

Текст краткой версии описания
В краткой версии описания первый параграф, содержащий преимущества, обрезается, хотя текст можно было бы сократить, чтобы он был виден полностью.

Дублирование преимуществ в описании
В тексте описания предпоследний текстовый блок по сути дублирует все преимущества, которые были описаны ранее. Такое дублирование может быть излишним.

Перечисление и количество пунктов в тексте о карте Ашан
В отличие от остальных текстовых блоков, массивный контент блока, посвященного карте Ашана, не разбит по пунктам и относительно сложнее воспринимается. Количество самих пунктов (7) также больше рекомендуемых значений для маркированных списков (3-4), что может усложнять поиск нужной информации пользователем

Перечисление категорий товаров в описании
Категории товаров также отображаются через запятую в рамках единого текстового блока и хуже считываются относительно формата списка.

Оплата баллами в описании vs. preview-экранах
В то время как из экранов мы узнаем, что можем оплатить баллами до 99% покупки, в описании говорится о 100% (без необходимости доплачивать). Чему верить, непонятно.

Призыв к скачиванию в описании
В описании приложения не содержится какого-либо явного призыва к его скачиванию, хотя он был бы уместен в качестве одного из завершающих блоков.

Запрос на фидбэк в описании
Также в описании не говорится о том, что команда Ашана будет благодарна за обратную связь по приложению и сервису в целом, хотя этот посыл можно было бы донести.

Соцсети в описании
Конкуренты используют текст описания приложений в App Store, чтобы рассказать о своих аккаунтах в соцсетях. Ашан эту возможность упускает.

Рейтинг приложения
Рейтинг приложения достаточно низкий в абсолюте и ниже многих конкурентов. Это может вызвать недоверие к сервису у части пользователей и снизить шансы на скачивание.

Количество оценок
Количество оценок по приложению также в разы ниже, что при сравнении может вызвать вопросы.

Доля негативных оценок
Негативные оценки, среди которых преобладают единицы, составляют более 20% от общего числа оценок. Это может испортить впечатление о приложении еще до его скачивания.

Негатив в избранных отзывах
Один из шести избранных отзывов – резко негативный, хотя есть механики, которые позволяют повлиять на их состав.

Свежесть избранных отзывов
Все избранные отзывы – относительно старые (двухлетней давности). У клиента может возникнуть впечатление, что они неактуальны и не отражают действительность.

Негатив в самых полезных отзывах
При сортировке общего списка отзывов по полезности в начале списка встречается много негатива. Опять же, на это также можно повлиять.

Призыв к фидбэку в ответах на отзывы
В ответах на отзывы пользователей не призывают делиться фидбэком в будущем, хотя это было бы уместно.

Канал поддержки в ответах на отзывы
В качестве канала поддержки в ответах на отзывы указан только email, хотя для большинства клиентов более удобным каналом общения давно стали мессенджеры.

Запрос на оценку в тексте обновлений
Рассказывая про ключевые обновления, можно предлагать клиентам оценить приложение в App Store. Ашан этой механикой пользуется, но редко.

Запрос на фидбэк в тексте обновлений
Также в текстах обновлений можно в явной форме призывать клиентов давать фидбэк по новым фичам. Эту возможность команда не использует в принципе.

Первый запуск
8 замечаний
Splash screen
В отличие от практически всех конкурентов, экран, который отображается при загрузке приложения, не содержит ни логотипа, ни какого-либо контента. Он просто черный.

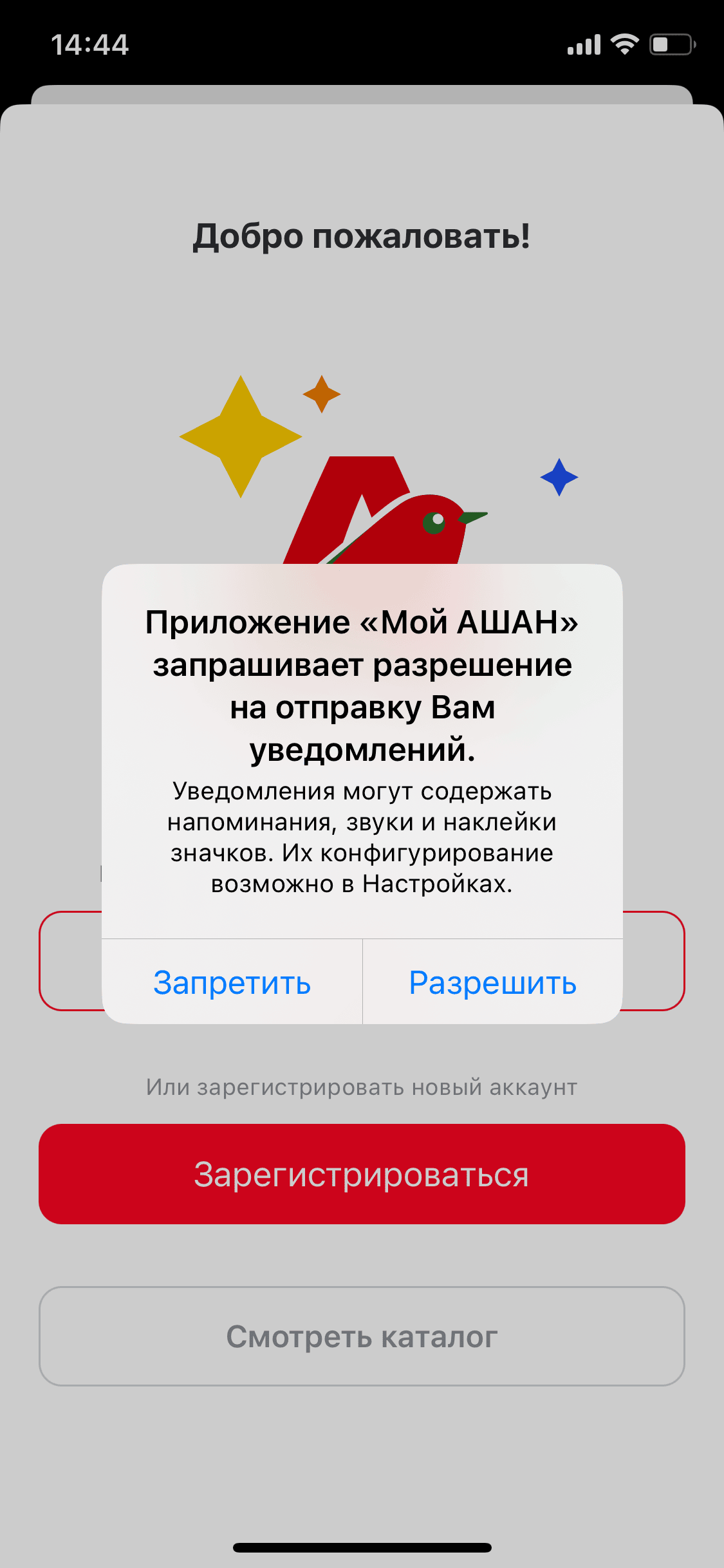
Тайминг запроса на доступ к уведомлениям
Запрос на push-уведомления клиент получает сразу же при первом запуске приложения: риски, что клиент воспримет это, как барьер, и просто откажется, высоки.

Пояснение запроса на уведомления
Запрос не сопровождается пояснением. Что именно клиенту будут присылать, непонятно. Это еще больше снижает шансы на то, что он предоставит доступ. Хорошей индустриальной практикой считается изменять этот текст и давать пояснения, для чего пользователю разрешать уведомления

Отработка отказа в доступе к уведомлениям
Если клиент отказал в доступе к уведомлениям, приложение никак на это не реагирует, хотя могло бы подсветить, как их включить, если возникнет такая потребность.

Welcome-экраны
Welcome-экраны с ключевыми преимуществами сервиса при первом запуске отсутствуют, хотя часть клиентов могли и не ознакомиться с preview-экранами на странице в App Store.

Призыв к авторизации
В самом начале клиента встречает жесткий призыв к авторизации. Учитывая, что переход к каталогу визуально вторичен, это может восприниматься, как барьер.

Вход vs. регистрация
Вход и регистрация разделены на отдельные процессы, хотя их можно было бы совместить в рамках единого flow авторизации.

Прокрутка экрана авторизации
Экран с призывом к авторизации предполагает возможность прокрутки, хотя в этом нет какого-либо смысла.

Авторизация
30 замечаний
Способы авторизации
Зарегистрироваться в приложении можно только по номеру телефона. Авторизоваться с помощью соцсетей, популярных российских систем аутентификации или Apple ID нет.

Экраны входа vs. регистрации
Экраны ввода номера телефона при входе и регистрации различаются по дизайну, хотя практически не отличаются функционально.

Автоподстановка номера телефона
Поле ввода номера телефона не промаркировано, как phone number, поэтому подставить сохраненное значение в 1 тап нельзя. Приходится вводить его вручную.

Реакция на очистку поля
Если клиент ошибся при вводе, решил ввести номер заново и нажал на кнопку очистки поля, оно деактивируется, и его приходится активировать отдельно.

Размещение кнопки получения кода
Кнопка получения кода размещена в верхней части экрана, и до нее нужно тянуться, хотя снизу достаточно пустого места.

Реакция на тап по неактивной кнопке
Если номер телефона введен не полностью, кнопка выглядит неактивной. При попытке нажатия на нее вместо появления сообщения об ошибке поле ввода просто деактивируется.

Форматирование политики конфиденциальности
Формат политики конфиденциальности, доступной при тапе по ссылке под кнопкой, имеет потенциал для улучшения: текст прилипает к краям экрана и выровнен по ширине.

Закрытие экрана регистрации
Если клиент передумал регистрироваться, чтобы закрыть экран, ему нужно тянуться в верхнюю его часть: возможности закрыть экран через смахивание вниз нет.

Ожидание повторной отправки
Если код не пришел, чтобы отправить его повторно, нужно ждать 60 секунд. Но ждать именно на экране ввода. Если клиент вышел в другое приложение, отсчет таймера не идет.

Корректировка номера телефона
Если на экране ввода кода клиент заметил, что ошибся в номере, кнопки, которая бы в явной форме подсветила возможность его изменения, нет. Есть лишь кнопка «˂».

Ответы в запросе наличия карты
При регистрации клиента спрашивают, есть ли у него пластиковая карта. Ответ «Нет» визуально первичен, хотя по сути это 2 равноценных опции.

Запрос наличия пластиковой карты
Ответив на вопрос о наличии пластиковой карты, клиент переходит к одной и той же форме. Разница – нажатый чекбокс. Зачем выводить это в отдельный экран, непонятно.

Данные владельца пластиковой карты
Если у клиента уже есть пластиковая карта, персональные данные ее владельца можно было бы подставлять автоматически при корректном вводе CVV-кода.

Автоактивация первого поля ввода
При переходе к регистрационной анкете первое поле ввода можно было бы активировать по умолчанию, чтобы клиент сразу же мог начать ввод. Но этого не происходит.

Автозаполнение имени и фамилии
Поля ввода имени и фамилии не промаркированы, как First Name и Last Name на уровне среды разработки: в 1 касание сохраненные значения вставить не получится.

Вид вариантов при выборе пола
Варианты при выборе пола по умолчанию выполнены в светло-сером цвете, из-за чего может возникнуть ощущение, что они неактивны.

Автозаполнение email
Как и имя с фамилией, поле ввода адреса электронной почты никак не промаркировано: придется вводить свой email вручную.

Тайминг валидации ввода email
Email начинает проверяться на корректность сразу же при вводе первого символа. Клиент сталкивается с ошибкой, которая может его сконфузить.

Скролл экрана при активации полей
При переходе к полям ввода, если экранная клавиатура перекрывает поле, прокрутка экрана происходит с задержкой: приходится хоть и недолго, но ждать.

Касание даты рождения при скролле
При попытке скролла экрана, если клиент касается поля с датой рождения, жест обрабатывается некорректно, и вместо прокрутки появляется экран выбора даты.

Ввод даты рождения
Ввести дату рождения можно лишь с помощью кастомного календаря, требующего от клиента больше действий, чем просто числовой ввод с клавиатуры.

Пояснения о необходимости данных
От клиента требуется ввести не только телефон и имя, но и фамилию, дату рождения, пол и email. При этом для чего именно будут использоваться эти данные, не сообщается.

Подтверждение корректного ввода
В форме галочкой подтверждается лишь корректность номера телефона, хотя также можно было бы помечать возраст старше 18 лет и корректный email.

Необходимость согласия с политиками
Хотя это и блокирующие действия, чекбоксы согласия с политиками по умолчанию не нажаты. Это создает 2 лишних действия для пользователя.

Целесообразность чекбоксов
Более того, не совсем понятно, зачем нужны эти чекбоксы, если текст под кнопкой уже говорит о согласии с ключевыми политиками при нажатии на кнопку.

Согласие на получение рекламы
В отличие от чекбоксов согласия с политиками, чекбокс согласия на получение рекламы активирован по умолчанию. Большое спасибо, что не требуется лишних действий☺

Формат политики обработки данных
Текст политики выполнен нестандартным для приложения шрифтом и выровнен по ширине, из-за чего между словами возникают большие пробелы.

Кнопки закрытия политик
Кнопки закрытия политик выполнены в формате стрелки назад, хотя она чаще всего применяется для горизонтальной навигации, а экраны появляются и исчезают вертикально.

Highlight преимуществ после регистрации
На экране успешной регистрации подсвечивается лишь, что клиент может копить и списывать баллы. О том, что по карте действуют специальные цены, не говорится ни слова.

Пояснение о защите PIN-кодом
После регистрации клиенту также предлагается защитить приложение с помощью PIN-кода, но потенциальные риски и случаи, когда он будет полезен, не подсвечиваются.

Вход в авторизованном состоянии
Если клиент авторизован, загрузка приложения, а затем и главного экрана занимает продолжительное время.

Главный экран
8 замечаний
Кешбэк, баллы, марки
Если клиент пропустил онбординг (а это нередкий случай), понять, за что отвечают желтые, красные и зеленые маркеры со счетчиками, на экране и при тапе по ним нельзя.

Промокод на скидку
Текст в блоке с промокодом выполнен в очень мелком кегле и не форматирован, хотя такую информацию можно было бы представить в более визуально привлекательном формате.

Акции и новости в формате сторис
Акции и новости можно вынести в популярном формате сторис. Помимо прочего, это сделает контент более заметным, т.к. он не будет спрятан в отдельный экран.

Бейджи на плашках предложений и магазинов
Плашки с предложениями и магазинами можно снабдить бейджами. Это позволит лучше управлять ожиданиями клиента и может пробудить интерес.

Единообразие иконок
Иконки в плашках предложений, акций и магазинов различаются по толщине линии, размеру и цвету. Может возникнуть ощущение, что работа была сделана наспех.

Расположение и синхронизация слайдеров
Слайдеры с акциями расположены вплотную друг к другу, а их автоматическая прокрутка синхронна. Это может размыть фокус внимания и усложнить восприятие.

Количество хитов и рекомендаций
Число товаров в подборках хитов продаж и рекомендаций сильно ограничено. Это может снизить шансы на то, что клиент найдет в них что-то подходящее для себя.

Выбор региона в каталоге
С главного экрана также доступны иллюстрированные каталоги. Несмотря на то, что клиент уже выбрал регион на главном экране, в каталоге это приходится делать заново.

Ближайшие магазины
Если доступа к геолокации нет, несмотря на то, что клиент выбрал точку получения заказа в одном городе, при тапе по кнопке «Магазины рядом» видны магазины в другом городе.

Раздел «Карта Ашан»
10 замечаний
Полноценный раздел
Под Карту Ашан выделен целый раздел и иконка в таббаре, хотя по сути практически весь его контент дублируется на главном экране и в профиле.

Предложения в разделе
Если все предложения и так видны в рамках блока «Мои предложения», кнопку «Все» можно не отображать.

Иллюстрации в предложениях vs. карточки товаров
В описании предложения по кешбэку до 70% дизайн карточек, включая маркеры, отличается от текущего, доступного при нажатии на кнопку просмотра товаров.

Мой кешбэк
Кнопка «Мой кешбэк», вопреки ожиданиям, ведет не к summary, истории начислений и аналитике, а в листинг, причем непонятно по какой категории.

Доступность текста о социальном статусе
Вероятно, что значимая часть аудитории с социальным статусом – пенсионеры, у которых может быть неидеальное зрение. Однако текст блока слабо контрастен к его фону. Сама формулировка «социальная категория граждан» некорректна, может восприниматься двояко, а стиль языка не работает на доступность.

Кликабельность блока о социальном статусе
Хотя блок можно было бы сделать кликабельным полностью, кликабельна в нем лишь небольшая ссылка.

Перевод баллов близким
Перевести баллы близким в момент тестирования оказалось невозможно. Почему бы в принципе не скрыть опцию, чем говорить, что перевести можно, а чуть ниже – что нельзя?

Текст ответов на вопросы
Ответы на вопросы в блоке FAQ в рамках раздела слабо контрастны по отношению к фону. У части клиентов это может вызвать проблемы при чтении.

Структурирование вопросов в FAQ
Хотя вопросов в FAQ достаточно много, возможность разбить их по группам для облегчения восприятия упускается.

Контакты поддержки в FAQ
Если клиент не нашел ответа на свой вопрос в блоке FAQ, связаться с поддержкой ему не предлагают, хотя такое предложение хорошо вписалось бы в контекст.

Каталог и строка поиска
12 замечаний
Скорость отображения разделов
Загрузка и категорий верхнего уровня, и подкатегорий происходит с заметной задержкой, в то время как у ряда конкурентов всё отображается моментально.

Пересечение категорий
Категории в каталоге частично пересекаются: категорий верхнего уровня, посвященных сладкому, три. Это может затруднить выбор: «в какой из них я найду, что мне нужно»?

Связь заголовков и иллюстраций
Фон карточек категорий слабо отличается от фона экрана. Из-за этого связь между заголовками и иллюстрациями может тяжелее восприниматься.

Иллюстрации подкатегорий
В отличие от ряда конкурентов, подкатегории отображаются лишь списком, без каких-либо иллюстраций. Это может относительно усложнить восприятие и затруднить поиск.

Скролл при раскрытии подкатегорий
При раскрытии вложенных списков в подкатегориях экран не прокручивается. Чтобы ознакомиться со списком, нужно прокручивать экран вручную.

Реакция плашек на касание
В элементы каталога можно было бы добавить визуальную реакцию на нажатие (например, вдавливание плашки), чтобы сделать интерфейс более отзывчивым.

Вид строки поиска
Строки поиска на главном экране, в каталоге и списке подкатегорий визуально различаются. Зачем такое разнообразие, не совсем понятно.

Реакция на активацию поиска
При активации поиска реакция интерфейса резкая и прерывистая, хотя ее можно было бы сделать более плавной за счет анимации.

Теги vs. популярные запросы в поиске
Когда поиск активирован, в подсказке по умолчанию отображаются теги и популярные запросы. В чем различие между ними, может быть не совсем понятно.

Релевантность тегов в поиске
Теги, помогающие быстрее ввести запрос, не всегда релевантны и понятны для пользователя.

Подсказки при некорректном вводе
При некорректно введенном тексте подсказки все же предлагают клиенту найти такой «товар» в различных категориях, хотя это по сути ни к чему не приведет.

Поиск и каталог, как быстрые действия
Запуск поиска и открытие каталога можно было бы добавить в качестве быстрых действий в приложении. Сейчас функция быстрых действий в принципе не используется.

Карточки товаров в листинге
8 замечаний
Скорость загрузки контента
Загрузка листинга происходит со значительной задержкой, в то время как ожидать загрузки у конкурентов приходится в 2-3 раза меньше при тех же условиях.

Однообразие листинга
Листинг товаров однообразный, в нем нет акцентов. Это делает его просмотр относительно более утомительным для пользователя.

Слайдеры с фото
Несмотря на то, что по многим товарам есть более одного фото, просмотреть их сразу в листинге с помощью слайдера у клиента возможности нет.

Социальные товары
Некоторые товары содержат в названии текст «социальный товар», из-за чего полезная часть названия обрезается. Для данного текста формат маркеров был бы более уместным.

Рейтинг и отзывы
В отличие от ряда конкурентов, механика оценки товаров отсутствует: с рейтингом товаров ознакомиться нельзя. Это может усложнить выбор для части клиентов.

Понятность маркеров
Помимо скидок, в карточках товаров также можно встретить маркеры кешбэка, которые могут быть понятны не всем. При этом каких-либо подсказок при тапе по маркерам нет.

Заметность старой цены
Старая цена по товарам со скидкой выполнена шрифтом очень мелкого размера. У части клиентов могут возникнуть проблемы с её восприятием.

Отображение веса
В то время как по одним товарам вес отображается в отдельном поле, по другим это часть названия. Причина такой неконсистентности не совсем понятна.

Цены по скидке vs. обычные цены
Цены по скидке никак не отличаются по формату от цен по товарам без скидки, привлекая относительно меньше внимания.

Интеграция рецептов в листинг
Сейчас раздел рецептов доступен лишь с главного экрана, хотя релевантные рецепты можно было бы внедрять в листинг наравне с карточками товаров в категориях.

Сортировка и фильтрация
17 замечаний
Сортировка по умолчанию
По умолчанию листинг отсортирован по размеру скидки. Это может побудить клиента выбрать более дешевые товары, даже если изначально он этого не планировал.

Отображение текущей сортировки
Текущая сортировка в листинге не отображается. Чтобы узнать, по какому принципу упорядочены товары, необходимо специально открывать карточку сортировки.

Highlight направленности сортировки
Кнопка сортировки всегда отображается со стрелкой вверх вне зависимости от ее направленности (например, по цене). Это может ввести в заблуждение.

Сортировка по рейтингу
Так как оценки по товарам не собираются, посмотреть сначала наиболее понравившиеся другим покупателям товары клиент не сможет.

Сортировка по новизне
Текст варианта сортировки по новизне («Новинка») звучит в большей степени, как фильтр. Вариант «Сначала новые» или «По новизне» вписался бы в карточку более органично.

Применение сортировки
Чтобы применить сортировку, нужно сначала выбрать опцию, а затем подтвердить выбор, хотя это можно было бы сразу же при выборе опции.

Загрузка экрана фильтров
При открытии экрана с фильтрами его контент загружается с задержкой, каждый раз вынуждая клиента ждать.

Спектр фильтров
По многим категориям спектр фильтров сильно органичен. Например, по батарейкам нет фильтров ни по типу, ни по количеству штук в упаковки, ни по напряжению.

Пересечение значений в фильтрах
В ряде категорий значения фильтров пересекаются, и это может затруднить выбор.

Регистр значений
Также в некоторых фильтрах встречаются значения в разном регистре. Это хоть и некритично, но все же может повлиять на общее впечатление о качестве проработки сервиса.

Кнопка сброса значений в фильтре
При выборе значений из списка кнопка сброса видна даже если ни одно из них не активировано (в этом случае полезность кнопки нулевая).

Ввод ценовых диапазонов
При активации текстовых полей для ввода ценового диапазона происходит неожиданный скролл экрана, хотя клавиатура не перекрывает поля.

Валюта при выборе цен
Чтобы облегчить восприятие, ценовые значения в фильтрах можно дополнить символом рубля. При желании можно сделать его визуально вторичным.

Выбор из списка vs. слайдер
По параметрам, по которым есть много числовых значений, желательно использовать слайдер, а не выбор из списка: это позволит значительно упростить выбор.

Вертикальный скролл при выборе цены
При выборе диапазона цен ползунком вертикальный скролл не блокируется. Из-за этого есть риск, что клиент по ошибке закроет экран с фильтрами.

Выбор популярных значений
В фильтрах выбора из списка каждый раз приходится переходить на отдельный экран, хотя популярные значения можно было бы вынести в основной экран фильтров.

Пояснения к фильтрам
Некоторые фильтры могут быть непонятны широкой аудитории клиентов. При этом каких-либо пояснений к ним не дается. Это ограничивает их полезность.

Фильтрация по ингредиентам
Возможности отфильтровать товары по наличию ингредиента нет. Если у клиента аллергия на тот или иной ингредиент, придется каждый раз вчитываться в состав товаров.

Полные карточки товаров
13 замечаний
Оценки и отзывы
Так как оценки и отзывы по товарам не собираются, в карточках с фидбэком от тех, кто уже купил товар, клиент ознакомиться не может.

Видео о товарах
В отличие от ряда конкурентов, медиаконтент по товарам представлен только в формате фото. Видеообзоры в карточках не встречаются.

Доступность характеристик
Несмотря на то, что карточки не переполнены контентом, характеристики спрятаны в отдельную вкладку и недоступны при скролле. Это снижает шансы, что клиент их заметит.

Наличие описания
Не по всем товарам доступно текстовое описание. Это относительно усложняет восприятие информации и не позволяет лучше погрузить клиента в детали по товару.

Выравнивание состава товара
Состав товара – это часть характеристик. Его текст, как и все остальные значения, выровнен по правому краю. Из-за этого его сложнее читать.

Единицы измерения в характеристиках
Часть характеристик не снабжены единицами измерения. У части клиентов это может вызвать проблемы с восприятием информации.

Состав товаров списком
В то время как некоторые сервисы выводят состав товара в формате легко читаемого списка (каждый ингредиент с новой строки), в Ашане это единая «простыня» текста.

Кликабельность характеристик
Значения характеристик в карточках товаров можно сделать кликабельными. Это позволит упростить поиск и навигацию.

Визуализация КБЖУ
Пищевая и энергетическая ценность отображается наравне с остальными характеристиками, хотя ее можно было бы вывести в виде более визуально привлекательного блока.

Ценность на 100г vs. на вес товара
Пищевая ценность и калорийность отображаются только в расчете на 100г. Если клиент хочет понять, сколько калорий он наберет, съев пирожное, придется считать вручную.

Скролл блоков допродажи
Блоки допродажи в карточках товаров спроектированы таким образом, что обрезающаяся карточка едва заметна, и клиент может не понять, что они прокручиваются.

Интеграция рецептов в карточки
В карточках продуктов можно отображать, рецепты, в состав которых они входят. Это сделает их более вовлекающими и позволит клиентам открыть для себя новые идеи блюд.

Шеринг товаров
Возможности поделиться товаром из его карточки в Ашане нет. Это может усложнить процесс покупки, если товары выбирает не один человек.

Особенности транспортировки
В карточках товаров, требующих специальных условий транспортировки, не говорится, как их будут доставлять, хотя можно было бы отработать потенциальные опасения.

Избранное
7 замечаний
Наличие в таббаре
Несмотря на то, что избранное – одна из ключевых функций, к ней нет быстрого доступа через таббар. Она доступна лишь через профиль и главный экран.

Наличие в быстрых действиях
Хотя избранное часто помещают в меню быстрых действий приложения, у Ашана эта возможность не используется: быстрые действия не реализованы в принципе.

Авторизация при добавлении
Чтобы добавить товары в избранное, требуется обязательно авторизоваться. Это может быть воспринято как барьер и оттолкнуть клиента от использования функции.

Микроанимация при добавлении
Реакцию на добавление товара в избранное можно сделать более заметной, реализовав микроанимацию.

Тактильная обратная связь при добавлении
Также добавление товара в избранное можно дополнить незначительной вибрацией, чтобы сделать реакцию интерфейса на действия клиента более явной.

Highlight товаров в избранном
Ячейка перехода к разделу избранного в профиле никак не подсвечивает, есть там товары или нет. Хотя ее можно было бы снабдить бейджем с числом товаров.

Избранное как допродажа в корзине
Часто избранное используют, чтобы отложить на будущее. Те товары из избранного, что не были добавлены в корзину, можно подсвечивать в ней наряду с блоками допродажи.

Работа с корзиной
19 замечаний
Авторизация при добавлении
Добавить товары в корзину без авторизации невозможно. Это может быть воспринято клиентом, как барьер, и может повлиять в целом на саму вероятность совершения покупки.

Информативность кнопки корзины
Кнопку корзины в карточке товара можно снабдить ценой, чтобы она была доступна при любом уровне скролла. Это позволит сделать кнопку более информативной.

Дублирование информации
При добавлении товара в корзину в его карточке появляется всплывающее сообщение, которое дублирует то, что и так уже в ней есть. Еще и перекрывая собой часть контента.

Тактильная обратная связь
Добавление товара в корзину можно снабдить тактильной обратной связью (слабой вибрацией), чтобы сделать реакцию интерфейса более явной.

Текстовый ввод числа единиц
Возможности ввести число единиц с помощью клавиатуры ни в листинге, ни в карточке товара нет. Это усложняет опыт, если клиенту нужно купить несколько единиц товара.

Текст при превышении числа остатков
Если добавлить в корзину больше единиц товара, чем есть в магазине, пояснение гласит «Товар закончился!», хотя такая формулировка конфликтует с другими элементами в карточке.

Переход к экрану корзины
При переходе к корзине контент грузится не моментально. Каждый раз клиенту приходится ждать.

Индикатор ожидания при загрузке корзины
Индикатор ожидания при загрузке корзины не снабжен какой-либо подсказкой, хотя можно было бы подсветить, что именно происходит. Например, «проверяем остатки».

Размер карточек товаров
Карточки товаров в корзине очень большие по высоте. Из-за этого на экране помещаются лишь 2 полных карточки, и проверять состав заказа становится сложнее.

Разбиение товаров по категориям
Товары в корзине не разделены по категориям и идут единым списком. В случае с большими заказами это затрудняет проверку перед покупкой.

Подтверждение ввода числа единиц в корзине
В корзине, в отличие от листинга, изменить число единиц товара текстом уже можно. Но есть минус: при нажатии на кнопку «Готово» на клавиатуре ввод не применяется.

Ввод весовых товаров в штуках
Весовые товары (например, овощи и фрукты) можно выбрать в штуках. При вводе клавиатура открывается не в числовой раскладке, и её приходится переключать.

Спектр товаров для замены
По отсутствующим товарам предлагается выбрать замены. Спектр товаров в списке замен минимальный, хотя в каталоге есть достаточно аналогов.

Выбор замены
Выбрать предлагаемые товары сразу же с экрана замены товаров нельзя: приходится отдельно переходить на экран с полным списком и выбирать уже там.

Легкость удаления товара из корзины
Удалить товары из корзины очень легко: никаких механик подтверждения или отмены удаления не предусмотрено. Это повышает риск, что клиент может удалить товар по ошибке.

Необходимость кнопок удаления из корзины
Кнопки удаления товаров из корзины по сути дублируют по функции кнопки «минус» и визуально перегружают карточки товаров.

Количество начисляемых баллов
В корзине говорится о том, что за заказ будут начислены баллы. Но сколько, не поясняется. Клиент остается в неведении.

Шеринг корзины
Возможности поделиться корзиной в приложении Ашана нет. Это затрудняет процесс покупки, если, например, разные члены семьи набирают товары, которые им нужны.

Ввод промокода
Возможность ввести промокод выведена на следующий экран после корзины, хотя более уместно было бы разместить его в подытоге.

Оформление заказа
17 замечаний
Реакция на запрет геолокации
Если клиент отказал приложению в доступе к геолокации, каждый раз при выборе способа доставки ему показывается сообщение, которое может стать надоедливым. Сам текст не стимулирует открыть доступ.

Отработка запрета геолокации
Если уж сообщение и отображается, в нем можно подсветить, что делать, если клиент решит дать доступ к геолокации, и снабдить текст кнопкой перехода к настройкам iOS.

Выбор региона
Сейчас для выбора региона требуется сначала нажать на него, затем подтвердить это действие. Подтверждение в данном случае можно упразднить.

Вкладки способов получения
Вкладки альтернативных способов получения заказа выполнены полностью в сером цвете, из-за чего может возникнуть ощущение, что они неактивны и недоступны.

Типы доставки
Вне зависимости от адресов и регионов, при выборе типа доставки доступна лишь одна опция. Зачем давать клиенту такой «выбор», не совсем понятно.

Выбор на карте
Выбрать адрес доставки или магазин для самовывоза на карте нельзя. Доступны лишь текстовый ввод адреса и выбор магазина из списка.

Очистка адреса
При удалении введенного ранее адреса кнопка очистки продолжает отображаться, хотя в данный момент полезность ее нулевая.

Переключение между полями ввода
При вводе адреса доставки переключение между полями не предусмотрено, хотя его можно было бы реализовать через нажатие на return на экранной клавиатуре.

Раскладка при выборе этажа
Этаж – это всегда числовое значение, однако при активации поля клавиатура отображается в символьной раскладке, и ее приходится отдельно переключать.

Короткие и длинные интервалы
Одни временные интервалы доставки включают в себя другие. Зачем клиенту выбирать заведомо более широкий интервал, не совсем понятно. А выбор при этом усложняется.

Верстка временных слотов
Временные слоты доставки не выровнены относительно кнопки выбора. Из-за этого справа возникает необоснованное пустое пространство.

Доставка ко времени
Доставки точно ко времени в сервисе нет, хотя для части клиентов такая опция (за доп.стоимость) могла бы быть более привлекательна, чем ожидать на месте 2-3 часа.

Верстка ближайшей даты получения
Текст в блоке с ближайшей датой получения сверстан так, что число и месяц визуально оторваны друг от друга (хотя дата могла бы начинаться с новой строки).

Указание контактного телефона
Если клиенту требуется указать другой номер телефона в качестве контактного, сделать это при оформлении заказа у него не получится – поле неактивно.

Как получить баллы
Клиенту предлагают узнать, как можно получить баллы: ссылка ведет на массивный текстовый документ, читая который, можно и забыть, что ты оформлял заказ.

Активация поля с промокодом
При раскрытии блока с вводом промокода поле ввода не активируется по умолчанию, и на него приходится нажимать отдельно.

Highlight блока с промокодом
При раскрытии блок с промокодом выделяется красной обводкой, из-за чего может возникнуть ощущение, что произошла ошибка.

Оплата заказа картой
15 замечаний
Верстка экрана оплаты
Экран оплаты сверстан неоптимально: мелкий текст ввода, большие отступы, и вокруг полей и внутри них снижают доступность.

Активация ввода
При переходе к интерфейсу ввода данных банковской карты поле с номером карты не активируется по умолчанию, хотя по сути это основное целевое действие.

Раскладка клавиатуры
Хотя все поля в рамках интерфейса предполагают числовой ввод, клавиатура при их активации появляется в символьной раскладке, и каждый раз ее приходится переключать.

Алгоритм Луна
Проверки номера карты по алгоритму Луна не производится, хотя его применение позволило бы избежать ошибок без необходимости обращения к серверу.

Highlight банка-эмитента
По аналогии с платежной системой, банк-эмитент можно определять по номеру карты и отображать его логотип, чтобы сократить риск ошибок. Сейчас этого не делается.

Placeholder срока действия карты
Не совсем понятно, почему в placeholer'е срока действия – январь 2020. Placeholder «ММ/ГГ» не только был бы не привязан к дате, но и пояснял бы формат ввода данных.

Валидация месяца
При вводе месяца валидация данных не производится: можно ввести любое двухзначное число, хотя не мешало бы добавить ограничение на ввод чисел от 01 до 12.

Ввод прошлых дат
На ввод дат в далёком прошлом система никак не реагирует, хотя давно просроченные карты (задолго до пандемии) должны блокироваться.

Автопереключение полей при вводе
При вводе нужного количества символов переключения к следующему полю не происходит, хотя ввод по сути закончен. Приходится делать это вручную.

Переключение с помощью return
Переключение к следующему полю с помощью нажатия на return на экранной клавиатуре в Ашане не поддерживается, хотя является хорошей практикой и повышает удобство.

Деактивация при окончании ввода кода
При окончании ввода CVC/CVV-кода лучше деактивировать поле автоматически. Это основное целевое действие, да и кнопка оплаты сразу же станет видна.

Пояснение по вводу кода
Пояснение по вводу кода представлено лишь картинкой, хотя хорошей практикой будет снабдить его tooltip'ом с текстовым описанием того, где именно найти этот код.

Качество визуального пояснения кода
Картинка, поясняющая код, загружена в плохом качестве и сильно размывается. Ее понятность может вызвать у части клиентов вопросы.

Сохранение карты по умолчанию
Чекбокс сохранения данных карты активен по умолчанию. Частью клиентов это может быть расценено, как серый паттерн и расчет, что «просто не заметят».

Пояснение по сохранности данных
В тексте чекбокса сохранения данных карты лишь сообщают, что «это безопасно». Но на чем основано это утверждение, непонятно – пояснений никаких не приводится.

Поддерживаемые платежные системы
В блоке «Мы принимаем к оплате» вместо логотипов платежных систем отображаются иконки систем защиты проведения транзакций.

To be continued...
Мы остановимся на шаге оплаты, а от тех из вас, кто решит сделать заказ в Ашане, ждем впечатлений в комментах: насколько круто устроен дальнейший клиентский путь, и есть ли что-то, что в нем можно было бы улучшить?
Надеемся, эта прожарка была вам полезна. Оценивая других, мы смотрим на себя: подмечаем идеи, прокачиваем насмотренность.
Подпишитесь на нас в Telegram, чтобы быть в курсе лучших материалов и практик о хорошем UX. И поделитесь ссылкой на прожарку с коллегами, которым она может быть полезна. Успехов, будем на связи и с наступающим вас Новым Годом!
Надеемся, эта прожарка была вам полезна. Оценивая других, мы смотрим на себя: подмечаем идеи, прокачиваем насмотренность.
Подпишитесь на нас в Telegram, чтобы быть в курсе лучших материалов и практик о хорошем UX. И поделитесь ссылкой на прожарку с коллегами, которым она может быть полезна. Успехов, будем на связи и с наступающим вас Новым Годом!
Все статьи по e-commerce




